Studio Editor: Temel Düğmeleri Yönetme ve Özelleştirme
3 dk.
Bu makalede
- Düğme ayarlarını yönetme
- Düğmelerin tasarımını özelleştirme
Temel bir düğmedeki metinler, müşterinizin sitesini ziyaret eden ziyaretçiler için minimalist ve net bir eylem çağrısı haline getirir. Sitenin görünümünü tamamlamaya devam etmesini ve etkileşimi teşvik etmesini sağlamak için düğmenin ayarlarını yönetebilir ve tasarımını özelleştirebilirsiniz.
Önemli:
- Bu makale eski düğmeler (temel düğmeler) hakkındadır. Bu düğmeler artık Öge Ekle panelinde görünmez. Ancak bu makaledeki adımları izleyerek mevcut eski düğmeleri yönetebilirsiniz.
- Yakın zamanda, çok çeşitli özelleştirme seçeneklerine sahip yeni tek düğme bileşenimizi yayınladık. Nasıl yeni düğme ekleyeceğinizi ve ayarlayacağınızı öğrenin.
Hangi düğmenin olduğunu nasıl bilebilirim?
Düğme ayarlarını yönetme
Düğmenin bağlandığı yeri istediğiniz zaman değiştirebilirsiniz. Ayrıca metni düğmenin eylemini yansıtacak şekilde güncelleyebilirsiniz.
Düğme ayarlarınızı düzenlemek için:
- Editörünüze gidin.
- Düğmeye tıklayın.
- Mevcut ayarları özelleştirin:
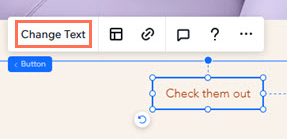
Metni değiştirme
Düğmeyi bağla
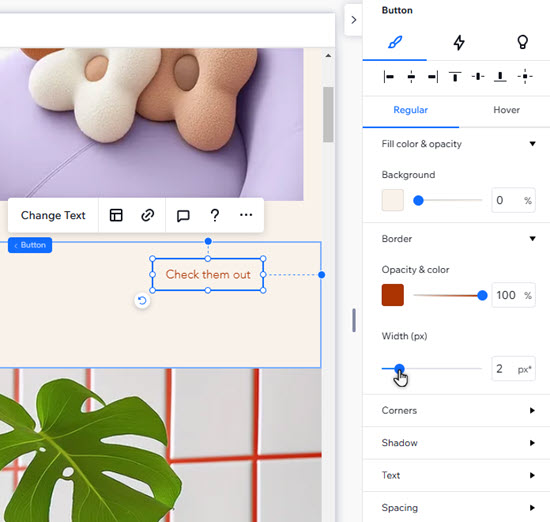
Düğmelerin tasarımını özelleştirme
Düğmenin tasarımını istediğiniz gibi görünmesini sağlayın. Farklı bir dolgu rengi seçebilir, gölge ekleyebilir ve dolgunun görünümünü güncellemek için aralık ve metin biçimlendirme gibi diğer ayarları düzenleyebilirsiniz.
Bir düğmeyi özelleştirmek için:
- Editörden düğmeyi seçin.
- Özelleştirme hedefini seçin:
Düğmeyi tasarlama
Düğmenin düzenini ayarlama





 tıklayın.
tıklayın. tıklayın.
tıklayın. 
 tıklayın.
tıklayın.