Studio Editor: Duyarlı Site Oluşturma
3 dk.
Bu makalede
- Kesme noktası başına tasarımlarınızı özelleştirin
- Yapay zekanın bölümlerinizi duyarlı hale getirmesine izin verin
- Kesme noktalarında otomatik yeniden boyutlandırma
- Ögenin tasarımıyla herhangi bir ekranda eşleşmesini sağlayın
- Otomatik ve manuel metin ölçekleme
Yeni Studio Editor, profesyonellerin her ekranda ve cihazda harika görünen tam duyarlı siteler oluşturması için mükemmel bir adres. Platform, en son özellikleriyle, hızlı ve hassas bir şekilde duyarlı siteler oluşturmanızı sağlar.
Stüdyo Editor'da, tasarım sürecinizi kolaylaştırmak ve projeleriniz için kolaylık, etkinlik ve dikkat çekici sonuçlar sağlamak için özenle seçilmiş bir dizi araç bulacaksınız.
Wix Studio Akademi ile ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atın.
Kesme noktası başına tasarımlarınızı özelleştirin
Studio Editor siteleri kesme noktasına göre uyarlamanıza olanak tanır, böylece her zaman harika görünür. Kesme noktaları, ziyaretçilerin kullanma eğiliminde olan olası ekranları ve cihazları temsil eden ekran genişliği aralıklarıdır (ör. tablet, mobil).
Studio Editor siteleri kesme noktasına göre uyarlamanıza olanak tanır, böylece siteniz her ekranda güzel görünür. Daha büyük kesme noktalarında yaptığınız değişiklikler, daha küçük kesme noktalarını etkiler ama daha küçük kesme noktalarındaki değişiklikler büyük kesme noktalarını etkilemez.

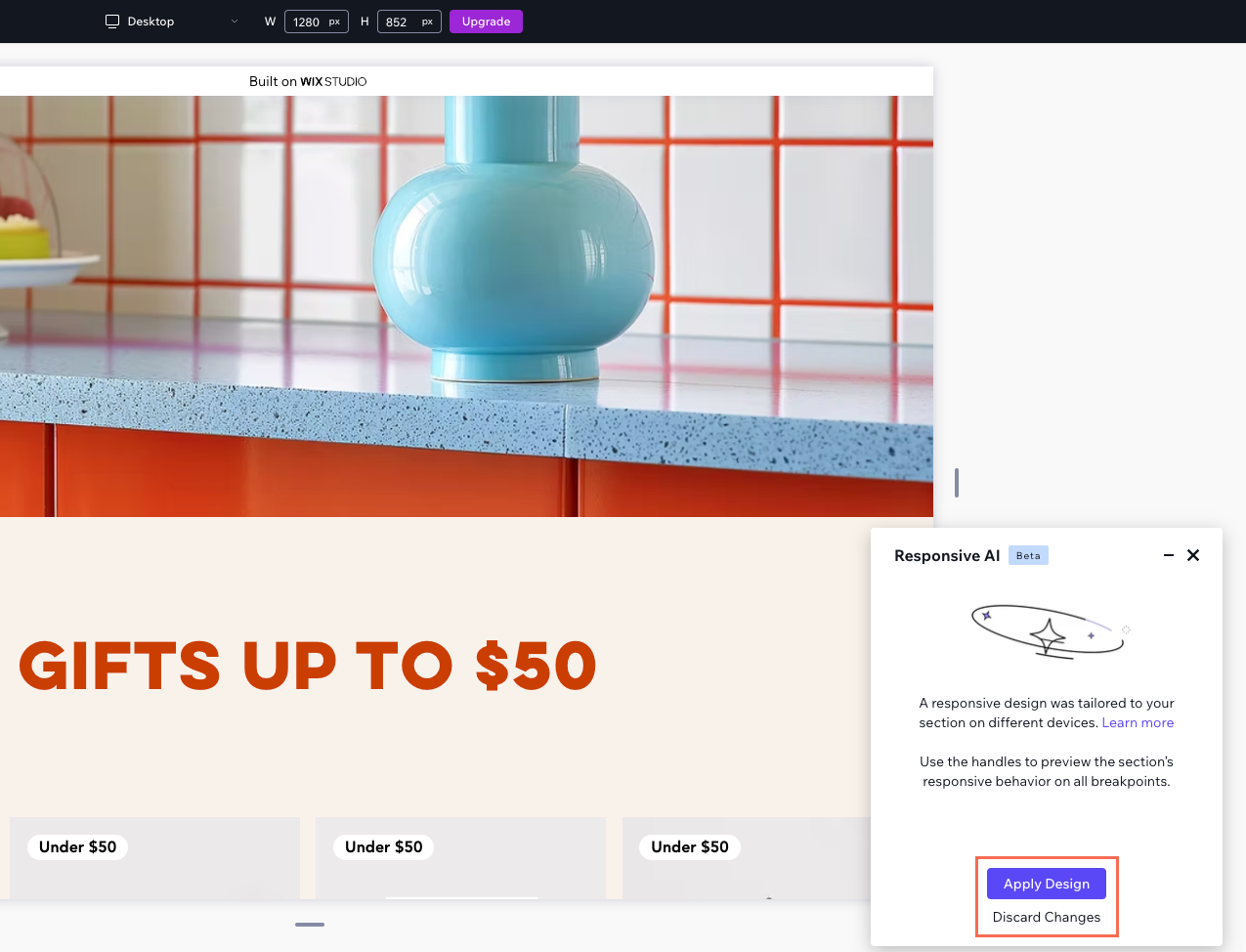
Yapay zekanın bölümlerinizi duyarlı hale getirmesine izin verin
Yapay zekanın gücünü kullanarak bölümünüzü tek bir tıklamayla tüm ekran boyutlarında duyarlı hale getirin. Duyarlı yapay zeka aracı, ilgili öge gruplarını tanımlar ve her grup için ideal düzen aracını uygular (ör. yığın, ızgara).

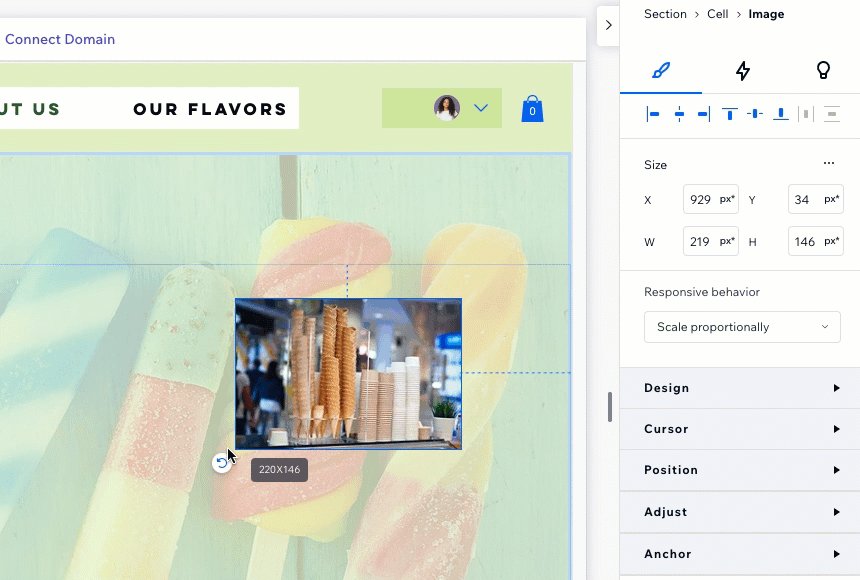
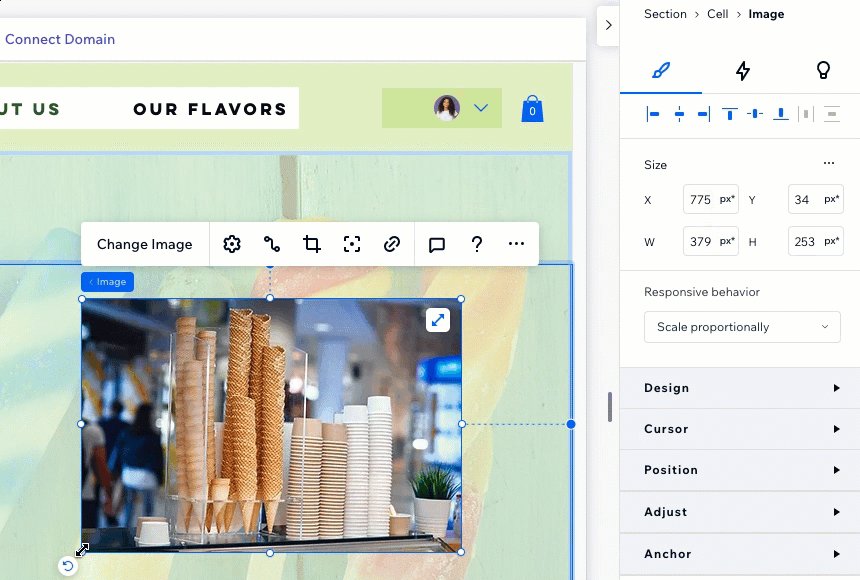
Kesme noktalarında otomatik yeniden boyutlandırma
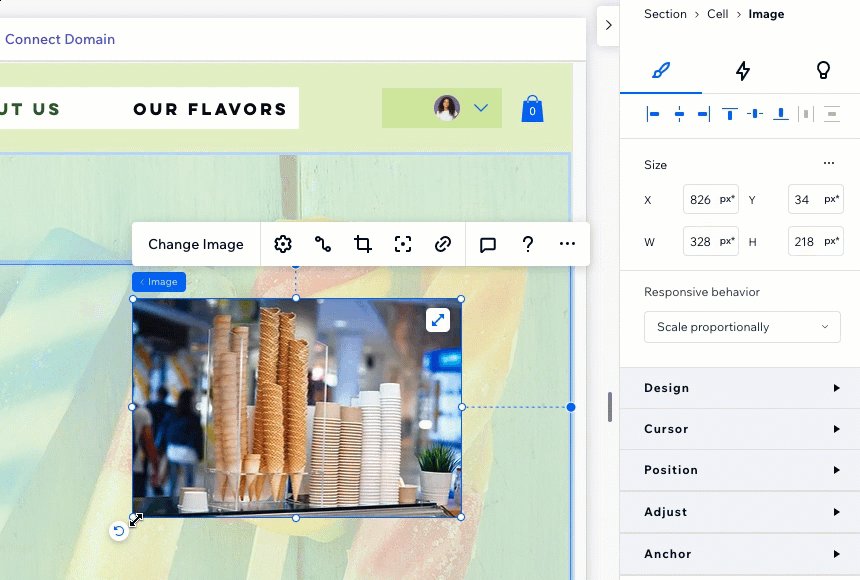
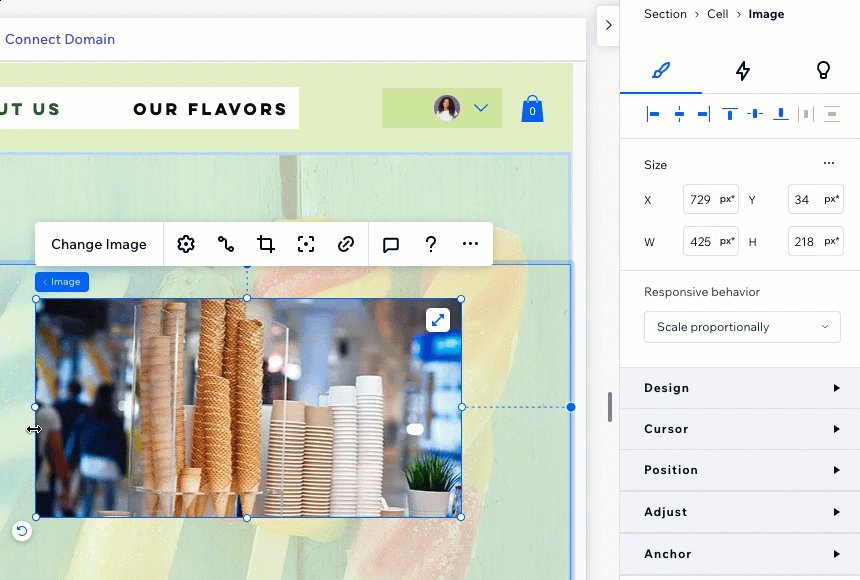
Bir siteyi tasarlarken, ögelerin her ekran boyutunda harika göründüğünden emin olmak istersiniz. Ögenin boyutunu piksel cinsinden düzenleyin ve gerisini halletmek için duyarlı bir davranış seçin.
Px* nedir?

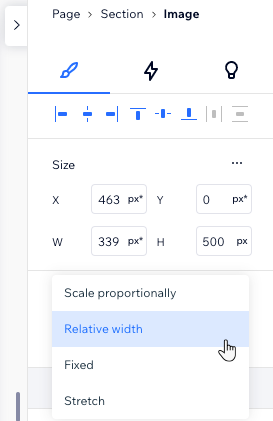
Her öge varsayılan olarak bir duyarlı davranışla gelir (ör. Orantılı olarak ölçekle), bu ekran görüntüsü diğer ekranlarda yeniden boyutlandırılma şeklini kontrol eder. Boyutlandırmayı ayarlamak için her bir kesme noktasından yapmanız gerekmediğinden tasarım sürecini gerçekten hızlandırır.
Denetçi panelinden, bir ögenin duyarlı davranışını ihtiyaçlarınızı daha iyi karşılayan bir davranışla değiştirebilirsiniz.

Ögenin tasarımıyla herhangi bir ekranda eşleşmesini sağlayın
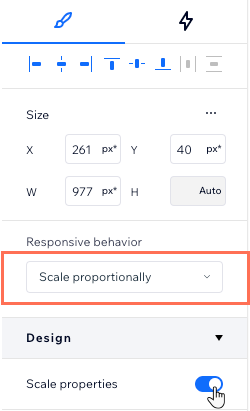
Orantılı olarak ölçeklenen bir ögeyi ayarladığınızda, tasarımının her ekranda ideal görünmesini sağlayabilirsiniz. Otomatik olarak gerçekleşmesi için Denetçi'de Ölçek özellikleri geçiş düğmesini etkinleştirin.

Bu, örneğin ögenizin tanımlı bir kenarlığı varsa kullanışlıdır. Kenarlık, küçük ekranlarda çok kalın ve zorlayıcı görünebilir veya büyük ekranlarda mevcut olmayabilir. Geçiş düğmesi etkinleştirildiğinde tek yapmanız gereken masaüstünde istediğiniz tasarımı ayarlamaktır.
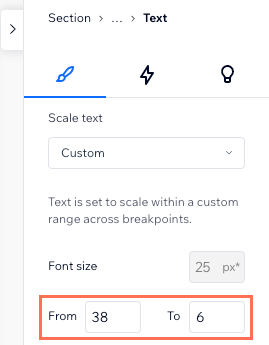
Otomatik ve manuel metin ölçekleme
Studio Editor'de metin, ekran boyutuyla orantılı olarak otomatik olarak ölçeklenecek şekilde ayarlanır. Masaüstünde istediğiniz yazı tipi boyutunu seçin, gerisini biz halletsin. Metnin tasarımınız için asla çok küçük veya çok büyük olmamasını sağlamak için minimum ve maksimum değerleri belirleyebilirsiniz.
Metin ölçekleme üzerinde daha ayrıntılı çalışmaya ihtiyacınız varsa, bunun yerine Özel'i seçin. Bu, her bir kesme noktası için boyut aralığı ayarlamanıza olanak tanır.