Studio Editor: Boşluklar ve Yatay Kaydırma Çubuklarında Sorun Giderme
4 dk.
Bu makalede
- 1. Adım | Katmanlar panelinde ögeleri bulma ve yeniden konumlandırma
- 2. Adım | Sayfa kenarlarını kontrol edin
- 3. Adım | Sayfanın Taşan İçerik ayarını değiştirin
- 4. Adım | Bölümün yüksekliğini kontrol edin
- Sorun giderme
Studio Editor'da bir site oluştururken istenmeyen boşluklar ve yatay kaydırma çubukları fark edebilirsiniz. Neleri kontrol etmeniz gerektiğini öğrenmek ve ziyaretçilere herhangi bir ekran boyutunda görünmediklerinden emin olmak için bu makaledeki adımları kullanın.

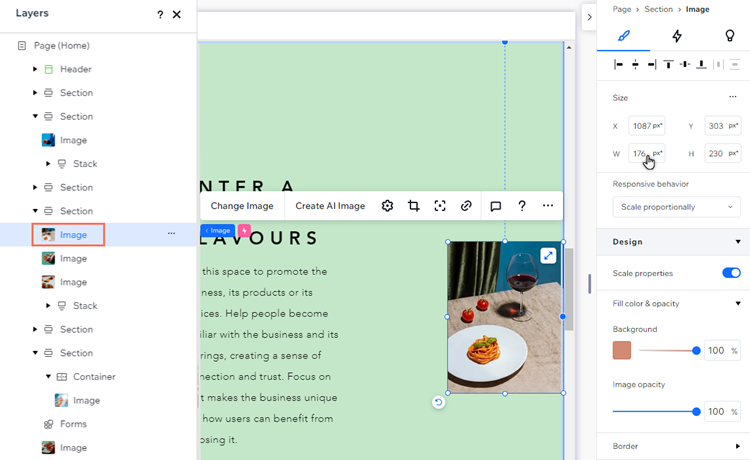
1. Adım | Katmanlar panelinde ögeleri bulma ve yeniden konumlandırma
Bir öge bölüm sınırlarının dışındaysa, ögeyi tamamen görünür hale getirmek için otomatik olarak bir boşluk oluşturulur. Sayfa ögelerinizin bir listesini görmek için Katmanlar panelini kullanın ve bunları kontrol etmek ve yeniden konumlandırmak için her birine tıklayın.
Katmanlar panelinde ögeleri bulmak ve yeniden konumlandırmak için:
- Editörün sol çubuğundaki Katmanlar simgesine
 tıklayın.
tıklayın. - Sayfada bulmak için bir öge seçin.
- Aşağıdaki araçları kullanarak ögeyi yeniden konumlandırın:
- Ögeyi doğru yere sürükleyip bırakın.
- Ögenin boyutunu azaltmak için kolları kullanın.
- Denetçi panelinden
 Kenar boşluklarını ayarlayın veya öğeyi yeniden boyutlandırın.
Kenar boşluklarını ayarlayın veya öğeyi yeniden boyutlandırın.

2. Adım | Sayfa kenarlarını kontrol edin
Bir öge bir bölümün içinde konumlandırılabilirken, kenarları yine de sayfanın sınırlarını aşabilir ve beyaz bir boşluk ve/veya yatay bir kaydırma çubuğu oluşturabilir. Bu durum genellikle metin ögelerinde ortaya çıkar.
Her bölüme tıklayın ve sayfanın kenarlarına yakın tüm ögelerin üzerine gelin. Bunlardan herhangi biri taşarsa, bunları gerektiği gibi taşıyabilir veya yeniden boyutlandırabilirsiniz.

3. Adım | Sayfanın Taşan İçerik ayarını değiştirin
Beyaz boşlukların ve yatay kaydırma çubuklarının sayfada otomatik olarak görüntülenmesini önlemek için bir sayfanın taşan içeriğini gizleyebilirsiniz. Bu ayar sayfanın kenarlarını "kırpır", böylece taşan ögeler (veya öge bölümleri) kırpılır.
Taşan içerik ayarını değiştirmek için:
- Sayfa katmanını seçin:
- İlgili sayfaya gidin.
- Editörün sol çubuğundaki Katmanlar simgesine
 tıklayın.
tıklayın. - Sayfa'ya tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Tasarım sekmesine
 tıklayın.
tıklayın. - Taşan içerik açılır menüsünden Gizle'yi seçin.

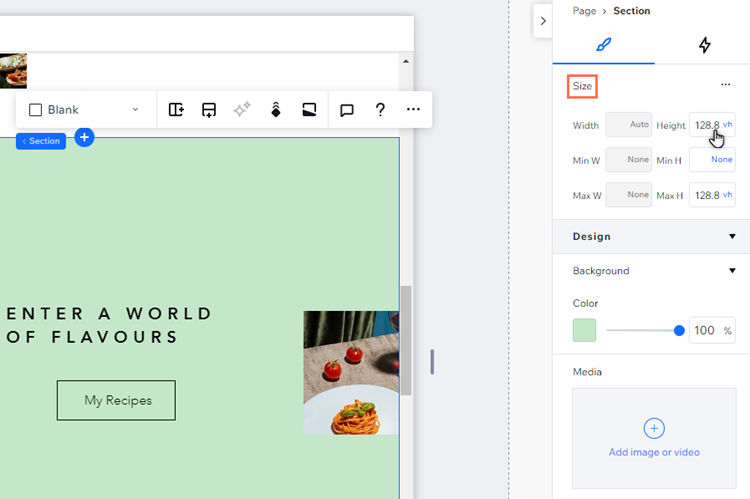
4. Adım | Bölümün yüksekliğini kontrol edin
Bir bölüm veya CSS Izgarası için belirlediğiniz yükseklik ve/veya minimum yükseklik boşluk oluşturabilir. 'Ekrana sığdır' davranışını veya (görüntü alanı yüksekliğine bağlı olan) vh ölçümünü kullanıyorsanız, boşluk daha büyük ekranlarda daha büyük görünebilir.
CSS Izgarasını ve bölümün boyutlandırmasını kontrol etmek ve bunların yüksekliklerini ve/veya minimum yüksekliğini gerektiği gibi değiştirmek için Denetçi panelini kullanabilirsiniz.
Bölümün yüksekliğini kontrol etmek için:
- İlgili bölümü seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Boyut altından Yükseklik ve Min H ayarlarını kontrol edin ve ayarlayın.

Sorun giderme
Müşterinizin canlı sitesinde hâlâ istenmeyen boşluklar görüyorsanız, bunları kaldırmak için başka neler yapabileceğinizi öğrenin veya sorunu gidermek için bu eğitim videosuna göz atın.

