Studio Editor: Kesme noktalarını yönetme
4 dk.
Bu makalede
- Site kesme noktalarını görüntüleme
- Yeni kesme noktası ekleme
- Mevcut kesme noktalarını düzenleme
- Kesme noktalarını silme
Studio Editor farklı kesme noktalarına uyum sağlayan tam duyarlı siteler oluşturmanıza olanak tanır. Site tasarımınızın farklı ekran genişliklerine uygulandığı sınır noktaları olarak tanımlanan kesme noktaları, kullandıkları cihaz her ne olursa olsun ziyaretçilerinizin her zaman sitenizin mümkün olan en iyi sürümünü görmelerini sağlar.
Her sayfa ve şema için ilgili kesme noktalarını tanımlayın ve tasarımı buna göre özelleştirin.
Daha fazla bilgi edinmek ister misiniz?
Site kesme noktalarını görüntüleme
Studio Editor'da kullanıcı trafiğine göre en yaygın kesme noktaları (bilgisayar, tablet ve mobil) varsayılan olarak yüklüdür. Öne çıkan kesme noktalarımız oldukça geniş bir yelpazedeki ekran boyutlarını kapsasa da bunları ihtiyacınıza göre yeniden tanımlayabilir ve özelleştirebilirsiniz.
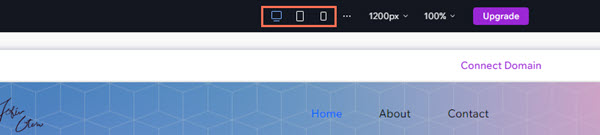
Üç varsayılan kesme noktasını editörünüzün üst çubuğunda görebilirsiniz. Kesme noktalarına tıklayarak ilgili görünüme girin ve sayfayı/şemayı özelleştirmeye başlayın.

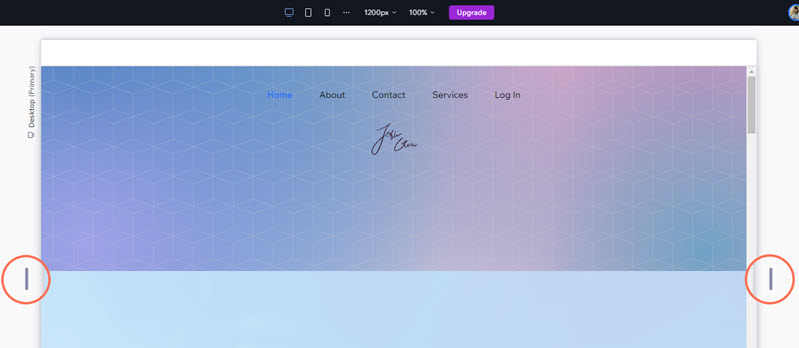
Ayrıca tuvalin iki yanındaki tutamaçları sürükleyerek kesme noktaları arasında geçiş yapabilirsiniz:

İpucu:
Belirli bir kesme noktasının maksimum değerine hızlıca gitmek için tutamaçlara çift tıklayın.
Yeni kesme noktası ekleme
Sayfa tasarımını varsayılan kesme noktalarına dahil olmayan belirli bir boyut için özelleştirmek isteyebilirsiniz. Panelden özel boyutlu bir kesme noktası ekleyin.
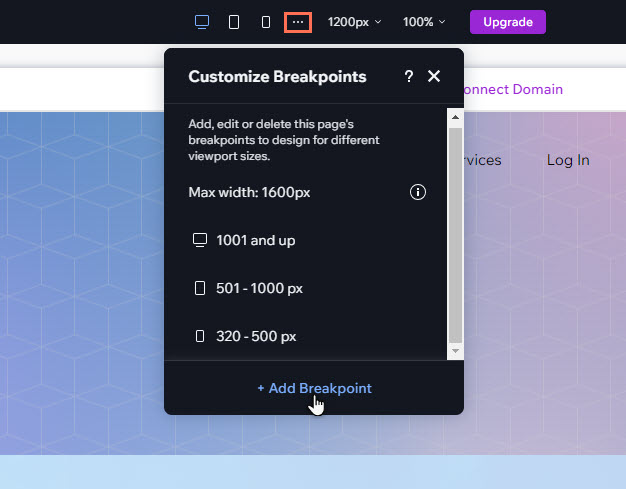
Yeni bir kesme noktası eklemek için:
- Üzerinde çalıştığınız sayfayı veya şemayı seçin.
- Editörün üst çubuğundaki kesme noktalarının yanında bulunan Kesme Noktalarını Özelleştir simgesine
tıklayın.
- Kesme Noktası Ekle'ye tıklayın.
- Kesme noktanızın piksel değerlerini girin.
- Tamam'a tıklayın.
Not:
Sitenizdeki her sayfa/şema için en fazla 6 farklı kesme noktası tanımlayabilirsiniz.

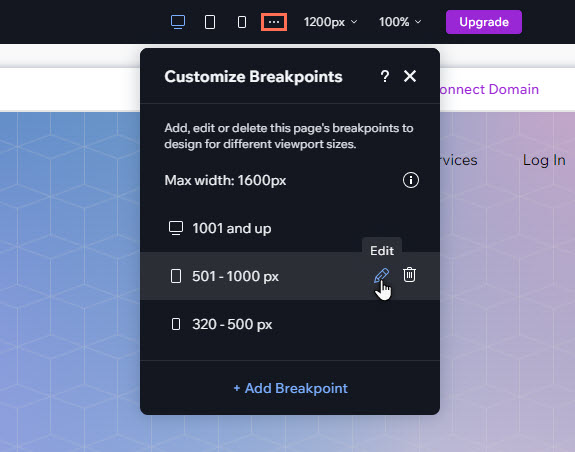
Mevcut kesme noktalarını düzenleme
Editörünüzdeki mevcut kesme noktalarının boyutunu müşterinizin site ihtiyaçlarına göre değiştirin.
Mevcut kesme noktasını düzenlemek için:
- Üzerinde çalıştığınız sayfayı veya şemayı seçin.
- Editörün üst çubuğundaki kesme noktalarının yanında bulunan Kesme Noktalarını Özelleştir simgesine
tıklayın.
- İlgili kesme noktasının üzerine gelin ve Düzenle simgesine
tıklayın.
- Kesme noktanızın piksel değerlerini girin.
- Tamam'a tıklayın.

Kesme noktalarını silme
Müşteriniz sitenin belirli bir ekran boyutu için tasarlanmamasını isteyebilir. Bu durumda ilgili kesme noktasını silebilirsiniz. Kesme noktası tüm düzen ve tasarım özellikleriyle birlikte silinir.
Önemli:
Bir kesme noktası kaldırıldığında, aradaki boşluğu tamamlamak üzere diğer kesme noktalarının piksel aralığı değişir. Bu durum tasarımınızın farklı görüntü alanlarına daha az duyarlı olmasına neden olabilir.
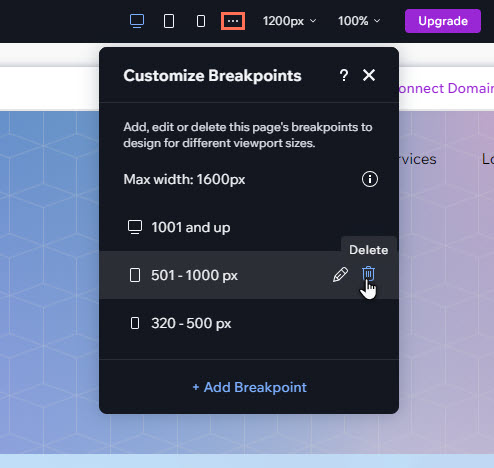
Bir kesme noktasını silmek için:
- Üzerinde çalıştığınız sayfayı veya şemayı seçin.
- Editörün üst çubuğundaki kesme noktalarının yanında bulunan Kesme Noktalarını Özelleştir simgesine
tıklayın.
- İlgili kesme noktasının üzerine gelin.
- Sil simgesine
tıklayın.
Not:
Sitede en az bir kesme noktası olmalıdır. Bu nedenle, en üstteki kesme noktasını listeden kaldırmak mümkün değildir.