Studio Editor: İçerik Haritası Ekleme ve Özelleştirme
4 dk.
Bu makalede
- İçerik haritası ekleme ve ayarlama
- Üst sayfaları güncelleme
- İçerik haritası düzenini ayarlama
- İçerik haritasını tasarlama
İçerik haritası ögesi ekleyerek müşterinizin sitesindeki gezinme deneyimini geliştirin. İçerik haritası üst sayfalara ve ana sayfaya geri dönmek için net bir yol sunarak ziyaretçileri sitede daha uzun süre kalmaya ve keşfetmeye teşvik eder.

İçerik haritası ekleme ve ayarlama
Ziyaretçilere site hiyerarşisini net bir şekilde göstermek için içerik haritası ekleyin. Şema üst bilgiye eklediğiniz içerik haritası ögesi tüm site sayfalarında görünür. Belirli bir site sayfasında görünmesini istiyorsanız, içerik haritasını sayfanın gövdesine yerleştirin.
Dinamik sayfalar mı kullanıyorsunuz?
Dinamik sayfalara içerik haritası eklemek şimdilik mümkün değildir.
İçerik haritası ögesini eklemek ve ayarlamak için:
- Editörünüze gidin.
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Menü ve Arama'ya tıklayın.
- İçerik Haritası Yolu seçeneğine tıklayın.
- Beğendiğiniz bir tasarımı sayfanıza sürükleyin.
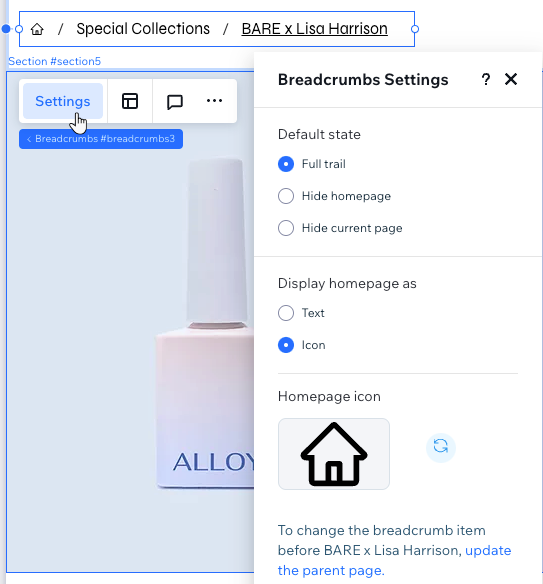
- Ayarlar'a tıklayın.
- İçerik haritası yolunda neyi göstermek istediğinize karar verin:
- Varsayılan durum: İçerik haritası yolunda görünmesini istediğiniz ögeleri seçin:
- Tüm yol: Hem ana sayfayı hem de geçerli sayfayı gösterin. Ziyaretçi bir alt sayfaya giderse giriş sayfası da gösterilir.
- Ana sayfayı gizle: Ana sayfayı yoldan gizleyin.
- Geçerli sayfayı gizle: Ziyaretçinin o anda bulunduğu sayfayı yoldan gizleyin.
- "Ana Sayfayı" şöyle göster: Ana sayfanın yolda nasıl görünmesini istediğinizi belirleyin:
- Metin: İçerik haritasında ana sayfanın adı görünür.
- Simge: İçerik haritasında ana sayfayı temsil eden bir simge görünür. Wix'ten bir simge seçmek veya kendi vektör çiziminizi yüklemek için Ana Sayfa Simgesi altındaki simgeye tıklayın.
- Varsayılan durum: İçerik haritası yolunda görünmesini istediğiniz ögeleri seçin:
Kesme noktalarıyla çalışma:
İçerik Haritası Ayarları panelindeki seçimleriniz tüm kesme noktalarına uygulanır.

Üst sayfaları güncelleme
İçerik haritası ögesi geçerli sayfanın site hiyerarşisi içindeki konumunu gösterir. Siteyi daha iyi organize etmek ve SEO performansını artırmak amacıyla, altında iç içe geçmiş alt sayfalar bulunan bir üst sayfalar (üst düzey sayfalar) hiyerarşisi oluşturabilirsiniz.

Üzerinde çalıştığınız sayfaya yeni bir üst sayfa seçmek (alt-üst ilişkisini değiştirmek) için Sayfa Ayarları paneline gidin.
Not:
Ana sayfanın yanı sıra Wix uygulamalarıyla ilgili sayfalarda (ör. Wix Stores sayfalarında) alt-üst ilişkisini değiştirmek mümkün değildir.
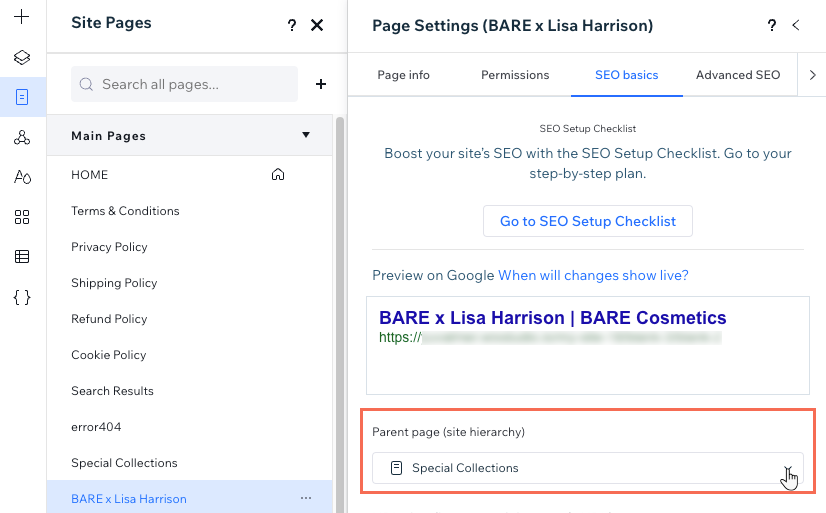
Bir sayfanın üst sayfasını güncellemek için:
- Editörünüze gidin.
- Sol çubuktaki Sayfalar simgesine
 tıklayın.
tıklayın. - İlgili sayfanın üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - SEO Temelleri'ni seçin.
- Üst sayfa (site hiyerarşisi) açılır menüsünden yeni üst sayfayı seçin.

İçerik haritası düzenini ayarlama
İçerik haritası düzenini müşterinizin sitesine göre uyarlama esnekliğiniz bulunmaktadır. Taşan ögeleri kontrol etmekten dikey ve yatay aralıkları ayarlamaya kadar her konuda bu esneklikten faydalanabilirsiniz. Ayrıca şık bir görünüm için ögelerin hizalamasını ve yönünü değiştirebilirsiniz.
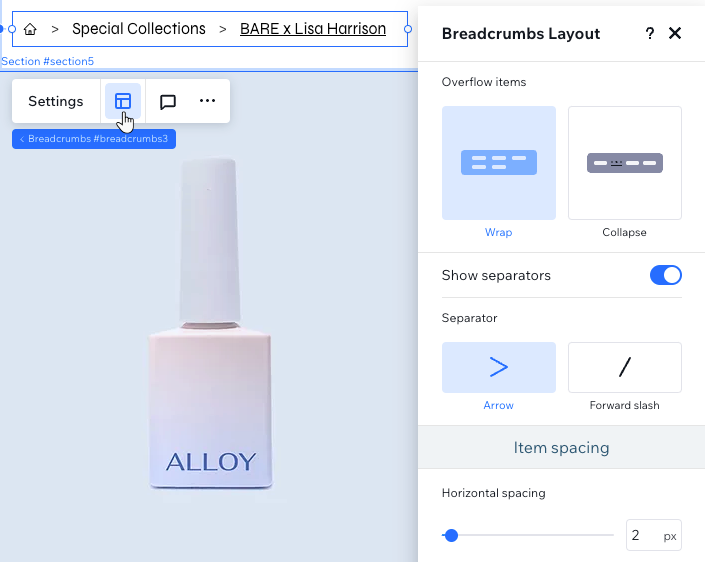
İçerik haritası düzenini ayarlamak için:
- Editörünüze gidin.
- İçerik haritası ögesini seçin.
- Düzen simgesine
 tıklayın.
tıklayın. - Mevcut seçenekleri kullanarak düzeni ayarlayın:
- Taşan ögeler: Daha küçük ekranlarda yol kutusuna sığmayan ögelerin nasıl gösterileceğini belirleyin:
- Tüm ögeleri göster: Ögeler sığmazsa, yol kutusunda yeni bir satır oluşturulur.
- Ögeleri daralt: Ögeler tek satırda gösterilir. Tek satıra sığmayan ögeler olursa, üç nokta işareti görünür.
- Ayırıcıları göster: Yol ögeleri arasında ayırıcılar göstermek istiyorsanız geçiş düğmesini etkinleştirin ve kullanmak istediğiniz simgeyi (Ok veya Eğik çizgi) seçin.
- Dikey aralık: Ögelerin üstündeki ve altındaki boşluğu değiştirmek için kaydırıcıyı sürükleyin.
- Yatay aralık: Ögeler arasındaki boşluğu değiştirmek için kaydırıcıyı sürükleyin.
- Öge hizalama: Ögeleri sola, ortaya veya sağa hizalayın.
- Öge yönü: Ögelerin hangi yönde görüneceğini (Soldan sağa veya Sağdan sola) seçin.
- Taşan ögeler: Daha küçük ekranlarda yol kutusuna sığmayan ögelerin nasıl gösterileceğini belirleyin:
Kesme noktalarıyla çalışma:
İçerik Haritası Düzen panelindeki seçimleriniz tüm kesme noktalarına uygulanır.

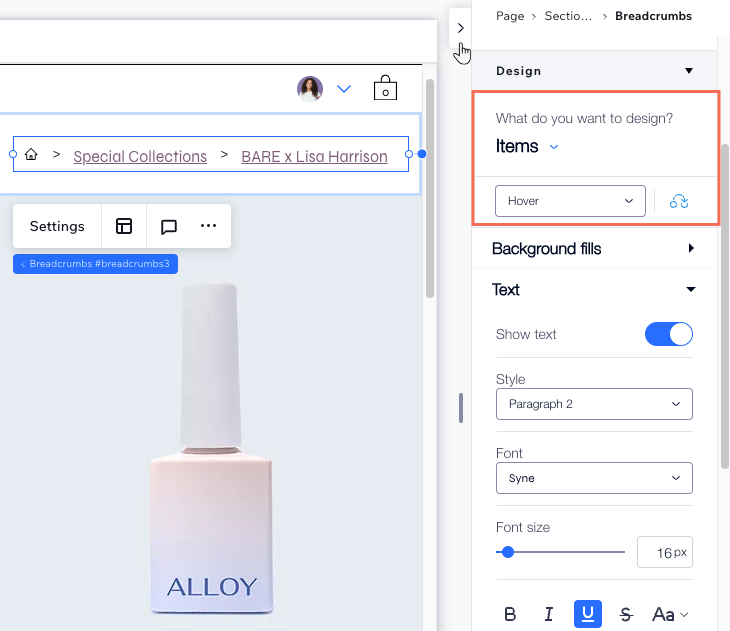
İçerik haritasını tasarlama
Denetçi panelinde içerik haritası ögesinin görünümüne ince ayar yapın. Arka plan, ayırıcılar ve mevcut ögeler dahil tasarım üzerinde tüm kontrol sizdedir. Normal, üzerindeyken ve geçerli sayfa gibi farklı durumlar arasında kolayca geçiş yapabilirsiniz.
İçerik haritasını tasarlamak için:
- Editörünüze gidin.
- İçerik haritası ögesini seçin.
- Editörün sağ üstündeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. - Tasarlamak istediğiniz bölümü seçin: Arka Plan, Ayırıcılar veya Ögeler.
- Açılır menüden ilgili durumu seçin: Normal, Üzerindeyken veya Geçerli sayfa.
- Mevcut seçenekleri kullanarak içerik haritasını tasarlayın.
Kesme noktalarıyla çalışma:
İçerik haritasını her bir kesme noktasına göre tasarlayarak ögenin tüm ekranlarda ideal görünmesini sağlayabilirsiniz.