Medya arka planlarını ilgi çekici hale getirmek için tasarlanmış WebGL efektlerimizle müşterilerinizin projelerini bir üst seviyeye taşıyın. Bu efektler optimum performans sağlayarak site ziyaretçilerinin ilgisini çeker. Çeşitli etkileyici hazır tasarımlar arasından seçim yapın, efektin özelliklerini ayarlayın ve etkileşime girme şeklini (kaydırma sırasında otomatik olarak veya ziyaretçinin fare hareketiyle) belirleyin.
WebGL efekti ekleme
Bölüm arka plan medyasına WebGL efekti eklemek için Denetçi paneline gidin. Elde etmek istediğiniz görünüme ve etkileşime bağlı olarak çeşitli hazır tasarımlar arasından seçim yapabilirsiniz.
WebGL efekti eklemek için:
- İlgili bölümün arka planına bir resim veya video ekleyin.
Not: WebGL efektleri, GIF arka planlarında ve sığdırma seçeneği Döşeme olarak ayarlanan medya arka planlarında desteklenmez. - Tuvalde ilgili bölümü seçin.
- WebGL efekti uygulayın:
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Animasyonlar ve Efektler sekmesine
 tıklayın.
tıklayın. - WebGL Efektleri altından + Ekle'ye tıklayın.
- Listeden bir efekt seçin.
WebGL efektini özelleştirme
WebGL efektlerinin görünümüne ve davranışına ince ayar yapabilirsiniz. İster hafif bozulmalar ekleyin, ister güçlü ve dinamik hareketler yaratın. Her efektin içeriğinizle nasıl etkileşimde bulunacağını kontrol etmenizi sağlayan yoğunluk, hız ve yön gibi özelleştirilebilir ayarları vardır.
Müşterinizin sitesinde bazı efektleri neyin tetikleyeceğine (ör. otomatik oynatma, kaydırma, fare hareketi veya bunların bir kombinasyonu) karar verebilirsiniz.
Bir WebGL efektini özelleştirmek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. 
- Animasyonlar ve Efektler sekmesine
 tıklayın.
tıklayın. - Özelleştirmek istediğiniz efekte tıklayın.
- Animasyon ayarlarını değiştirmek için Animasyon Ayarla'ya tıklayın:
- İmleç boyutu: Ziyaretçi bölüm arka planının üzerine geldiğinde efekte yanıt veren alan boyutunu değiştirmek için kaydırıcıyı sürükleyin. Alanı büyütmek efekti daha görünür hale getirirken, küçültmek daha odaklanmış bir görünüm sağlar.
- Parazit: Parazit düzeyini kontrol etmek için kaydırıcıyı sürükleyin. Paraziti artırmak efektin daha dokulu ve bozunmuş görünmesini sağlar.
- İmleç hızı: Ziyaretçi bölüm arka planının üzerine geldiğinde hareketin fareyi ne kadar hızlı takip edeceğini belirlemek için kaydırıcıyı sürükleyin.
- Yoğunluk: Efektin gücünü kontrol etmek için kaydırıcıyı sürükleyin. Yoğunluğu artırmak, ziyaretçiler üzerine geldiğinde bölüm arka planının daha çarpık görünmesini sağlar.
- İmleç boyutu: Ziyaretçi bölüm arka planının üzerine geldiğinde efekte yanıt veren alan boyutunu değiştirmek için kaydırıcıyı sürükleyin. Alanı büyütmek efekti daha görünür hale getirirken, küçültmek daha odaklanmış bir görünüm sağlar.
- İmleç hızı: Ziyaretçi bölüm arka planının üzerine geldiğinde hareketin fareyi ne kadar hızlı takip edeceğini belirlemek için kaydırıcıyı sürükleyin.
Not: Mevcut ayarlar seçtiğiniz tetikleyicilere göre değişiklik gösterebilir.
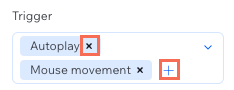
- Tetikleyici: Efekti etkinleştirmek için otomatik oynatma, fare hareketi ve kaydırma tetikleyicileri arasından seçim yapın. Ekle simgesine
 tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine
tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine  tıklayarak mevcut seçimleri kaldırabilirsiniz.
tıklayarak mevcut seçimleri kaldırabilirsiniz.

- Yön: Efekt için bir yön belirleyin: yatay veya dikey.
- Kopya sayısı: Görüntü veya video arka planındaki kesitlerin dizilimini değiştirmek için kaydırıcıyı sürükleyin. Kopya sayısının artması efekti daha dinamik hale getirirken, azalması efektin dönüşümünü yavaşlatır.
- İmleç hızı: Ziyaretçi bölüm arka planının üzerine geldiğinde hareketin fareyi ne kadar hızlı takip edeceğini belirlemek için kaydırıcıyı sürükleyin.
- Otomatik oynatma hızı: Kesitlerin hareket hızını kontrol etmek için kaydırıcıyı sürükleyin.
- Renkler: Küre efektini oluşturmak için birbirine karışan renkler (Tümü, Yeşil ve Macenta, vb.) seçin.
- Renk açısı: Renklerin karışma ve geçiş açılarını ayarlamak için kaydırıcıyı sürükleyin.
- İmleç boyutu: Ziyaretçi bölüm arka planının üzerine geldiğinde efekte yanıt veren alan boyutunu değiştirmek için kaydırıcıyı sürükleyin. Alanı büyütmek efekti daha görünür hale getirirken, küçültmek daha odaklanmış bir görünüm sağlar.
- Parazit: Parazit düzeyini kontrol etmek için kaydırıcıyı sürükleyin. Paraziti artırmak efektin daha dokulu ve bozunmuş görünmesini sağlar.
- İmleç hızı: Ziyaretçi bölüm arka planının üzerine geldiğinde hareketin fareyi ne kadar hızlı takip edeceğini belirlemek için kaydırıcıyı sürükleyin.
- Uzatma: Kıpırtı dalgalarının genişlemesini veya büzülmesini sağlayan dalga genişliğini ayarlamak için kaydırıcıyı sürükleyin.
- Yoğunluk: Efektin gücünü kontrol etmek için kaydırıcıyı sürükleyin. Yoğunluğu artırmak, ziyaretçiler üzerine geldiğinde bölüm arka planının daha çarpık görünmesini sağlar.
- Parazit: Parazit düzeyini kontrol etmek için kaydırıcıyı sürükleyin. Paraziti artırmak efektin daha dokulu ve bozuk görünmesini sağlar.
- Otomatik oynatma hızı: Dalgaların hareket hızını kontrol etmek için kaydırıcıyı sürükleyin.
Not: Mevcut ayarlar seçtiğiniz tetikleyicilere göre değişiklik gösterebilir.
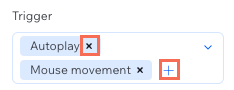
- Tetikleyici: Efekti etkinleştirmek için otomatik oynatma, fare hareketi ve kaydırma tetikleyicileri arasından seçim yapın. Ekle simgesine
 tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine
tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine  tıklayarak mevcut seçimleri kaldırabilirsiniz.
tıklayarak mevcut seçimleri kaldırabilirsiniz.

- Renkler: Ayırma efektini oluşturan renkleri (ör. Tümü, Yeşil ve Magenta, vb.) seçin. Bu renkler bölüm arka planının üzerinde parçalanmış katmanlar halinde görünürler.
- Kanal ofseti: Renk kanallarının hizalamasını ayarlamak için kaydırıcıyı sürükleyin. Ofseti artırmak renkleri birbirinden ayırıp bulanıklaştırarak daha yoğun ve saykodelik bir etki oluşturur.
- Açı: Efekt içindeki renklerin dönme açısını ayarlamak için kaydırıcıyı sürükleyin.
- İmleç boyutu: Ziyaretçi bölüm arka planının üzerine geldiğinde efekte yanıt veren alan boyutunu değiştirmek için kaydırıcıyı sürükleyin. Alanı büyütmek efekti daha görünür hale getirirken, küçültmek daha odaklanmış bir görünüm sağlar.
- Parazit: Parazit düzeyini kontrol etmek için kaydırıcıyı sürükleyin. Paraziti artırmak efektin daha dokulu ve bozunmuş görünmesini sağlar.
- İmleç hızı: Ziyaretçi bölüm arka planının üzerine geldiğinde hareketin fareyi ne kadar hızlı takip edeceğini belirlemek için kaydırıcıyı sürükleyin.
- Otomatik oynatma hızı: Renklerin hareket hızını kontrol etmek için kaydırıcıyı sürükleyin.
WebGL efektini kaldırma
Bölüm arka planlarına eklediğiniz WebGL efektlerini istediğiniz zaman kaldırabilirsiniz.
Bir WebGL efektini kaldırmak için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. 
- Animasyonlar ve Efektler sekmesine
 tıklayın.
tıklayın. - WebGL efektinin yanındaki Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Kaldır'ı seçin.
SSS
Studio Editor'daki WebGL efektleri hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
WebGL efektleri dokunmatik ekranlı cihazlarda çalışır mı?
Bazı WebGL efektleri fare hareketi gerektirdiği için dokunmatik cihazlarda görünmez:
- Karlanma, RGB küresi ve Sıvı efektleri yalnızca fare hareketiyle tetiklenebilir. Sorunu çözmek için farklı bir efekte geçebilirsiniz.
- Slitscan ve RGB ayırma efektlerinde tetikleyicileri siz belirlersiniz. Tetikleyici olarak yalnızca fare hareketini seçtiyseniz, efekt dokunmatik cihazlarda devre dışı bırakılır. Efektin görünmesini sağlamak için başka bir tetikleyici (ör. Otomatik oynatma) ekleyin.
- Kıpırtı efekti tüm cihazlarda otomatik oynatılacak şekilde ayarlandığından, sizin herhangi bir işlem yapmanıza gerek kalmadan dokunmatik ekranlarda görünür.
Editörümde WebGL efektleri ekleme seçeneği neden gri renkte görünüyor?
Bunun birkaç nedeni olabilir:
- WebGL efektlerini desteklemeyen bir GIF arka planı eklemiş olabilirsiniz.
- Medya arka planınız için Sığdırma Seçenekleri altından Döşeme ayarını seçmiş olabilirsiniz.
Arka planın sığdırma ayarını değiştirmek için:
- İlgili bölümü seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. 
- Tasarım altından Sığdırma Seçenekleri açılır menüsüne tıklayın.
- Orijinal boyut veya Doldur'u seçin.

 tıklayın.
tıklayın.
 tıklayın.
tıklayın.
 tıklayın.
tıklayın. 
 tıklayın.
tıklayın.
 tıklayın.
tıklayın. 
 tıklayın.
tıklayın. tıklayın.
tıklayın.


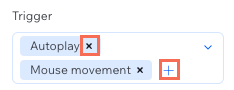
 tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine
tıklayarak daha fazla tetikleyici ekleyebilir veya Kaldır simgesine  tıklayarak mevcut seçimleri kaldırabilirsiniz.
tıklayarak mevcut seçimleri kaldırabilirsiniz.