Wix Blocks: Uygulama Tasarım Talimatları
5 dakikalık okuma
Wix Blocks tüm Wix Studio kullanıcılarına açıktır. Blocks'a erişimek için Wix Studio'ya katılın
Wix Blocks, Wix web sitelerini oluşturma şeklinize benzer şekilde, çok az kodla, basit sürükle ve bırak yetenekleriyle etkileyici uygulamalar tasarlamanıza olanak tanır. Başlamadan önce önerdiğimiz bazı basit yönergeler vardır.
Bu makalede şunların nasıl yapılacağını öğrenin:
Duyarlı uygulamalar oluşturun
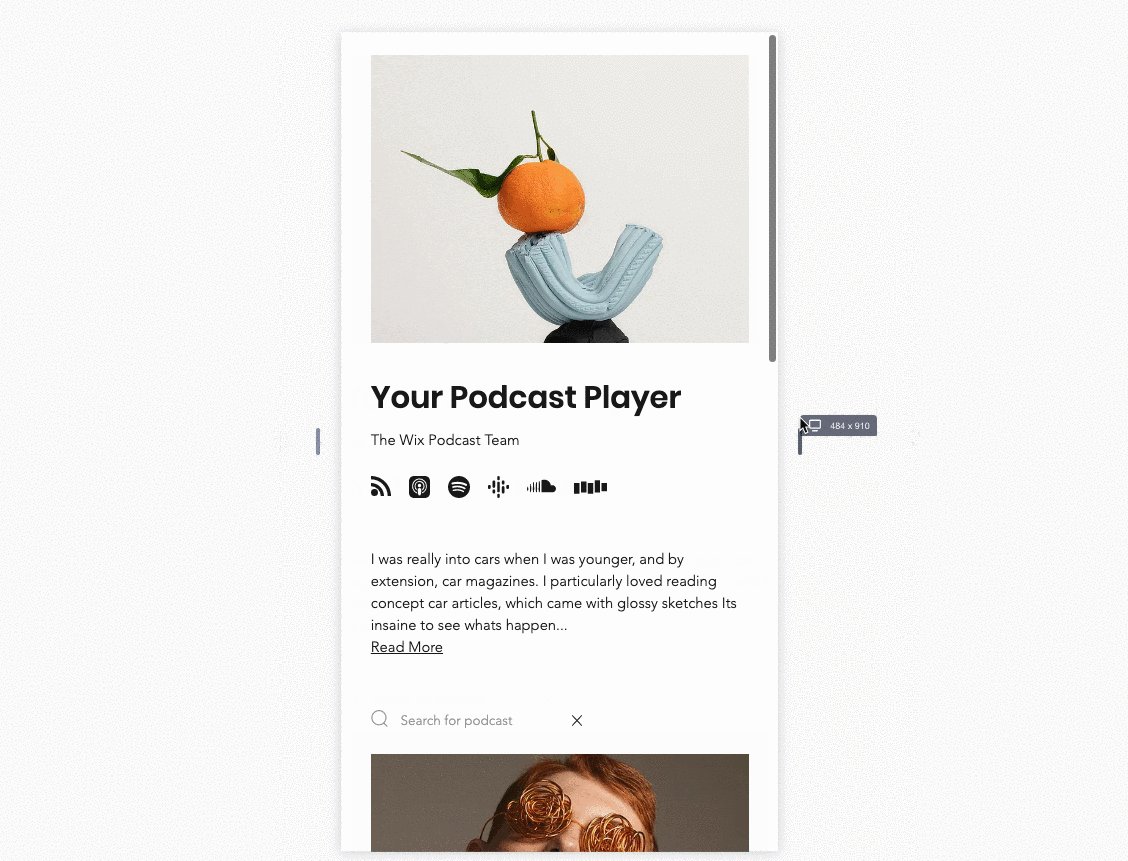
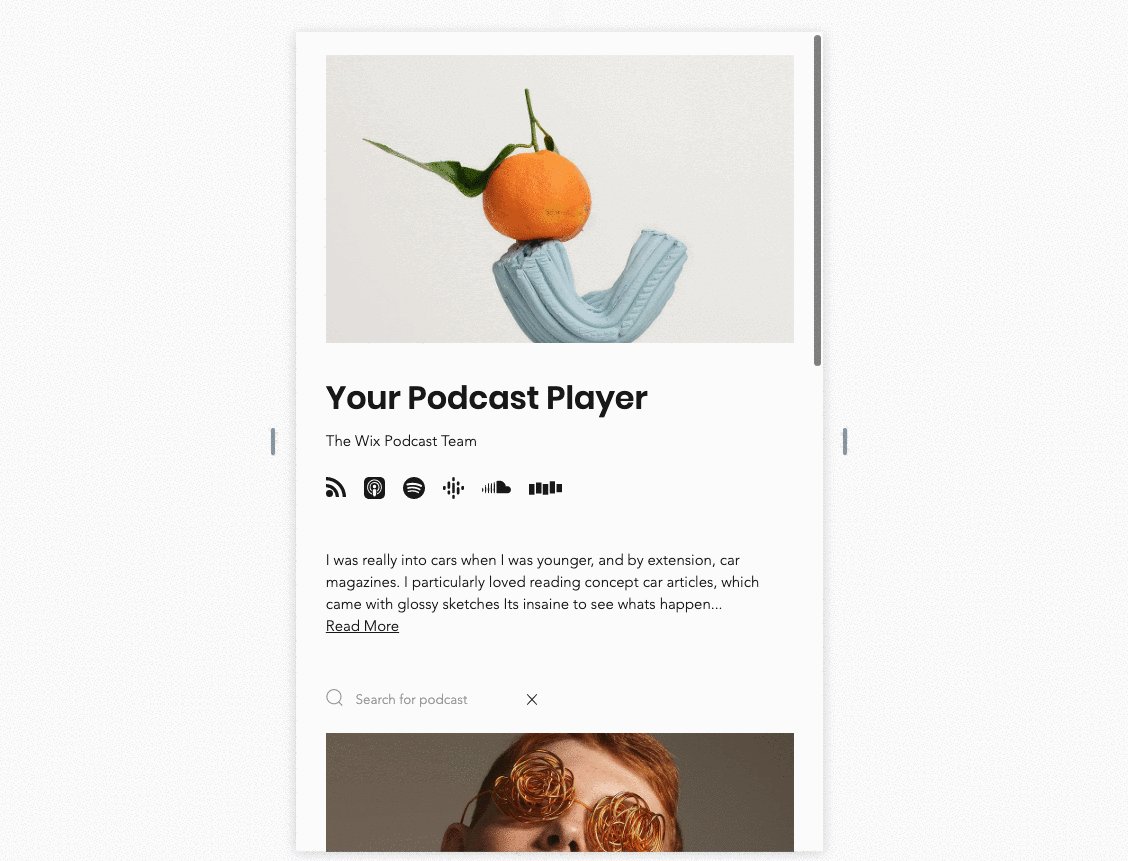
Blocks duyarlı uygulamalar oluşturup Wix editörlerine yüklemenize olanak sağlar. Tasarımcılar görüntü alanı/widget boyutu değişikliğini ve özelleştirilmiş içeriği destekleyen akışkan ve işlevsel widget'lar oluşturabilirler. Bu nedenle, Blocks'ta çalışmaya başlamadan önce duyarlı ve akışkan tasarımın temellerini bilmek önemlidir.

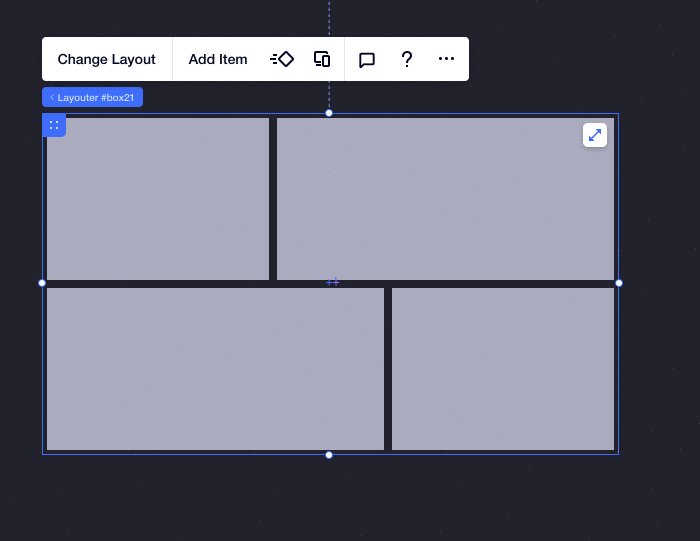
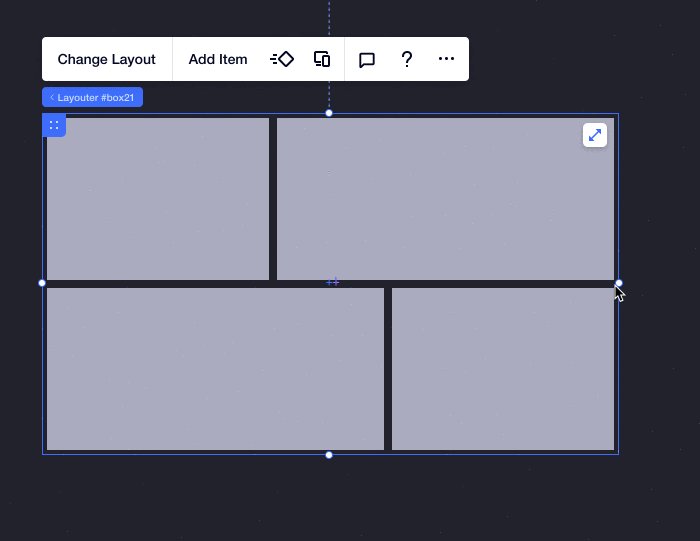
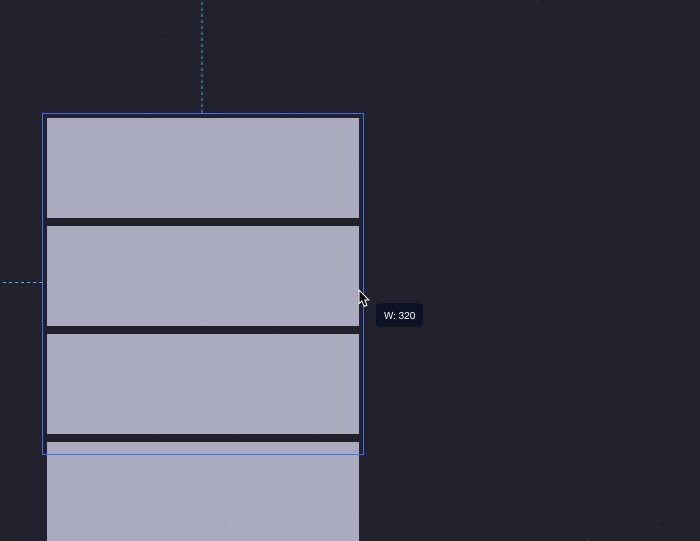
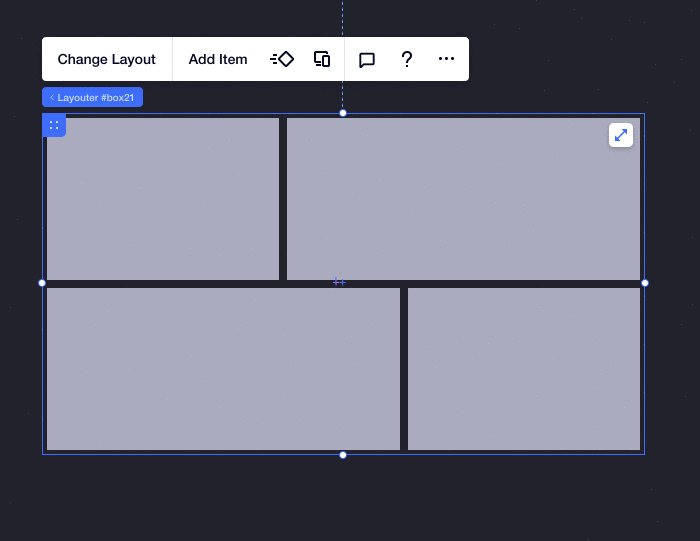
Düzenleyici, kılavuz, yığın ve tekrarlayıcı gibi düzen ögeleriyle duyarlı davranışlar oluşturabilirsiniz.
Duyarlı davranışlar oluşturmak için kullanabileceğiniz 6 düzen ögesi.

İpucu: önceden planlayın!
Duyarlı davranışlarınızı oluşturmaya başlamadan önce istenilen tanımlamaları ve özelleştirmeleri belirleyin. Böylece kullanmanız gereken yapı ve düzen araçlarını en baştan saptayabilirsiniz. Örneğin, kılavuzunuzda kaç sütuna ihtiyacınız olduğunu kesin olarak bilebilirsiniz.
Özelleştirilebilir içeriği destekleyin
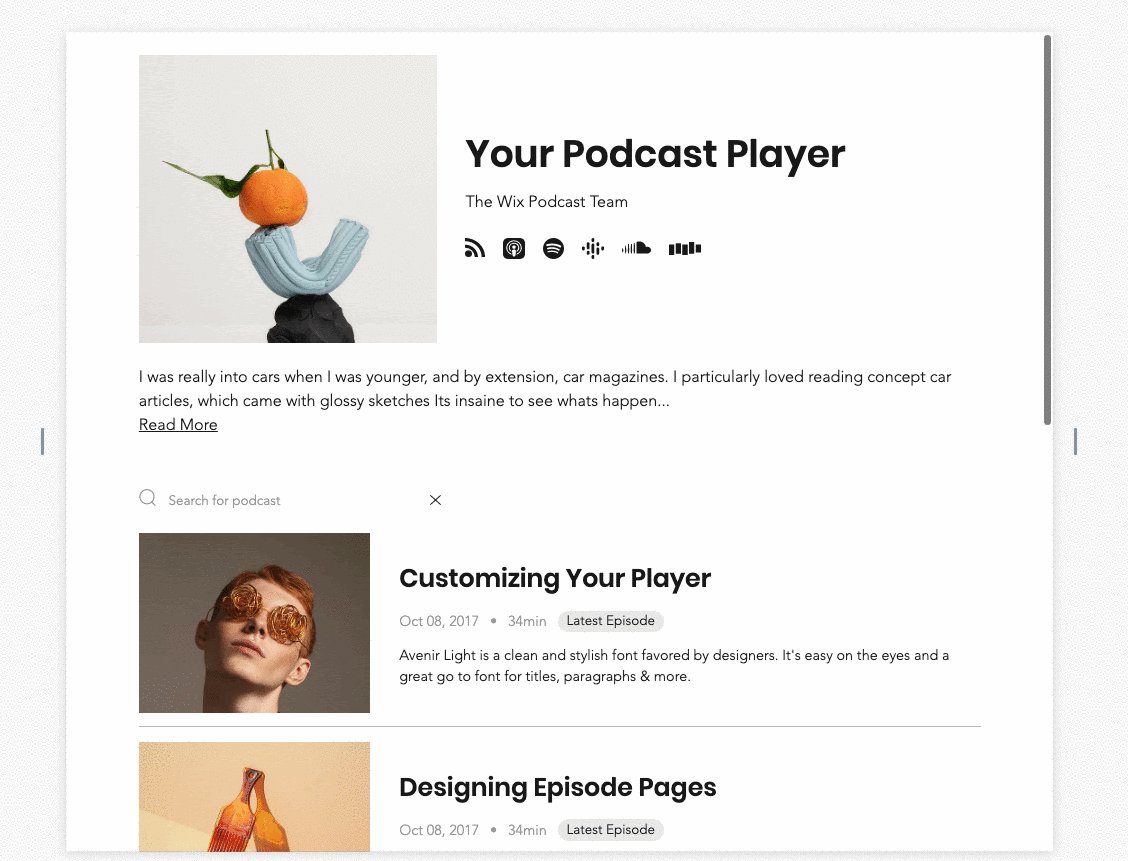
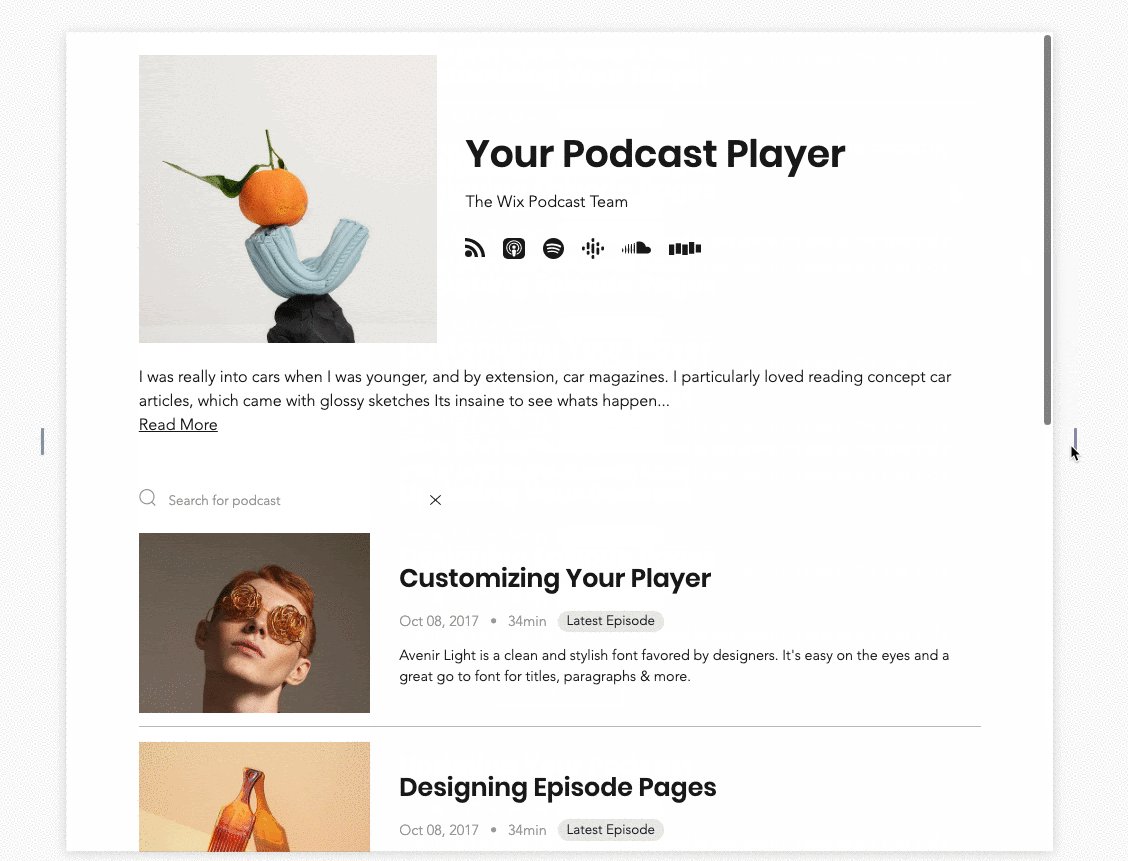
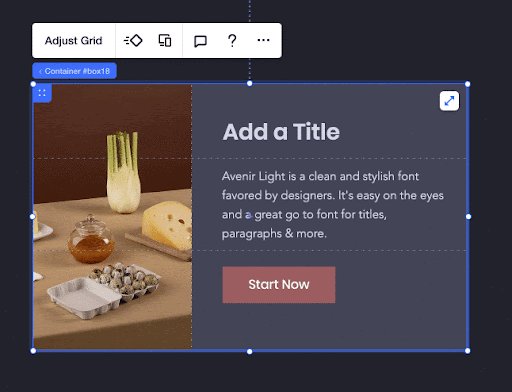
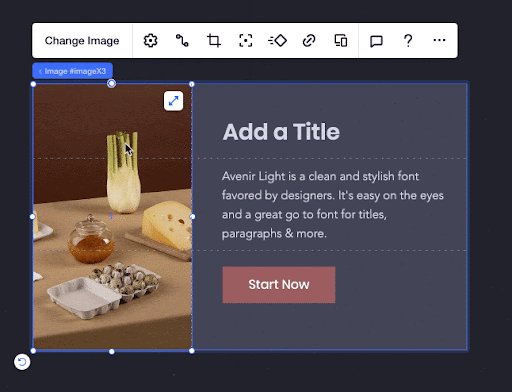
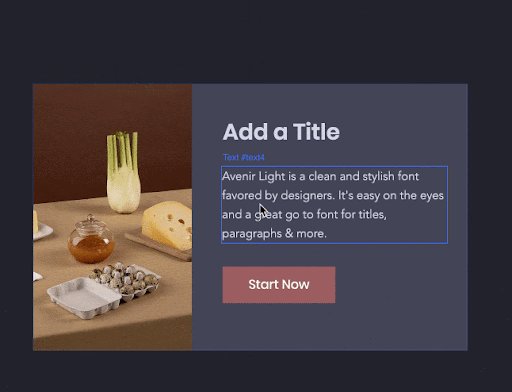
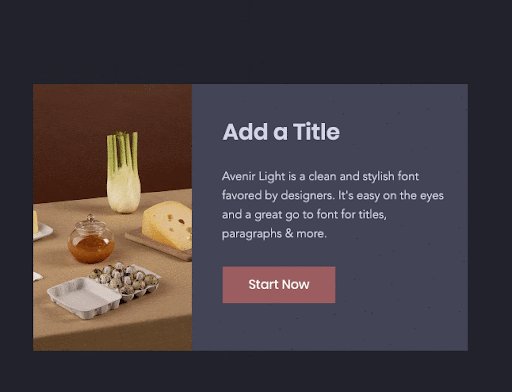
Blocks'ta bir uygulama oluştururken, Wix editörlerinde kullanıcılar tarafından özelleştirilebileceğini ve içeriği bu yönde desteklemeniz gerektiğini göz önünde bulundurmalısınız. Örneğin, editöre uygulamanızı yükleyen bir kullanıcı bazı ögeleri silmek isteyebilir. Bu nedenle, uygulamanızın tasarımını, bölümlerden biri silindiğinde nasıl görüneceği gibi farklı durum senaryolarına göre ayarlamanız önemlidir. Örneğin, aşağıdaki widget'a bakın:

Kullanıcı görüntüyü sildikten sonra widget'ın nasıl göründüğüne dikkat edin.

İçeriğinizin özelleştirilebilir kaldığından emin olmak için:
- Farklı uzunluklarda içeri kullanmanın ve içeriğin gösterilmesi/gizlenmesi gibi tercihlerin düzeni bozmadığından emin olmak için kılavuz (minimum içerikte) ve yığın gibi ögeler kullanın.
- Uygulamanızı farklı içeriklerle (farklı metin uzunlukları, görüntüler, diller vb.) test edin.
- Ögeleri gizleyip göstererek davranışın beklediğiniz gibi olup olmadığını kontrol edin.
Tasarım ve düzen için hazır tasarımları kullanın
Hazır tasarımlar aynı uygulama için farklı tasarım versiyonları oluşturmanıza olanak sağlar. Aynı ögeleri yeniden düzenleyerek farklı kesme noktaları için farklı tasarım versiyonları oluşturun ve widget'ınız için birden fazla düzen (ör. masaüstü ve mobil) belirleyin. Tüm hazır tasarımlarda aynı ögelerin bulunduğunu unutmayın; bunların sıralamaları değişebilir ancak alt-üst ilişkisi yeniden düzenlenemez. Her şey aynı mantıkla bağlantılıdır. Örneğin, tüm hazır tasarımlardaki kılavuzlar aynı sayıda hücreye sahip olmalıdır.
Hazır tasarımlar oluşturma ve yönetme hakkında daha fazla bilgi edinin.
Hazır Tasarımların Avantajları
Hazır Tasarım Sınırlamaları
Hazır tasarımlarda tekil ve toplu değişiklikler
Hazır tasarımlarınızı olabildiğince akışkan tutun
Widget içinde widget kullanın
Ögeleri site temalarına bağlama
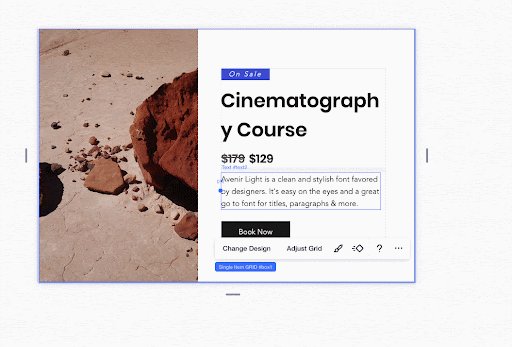
Widget'ınız tek başına kullanılmayıp bir siteye yükleneceği için oluşturma aşamasında site temasına bağlamayı unutmayın.
Ögeleri temalara bağlamayla ilgili notlar:
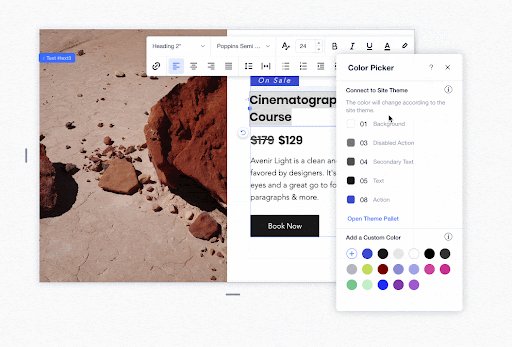
Renklerinizi temaya bağlama:
Ögelerinizi sitenin renk paletine bağladığınızda:
- Uygulamanız tüm Wix sitesi renk şemalarıyla tutarlı ve uyumlu olur.
- Uygulamanız görsel olarak erişilebilir olur.
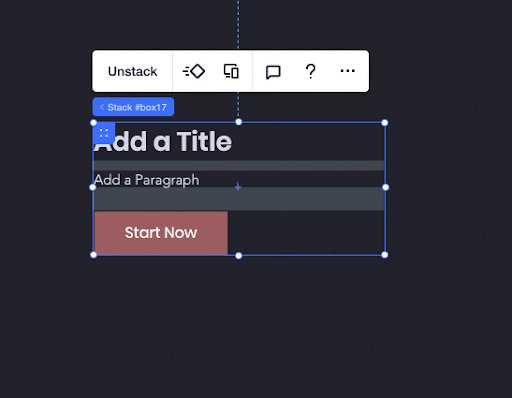
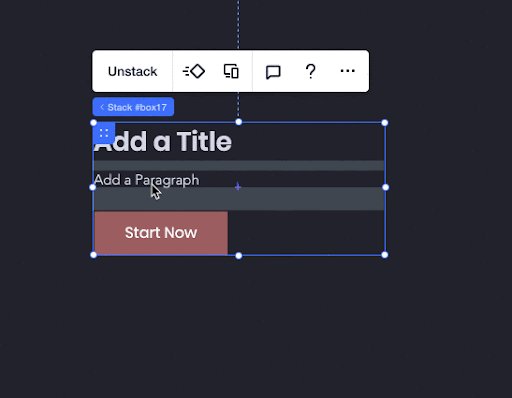
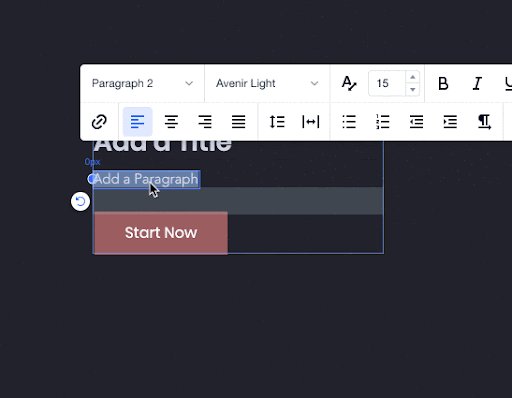
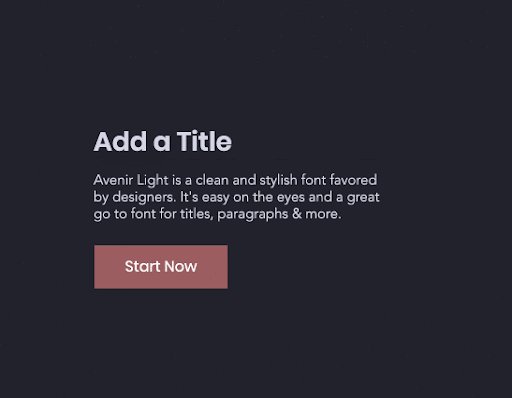
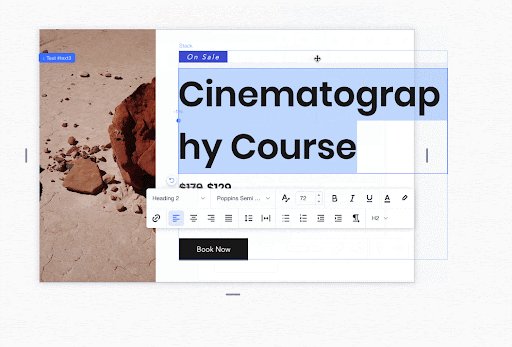
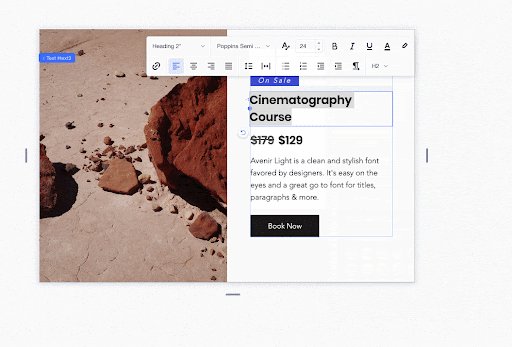
Metin temalarını bağlama :
Metin bileşenlerinizi metin temasına bağladığınızda:
- Uygulamanız tüm Wix sitesi metin temalarıyla uyumlu ve tutarlı olur.
- Uygulamanız görsel olarak erişilebilir olur.
Not: Yazı tipi boyutunun temayla bağlantısını kesebilirsiniz. Bu işlem, kullanıcının Tema Paneli üzerinden tema değişikliği yapması durumunda tipografi görünümünün korunmasını sağlar.
İpucu: Önizleme modunda temanızı test edebilirsiniz.
Tüm ögeleri site temalarına bağlamayı tamamladığınızda, Blocks'ta Önizleme'ye gidin ve Temayı Test Et'e tıklayın. Bu her şeyin kusursuz şekilde bağlandığından ve widget'ınızdaki hiçbir ögeyi atlamadığınızdan emin olmanızı sağlar.
Şunlardan emin olun:
- Tasarımınızın farklı renk şemalarıyla çalıştığından ve düzgün bir şekilde bağlandığından
- Tasarımınızın farklı yazı tipi aileleriyle doğru şekilde çalıştığından

Widget'ınızı tasarlamayı bitirdikten sonra düzgün çalıştığından emin olmak için uygulamanızı yüklemenizi öneririz.
Bu içerik yardımcı oldu mu?
|
