Studio Editor: Site Renkleriyle Çalışma
4 dakikalık okuma
Site renkleri bir sitede kullanılan genel renk temasını oluşturur. Bu tema farklı öge kategorilerine (ör. arka plan ve metinlere) uygulanan ve belirli tonlar içeren renk aralıklarına bölünür.
Hem renk tonlarını hem de renk aralıklarını özelleştirerek sitenin belirli bölümlerini gerektiği gibi tasarlayabilirsiniz.
Bu makalede bilgi edinebileceğiniz konular:
Site renklerine nasıl erişebilirim?
Site renklerini düzenleme
Tasarım ihtiyaçlarınıza bağlı olarak bir kategorinin genel renk aralığını veya belirli bir renk tonunu özelleştirebilirsiniz.
Site renklerini düzenlemek için:
- Editörün sol çubuğundaki Site Stilleri simgesine
 tıklayın.
tıklayın. - Renkler sekmesine tıklayın.
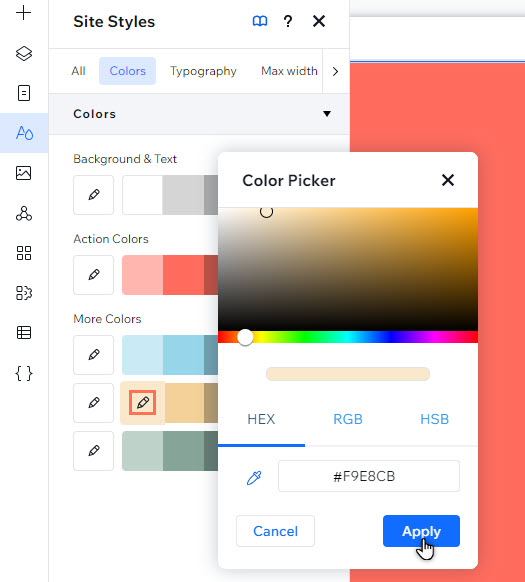
- Renk aralığını ve/veya tek bir rengi düzenleyin:
- Renk aralığı:
- Renk aralığını düzenle simgesine
 tıklayın.
tıklayın. - Aralıktaki orta rengi seçmek için aşağıdaki yöntemlerden birini kullanın:
- Renk seçici paletinde istediğiniz rengin üzerine gelerek tıklayın.
- İlgili alana HEX, RGB veya HSB bilgisini girin.
- Renk Damlalığı simgesine
tıklayarak ekranınızın herhangi bir yerinden renk seçin.
- Uygula'ya tıklayın.
- Renk aralığını düzenle simgesine
- Tekil renk:
- İlgili rengin üzerine gelin ve Düzenle simgesine
 tıklayın.
tıklayın. - Yeni rengi seçmek için aşağıdaki yöntemlerden birini kullanın:
- Renk seçici paletinde istediğiniz rengin üzerine gelerek tıklayın.
- İlgili alana HEX, RGB veya HSB bilgisini girin.
- Renk Damlalığı simgesine
tıklayarak ekranınızın herhangi bir yerinden renk seçin.
- Uygula'ya tıklayın.
- İlgili rengin üzerine gelin ve Düzenle simgesine
- Renk aralığı:

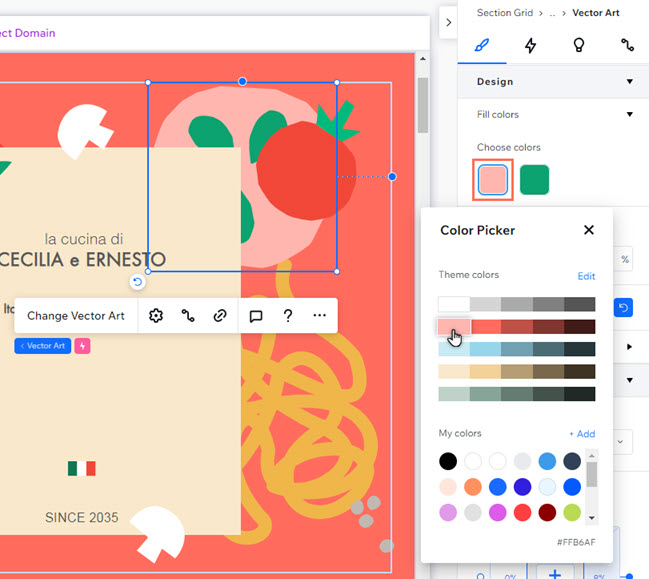
Site renklerini ögelere uygulama
Kategorilere atanan renkler Öge Ekle panelindeki bazı temalı ögelere (ör. biçimlendirilmiş metin ögelerine) otomatik olarak uygulanır. Ayrıca site renklerini Denetçi panelini kullanarak tuvaldeki ögelere uygulayabilirsiniz.
Site renklerini ögelere uygulamak için:
- İlgili ögeyi seçin.
- Studio Editor'un sağ üstündeki Denetçiyi Aç okuna
tıklayın.
- Tasarım sekmesine
tıklayın.
- Renk başlığı altındaki renk kutusuna tıklayarak seçiciyi açın.
- Uygulamak için Tema Renkleri arasından bir renk seçin.

Bilmenizde fayda var:
Öge birden fazla renk içeriyorsa, renk kutusuna tıklayarak her birini özelleştirebilirsiniz.
SSS
Renklerin kullanımı hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Site renklerini değiştirmek mevcut ögeleri etkiler mi?
Renk aralığı nasıl değiştirilir?
Bu içerik yardımcı oldu mu?
|
