Studio Editor: Bölümlerdeki İstenmeyen Boşluklarla İlgili Sorunları Giderme
2 dk.
Bu makalede
- Boşluğu kaldırma
- Eğitim videosu
- SSS
Canlı sitenizdeki bir bölümde istenmeyen boşluklar oluştuğunu fark ederseniz, bunun genellikle duyarlı davranış ayarlarından kaynaklandığını bilmeniz önemlidir. Bir bölümün ve içindeki ögelerin duyarlı davranış ayarları çakışıyorsa, ekran boyutu değiştiğinde boşluklar ortaya çıkabilir.

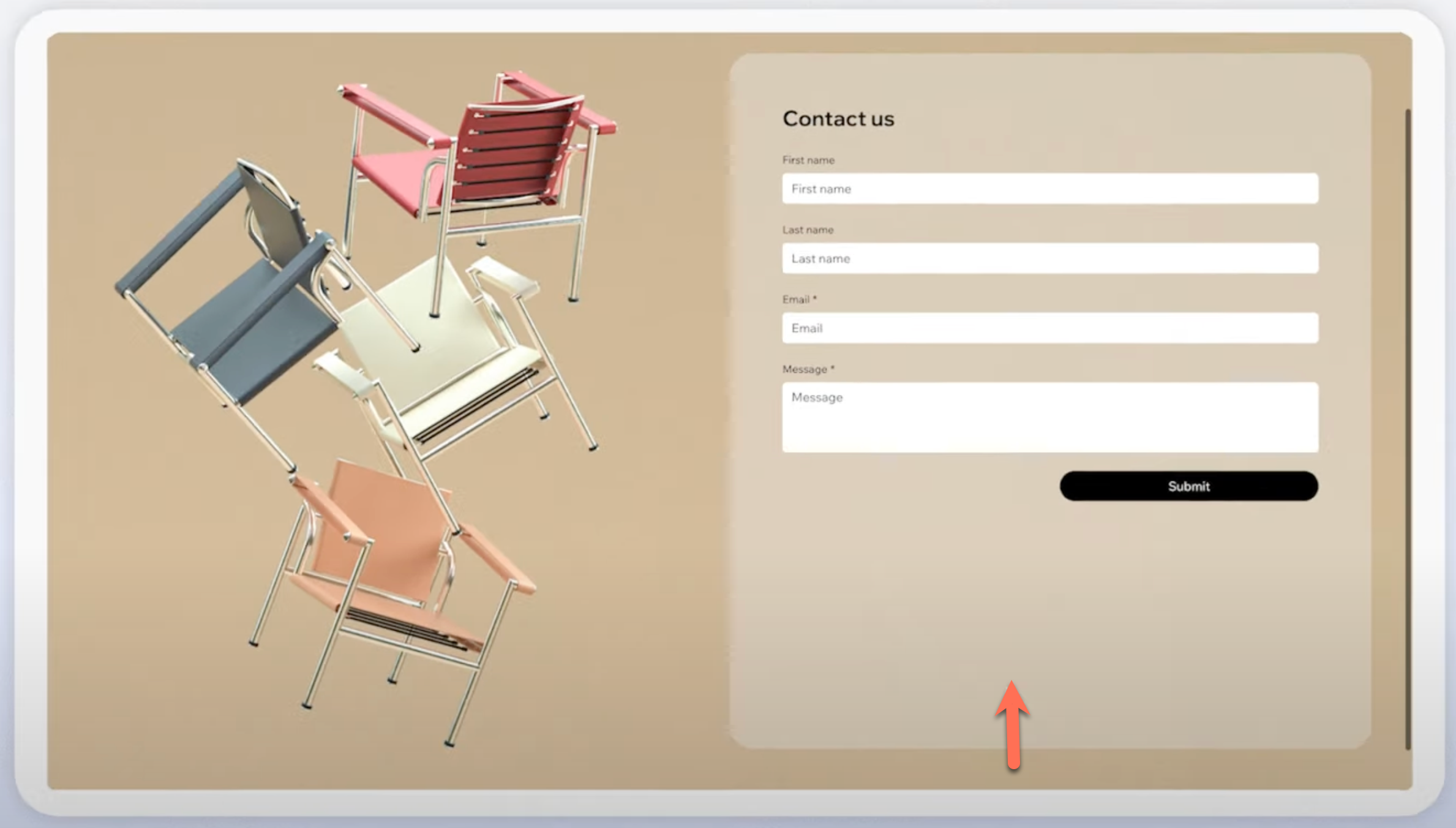
Yukarıdaki örnekte, formun duyarlı davranışı bağıl genişlik olarak, yani genişliği üst kapsayıcının (ör. ızgara hücresinin) boyutuna göre ayarlanırken, yüksekliği sabit kalacak şekilde ayarlanmıştır. Ancak bölüm için orantılı olarak ölçekle ayarı kullanıldığından, ekran boyutu değiştikçe hem genişliği hem de yüksekliği orantılı olarak değişmektedir. Dolayısıyla büyük ekranlarda bölüm orantılı olarak büyüdüğü ancak form yüksekliği sabit kaldığı için bölümde bir boşluk oluşur.
Farklı duyarlı davranışlar hakkında daha fazla bilgi edinin.
Boşluğu kaldırma
Öncelikle uyumlu olup olmadıklarını görmek için ögenin ve bölümün duyarlı davranışını kontrol etmeniz gerekir. Duyarlı davranışlar uyumlu değilse, bunları aşağıda belirtildiği şekilde değiştirin.
Boşluğu kaldırmak için:
- Bölümdeki ilgili ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. - Duyarlı davranış açılır menüsünden Bağıl genişlik'i seçin.
- İlgili bölümü seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın. - Duyarlı davranış açılır menüsünden Sabit yükseklik'i seçin.
Duyarlı davranışı ayarladıktan sonra, daha büyük ekranlarda boşluk oluşmadığından emin olmak için tuvali yeniden boyutlandırarak tasarımınızı test edin.
Eğitim videosu
Bu sorunun çözümüne dair canlı bir demo izleyin.
SSS
Daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
'Sabit yükseklik' duyarlı davranışı nasıl işler?
Bölüm için 'Orantılı olarak ölçekle' ayarını kullanabilir miyim?
Sitemi farklı ekran boyutlarında nasıl test edebilirim?
Bölümde birden fazla öge varsa ne olur?
Bölüm ızgaraları boşlukları önlemeye yardımcı olur mu?

