Studio Editor: Kayan Yazı Ekleme ve Özelleştirme
4 dk.
Bu makalede
- Kayan yazı ekleme
- Kayan yazı ögesini tasarlama
Anında dikkat çeken, içeriği dinamik olarak sergileyen ve kodlama gerektirmeyen çalışan bir metin ögesi olan Kayan yazı ile kullanıcı etkileşimini kolayca geliştirin.

Bilmenizde fayda var:
- Seçtiğiniz metin ve tasarım ayarları, tüm kesme noktalarına otomatik olarak uygulanır.
- Ziyaretçiler canlı sitede ilgili metne tıklayarak efekti duraklatabilir / oynatabilir. Bu seçenek otomatik olarak etkinleştirilir ve kapatılamaz.
Kayan yazı ekleme
Müşterinizin sitesine yeni bir kayan yazı ögesi eklemek için Öge Ekle paneline gidin. Bir tasarım seçtikten sonra metninizi girin.
Not:
En fazla 450 karakter girebilirsiniz.
Kayan yazı eklemek için:
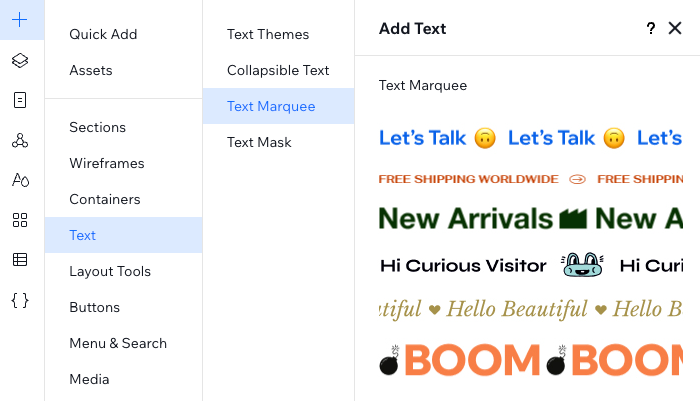
- Editörün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Metin sekmesine tıklayın.
- Kayan yazı'ya tıklayın.
- Beğendiğiniz bir tasarımı sayfanıza sürükleyin.
- Metninizi girin:
- Metni Değiştir'e tıklayın.
- Kendi metninizi ekleyin alanına metninizi girin.

İpucu:
İlgili klavye kısayolunu kullanarak kayan yazı metninize emoji ekleyebilirsiniz:
- PC: Windows logo tuşu + .
- Mac: Kontrol + Command + Boşluk
Kayan yazı ögesini tasarlama
Kayan yazının görünüşünü ve hareket şeklini özelleştirin. Metin formatını, büyük/küçük harf aralığını ihtiyaçlarınıza göre değiştirin. Ayırıcı simgesini, hızını ve yönünü ayarlayarak daha da ince ayar yapın.
İpucu:
Tam genişliğe getirmek için ögenin üzerine gelerek Uzat simgesine  tıklayın.
tıklayın.
 tıklayın.
tıklayın.Kayan yazı ögesini tasarlamak için:
- İlgili kayan yazı ögesini seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Tasarım altındaki mevcut seçenekleri kullanarak kayan yazıyı özelleştirin:
Metin
Ayırıcı
Hareket



 tıklayın. Medya Yöneticisi'ndeki birçok farklı tasarım arasından seçim yapabilir veya kendi SVG'nizi yükleyebilirsiniz.
tıklayın. Medya Yöneticisi'ndeki birçok farklı tasarım arasından seçim yapabilir veya kendi SVG'nizi yükleyebilirsiniz. tıklayın.
tıklayın.

