Studio Editor: Metin Ekleme ve Özelleştirme
6 dk.
Bu makalede
- Sayfaya sekmeler ögesi ekleme
- Sekmeleri yönetme
- Sekmeleri tasarlama
- Sekmeleri tasarlamak için:
- Geçiş efekti eklemek için:
- Varsayılan sekmeyi seçme
- Sekme düzenini ayarlama
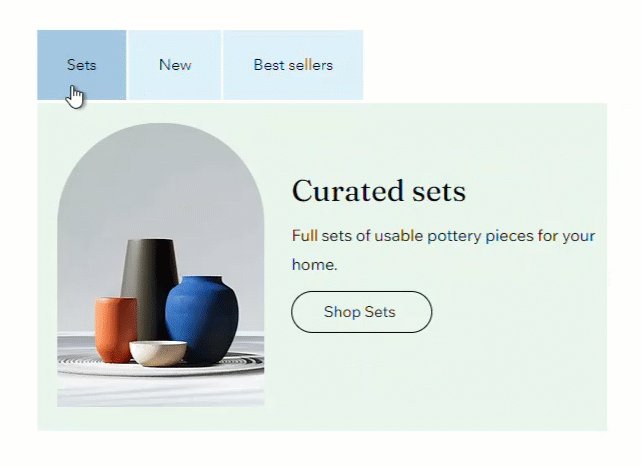
Sayfa içeriğini belli kriterlere göre gruplandırmak için Sekmeler ögesini kullanın. Bölüm'in birden fazla bölümü içindeki içeriği kompakt bir şekilde görüntüleyen ögeye sahip müşterinizin site ziyaretçilerinin ihtiyaç duydukları bilgileri bulmasını kolaylaştırır.

Sayfaya sekmeler ögesi ekleme
Site içeriğini düzenlemek için gerektiği kadar sekme ögesi ekleyin. Bir hazır ayar seçip sayfaya sürükledikten sonra içeriği özelleştirebilir ve öğeler ekleyebilirsiniz.
Sekmeler ögesini eklemek için:
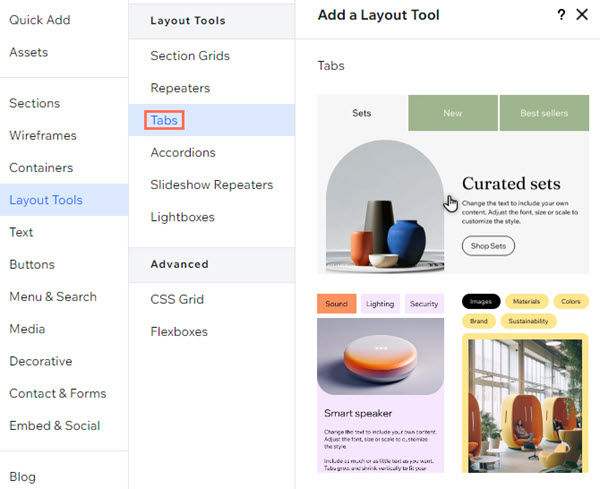
- Editörün sol tarafındaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Düzen Araçları'na tıklayın.
- Sekmeler'e tıklayın.
- Bir tasarım seçin ve sayfaya sürükleyin.
- Sekmenin içeriğini özelleştirin.
- Sayfaya eklediğiniz Sekmeler ögesine tıklayın.
- Sekmeleri Yönet'e tıklayın.
- Üzerinde çalışmak istediğiniz sekmeyi seçin.
- Sekmenin içeriğini özelleştirin:
- İhtiyacınız olan ögeleri ekleyin.
- Mevcut ögeleri düzenleyin.
- Izgarayı] istediğiniz düzene ayarlayın.

Sekmeleri yönetme
Sekme eklemek, çoğaltmak, yeniden adlandırmak veya silmek için Sekmeleri Yönet panelini kullanın. Bu panel ayrıca sekmeler arasında gezinmenize ve gerektiğinde önizlemenize olanak tanır.
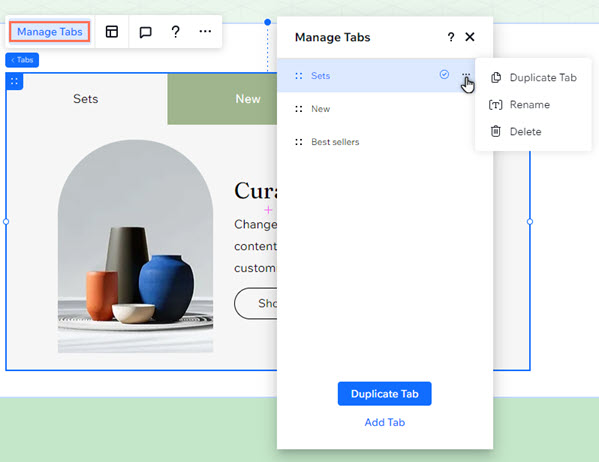
Sekmeleri yönetmek için:
- Sekmeler ögesine tıklayın.
- Sekmeleri Yönet'e tıklayın.
- İlgili sekmenin üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gerçekleştirmek istediğiniz eylemi Çoğalt , Yeniden Adlandır veya Sil seçin.

Boş bir sekme eklemek mi istiyorsunuz?
Panelin en altından Sayfa Ekle düğmesine tıklayın.
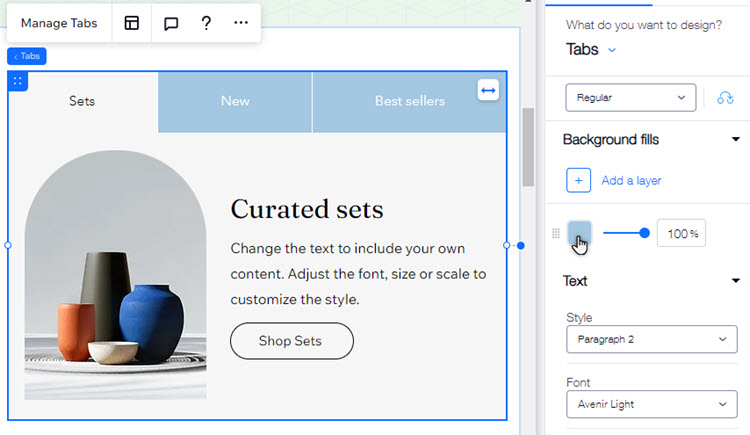
Sekmeleri tasarlama
Sekmeler ögesini sayfanın stiliyle eşleşecek şekilde özelleştirin. Sekme menüsünü, sekmeleri ve içeriğin gösterildiği kapsayıcıyı tasarlayabilirsiniz. Ayrıca ziyaretçiler sekmelere tıkladığında oynatılan bir geçiş efekti ekleyebilirsiniz.
Sekmeleri tasarlamak için:
- Sekmeler ögesine tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Tasarım sekmesine
 tıklayın.
tıklayın. - Açılır menüden tasarımını özelleştirmek istediğiniz bölümü seçin:
- Sekme kapsayıcısı: Sekme menüsünü gösteren kapsayıcı.
- Sekmeler: Menüde görünen sekmeler. Özelleştirmek istediğiniz durum durumunu seçin (Normal, Üzerinde gezinme veya Seçilen).
- Kapsayıcılar: Sekme içeriğinin gösterildiği kapsayıcı.
- Mevcut tasarım seçeneklerini kullanın:
- Arka plan dolguları: Arka plana bir renk, gradyan veya görüntü uygulayın. Birden fazla arka plan katmanı ekleyebilir ve opaklıklarını özelleştirebilirsiniz.
- Kenarlıklar: Site sayfanızla kontrast oluşturmak için kenarlık ekleyin. Çizgi stili ve dolgu rengi seçin ve kenarlık kalınlığını ayarlayın.
- Köşeler: Köşelerin görünüşünü özelleştirin. Her köşeyi diğerlerinden bağımsız olarak daha oval veya dik açılı yapabilirsiniz.
- Gölgeler: Gölge ekleyerek üç boyutlu bir görünüm yaratın. Etkiyi güçlendirmek için gölgenin rengini, türünü, açısını, mesafesini, bulanıklığını ve boyutunu özelleştirebilirsiniz.
- Düzen: Kenar dolgu genişliğini artırın veya azaltın. Her kenar için ayrı genişlik değeri girmek istiyorsanız ortadaki Kilit simgesini
 devre dışı bırakın.
devre dışı bırakın. - Metin: Menüde görünen sekme adlarında tema ve biçimlendirme değişiklikleri yapın. Yazı tipini, boyutunu, rengini ve daha fazlasını özelleştirebilirsiniz.

Not:
Kullanabileceğiniz tasarım seçenekleri hangi bölümü (Sekme kapsayıcısı, Sekmeler veya Kapsayıcılar) seçtiğinize bağlı olarak değişir.
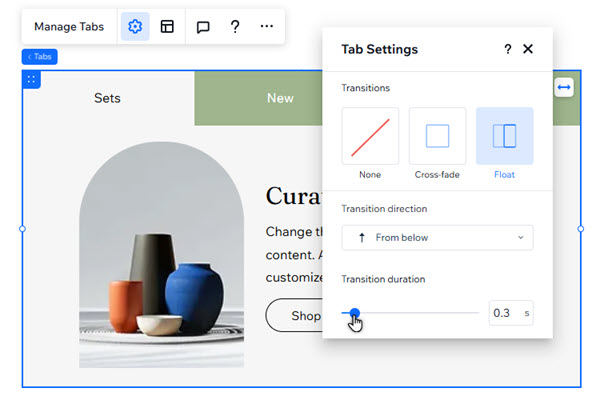
Geçiş efekti eklemek için:
- Editörde sekmeler kutusuna tıklayın.
- Ayarlar simgesine
tıklayın.
- Panelden bir geçiş efekti seçin ve istediğiniz şekilde ayarlayın:
- Geçiş: Ziyaretçiler sekmelere tıkladıklarında sekmeler yavaş yavaş görünüp kayboluyor.
- Geçiş süresi: Geçişin ne kadar süre oynatılacağını ayarlamak için kaydırıcıyı kullanın.
- Yukarı: Ziyaretçiler tıkladığında sekmeler kayan.
- Geçiş yönü: Sekmelerin içeri alttan mı yoksa üstten mi gireceğini belirleyin.
- Geçiş süresi: Geçişin ne kadar süre oynatılacağını ayarlamak için kaydırıcıyı kullanın.
- Geçiş: Ziyaretçiler sekmelere tıkladıklarında sekmeler yavaş yavaş görünüp kayboluyor.

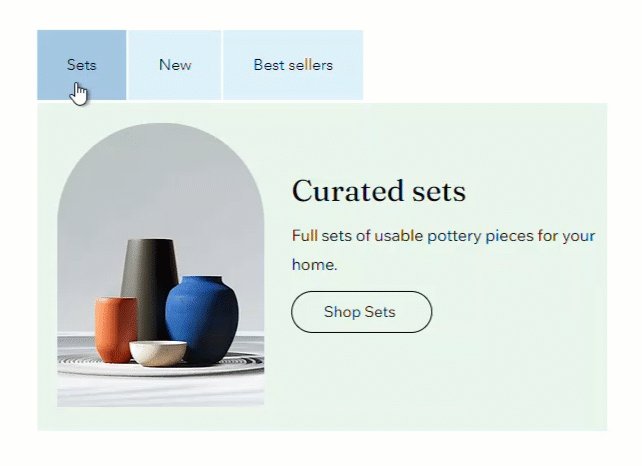
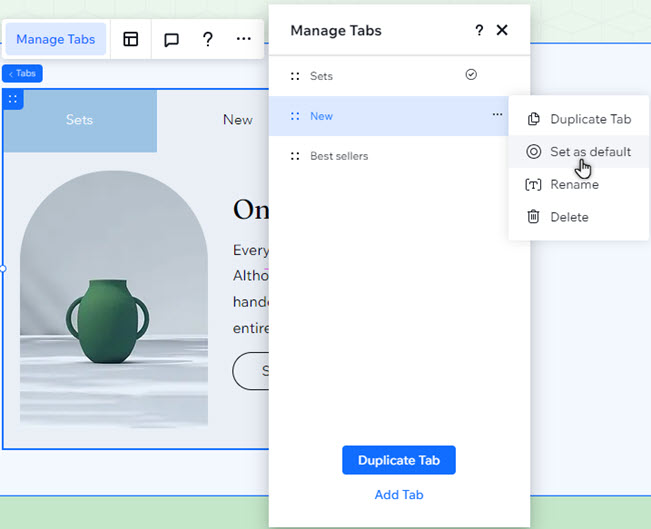
Varsayılan sekmeyi seçme
Varsayılan sekme, canlı sitede otomatik olarak açılan sekmedir. Müşterinizin içeriği ve site ihtiyaçları için hangisi önce görünecekse onu değiştirebilirsiniz.
İpucu:
Sekmeleri Yönet panelini açtığınızda mevcut varsayılan sekmenin yanında bir onay işareti görürsünüz.

Varsayılan sekmeyi ayarlama:
- Sekmeler ögesine tıklayın.
- Sekmeleri Yönet'e tıklayın.
- İlgili sekmenin üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Varsayılan Olarak Ayarla'ya tıklayın.

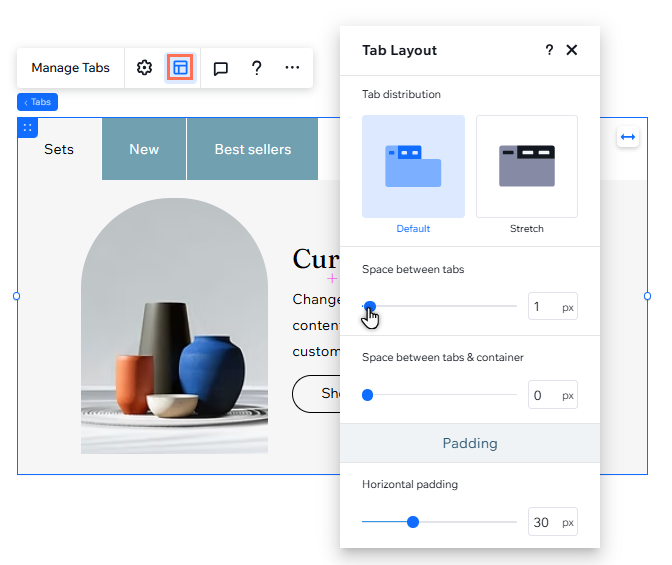
Sekme düzenini ayarlama
Sekmeler ögesinin düzenini, aralığını ve dolgusunu özelleştirin. Çok sayıda sekme varsa, bunların menüde nasıl görüntüleneceğine de karar verebilirsiniz.
Sekme düzenini ayarlamak için:
- Sekmeler ögesine tıklayın.
- Düzen simgesine
 tıklayın.
tıklayın. - Mevcut seçenekleri kullanarak düzeni ayarlayın:
- Sekme dağılımı: Sekme menüsünün ne kadar uzatılacağına karar verin:
- Varsayılan: Menünüz ögenin tam genişliğine uzatılmaz.
- Genişlet: Menü, ögenin Genişliğine sığacak şekilde genişler. Menüyü sola, ortaya veya sağa hizalayabilirsiniz.
- Sekmeler arası boşluk: Sekmelerin arasındaki boşluk miktarını değiştirmek için kaydırıcıyı sürükleyin.
- Sekmeler ve kapsayıcı arası boşluk: Sekme içeriğini gösteren kapsayıcı ile menü arasındaki boşluk miktarını değiştirmek için kaydırıcıyı sürükleyin.
- Yatay dolgu: Sekmelerin sağ ve sol kenar boşluklarını ayarlayın.
- Dikey dolgu: Sekmelerin alt ve üst kenar boşluklarını ayarlayın.
- Taşan sekmeler: Menüye sığmayan sekmelerin nasıl görüntüleneceğini seçin:
- Kaydırma: Ziyaretçiler sığmayan sekmeleri kaydırma oklarına tıklayarak görebilirler.
- Sığdır: Yeni satırlar eklenerek tüm sekmeler gösterilir. Daha sonra satırlar arasındaki boşluğu ayarlamak için kaydırıcıyı kullanabilirsiniz.
- Yön: Menüde sekmeleri soldan sağa veya tam tersi şekilde görüntüleyin.
- Hizalama: Seçtiğiniz dağıtıma bağlı olarak, metnin veya sekmelerin hizalamasını değiştirebilirsiniz:
- Varsayılan: Sekmeleri ögenin soluna, ortaya veya sağına hizalayın.
- Uzat: Sekme metnini sekmelerin soluna, ortaya veya sağına hizalayın.
- Sekme dağılımı: Sekme menüsünün ne kadar uzatılacağına karar verin: