Studio Editor: HTML iFrame Ögesi Ekleme
3 dk.
Bu makalede
- Kod veya site gömme
- Gösterilen içeriğin boyutunu ayarlama
- Talimatlar ve kısıtlamalar
- Talimatlar
- Kısıtlamalar
Harici sunuculardan ve diğer kaynaklardan alınan görsel içerikleri sitenizde göstermek için HTML iFrame kullanın. Kod parçacığı veya bir URL gömerek hava durumu widget'ı, hisse senedi widget'ı, takvim veya aklınıza gelen başka herhangi özel bir öge oluşturabilirsiniz.

Kod veya site gömme
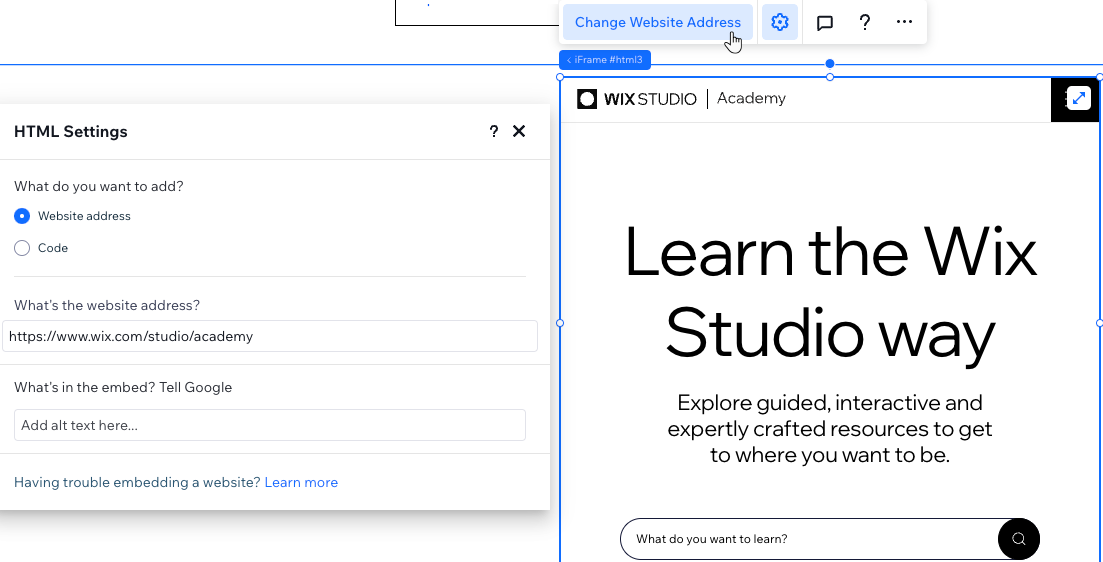
Müşterinizin sitesine doğrudan Öge Ekle panelinden bir iFrame ekleyin. Kod mu yoksa site mi gömmek istediğinize karar verin, ardından iFrame ögesinde görünmesi için kodunuzu / web adresinizi yapıştırın.
Önemli:
Kodunuzu gömmeden önce talimatlarımızı ve kısıtlamalarımızı mutlaka okuyun.
HTML iFrame eklemek için:
- Editörün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Gömme ve Sosyal Medya'ya tıklayın.
- Sayfaya eklemek istediğiniz ögeyi seçin ve ilgili adımları izleyin:
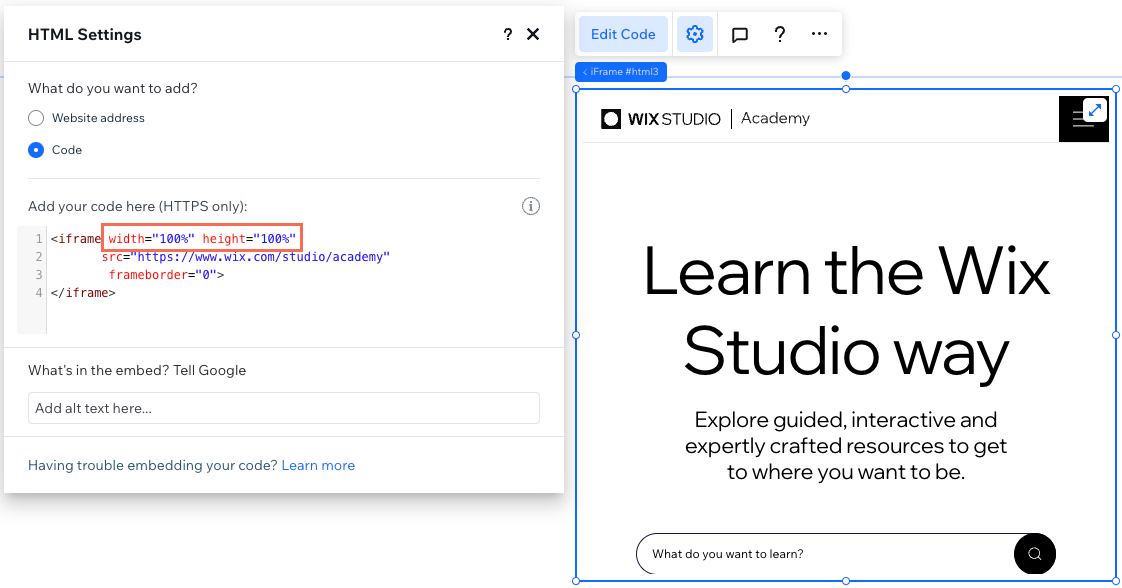
Kod Gömme
Site Gömme

Gösterilen içeriğin boyutunu ayarlama
Gömülü ögeler genellikle bağlı oldukları hizmet tarafından tanımlanmış olan genişlik ve yükseklik değerlerine sahiptir. Örneğin:
1
2iFrame kapsayıcısı (tuval üzerinde) 560 piksel * 315 pikselden küçük olduğunda bu ayarlar içeriği kırpabilir. Bunu önlemek için piksel yerine yüzde ölçüsünü kullanın ve değeri %100 olarak ayarlayın:
1
2
Talimatlar ve kısıtlamalar
HTML iFrame ögesine bir web sitesini veya özel kodu nasıl düzgün şekilde gömeceğinizi öğrenmek için aşağıdaki talimatları ve kısıtlamaları okuyun.
Talimatlar
- Kodunuzun HTTP değil HTTPS içerdiğinden emin olun, aksi takdirde canlı sitenizde gösterilmez.
- Gömdüğünüz kodun güncel ve HTML5 uyumlu olmasına dikkat edin. Çoğu tarayıcı eski HTML sürümleri kullanılarak yazılan sayfaları ve komut dosyalarını düzgün şekilde göstermez.
- HTML kodu sayfanın temel ögelerini içerir, ancak tasarım ayarları ve diğer karmaşık işlevler genellikle ayrı olarak saklanır. Bu nedenle CSS ve JS dosyaları gibi bazı ögeler HTML koduna referans olarak dahil edilmedikleri takdirde gerektiği gibi görünmeyebilir veya çalışmayabilirler.
- Hedef özniteliği nasıl kullanacağınızdan emin değilseniz buradan bilgi edinin veya kod yazılımcısıyla iletişime geçin.
Kısıtlamalar
HTML ögesindeki kod, müşterinizin sitesinde sandbox'lu bir iFrame içinde gösterilir. Sandbox kullanımı ziyaretçilerinizi özel kodun olası zararlı etkilerinden korur.
Sandbox'lu bir iFrame genel olarak şunları engeller:
- Tarayıcı API'lerinin kullanımı
- Eklenti kullanan içerikler (
- Otomatik tetiklenen bazı özellikler (ör. otomatik video oynatımı, otomatik form odaklanması, vb.)
Bununla birlikte, özel kodunuz için aşağıdaki özellikleri W3C spesifikasyonlarına uygun olarak yeniden etkinleştirdik:
Sandbox | Açıklama |
|---|---|
allow-same-origin | Üçüncü taraf site komut dosyalarını/içeriği yeniden etkinleştirir |
allow-forms | Form gönderimini yeniden etkinleştirir |
allow-popups | Pop-up'ları yeniden etkinleştirir |
allow-scripts | Özel JavaScript kodunu yeniden etkinleştirir |
allow-pointer-lock | İmleç yakalamayı yeniden etkinleştirir |

