Studio Editor: Akordeon Ekleme ve Özelleştirme
5 dk.
Bu makalede
- Akordeon ekleme
- Ögeler ekleme ve yönetme
- Akordeon ögelerinin açık veya kapalı görünmelerini sağlama
- Akordeon tasarımını özelleştirme
- Akordeon düzenini ayarlama
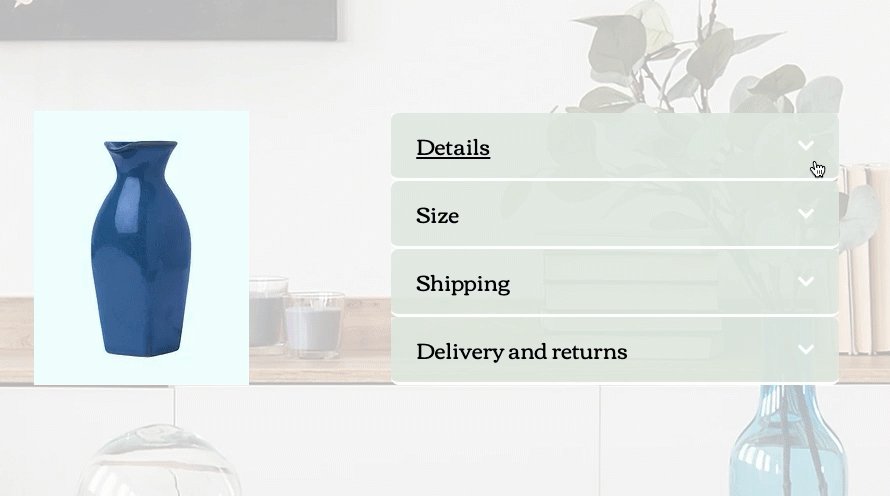
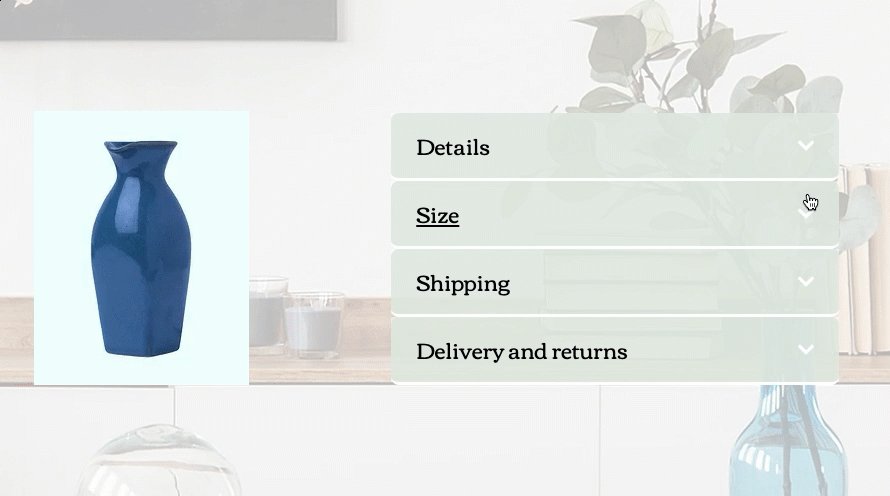
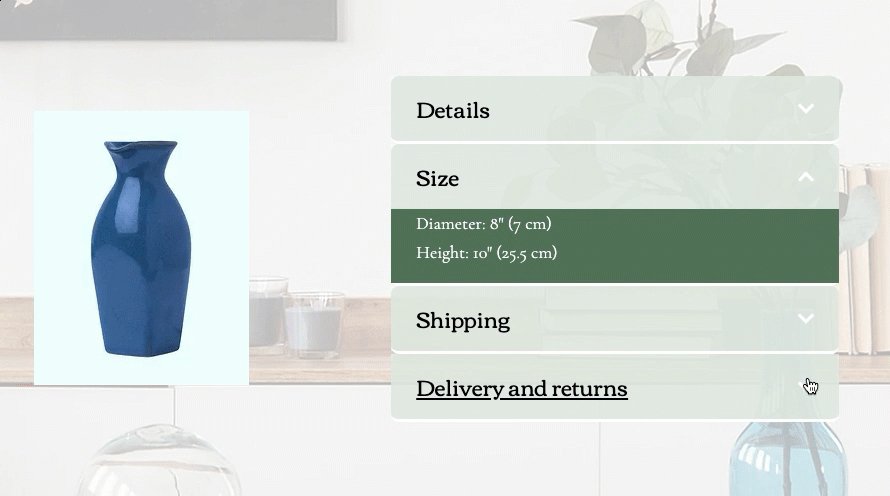
Küçük bir alanda büyük miktarda göstermek için akordeon ögesini kullanın. Ziyaretçilerin uzun bir listede kaydırma yapmak zorunda kalmadan, yalnızca başlıkları genişletmelerine ve daraltmalarına izin vererek ihtiyaç duydukları bilgileri görüntülemelerini sağlayabilirsiniz.

Akordeon ekleme
En beğendiğiniz Akordeon tasarımını seçerek başlayın. Akordeondaki her bir ögeyi müşterinizin içeriğini sergileyecek şekilde düzenleyebilirsiniz. İhtiyacınız olan içerik ögelerini ekleyin ve kapsayıcının içinde istediğiniz yere konumlandırın.
Akordeon eklemek için:
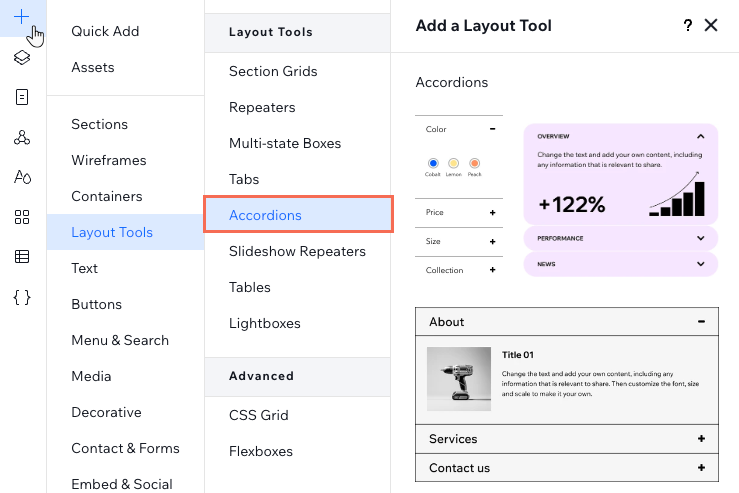
- Editörün sol çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Düzen Araçları'na tıklayın.
- Akordeonlar simgesine tıklayın.
- Beğendiğiniz bir tasarımı sayfanıza sürükleyin.
- Akordeon ögelerinin içeriğini düzenleyin:
- Yeni eklediğiniz akordeon ögesine tıklayın.
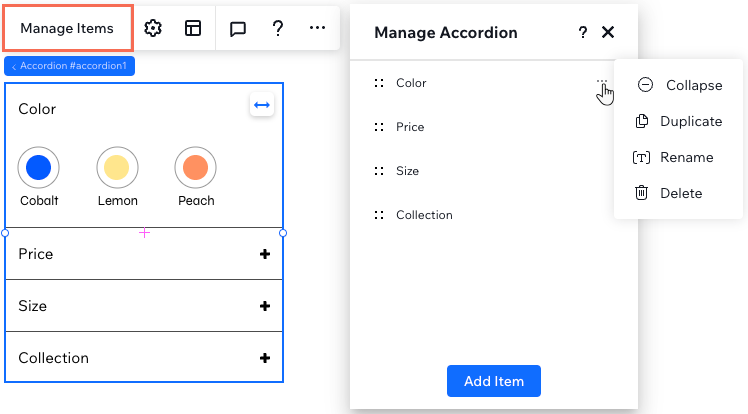
- Ögeleri Yönet'e tıklayın.
- Düzenlemek istediğiniz ögeye tıklayın.
İpucu: Tıkladığınız öge tuvalde açılır, böylece o sırada neyin gösterildiğini anlayabilirsiniz. - İlgili içerik ögelerini ve bilgileri ekleyin.

Ögeler ekleme ve yönetme
Akordeonunuzda görünen ögeleri yönetin. Müşterinizin içeriğini sergilemek için daha fazla öge ekleyebilir, ögeleri yeniden adlandırabilir ve sıralamayı değiştirebilirsiniz.
Akordeon ögeleri eklemek ve yönetmek için:
- Akordeon ögesine tıklayın.
- Ögeleri Yönet'e tıklayın.
- İlgili ögenin üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Çoğalt, Yeniden Adlandır ve Sil seçeneklerini kullanarak ögeyi yönetin.
İpuçları:
- Yeni boş öge eklemek için panelin altındaki Öge Ekle'ye tıklayın.
- Ögelerinizin sırasını değiştirebilirsiniz. İlgili ögenin yanındaki Yeniden Sırala simgesine
 basılı tutarak onu istediğiniz konuma sürükleyin.
basılı tutarak onu istediğiniz konuma sürükleyin.

Akordeon ögelerinin açık veya kapalı görünmelerini sağlama
Canlı sitenizde sayfa ilk yüklendiğinde akordeonunuzun nasıl görüneceğine karar verin. Ziyaretçilerin ilk bakışta tüm bilgileri görmelerini istiyorsanız ögelerin hepsini açabilir veya daha minimal bir görünüm elde etmek için kapatabilirsiniz. Ayrıca ziyaretçilerin aynı anda birden fazla öge açmasına izin verebilirsiniz.
Akordeon ögelerinin açık veya kapalı görünmelerini sağlamak için:
- Akordeon ögesine tıklayın.
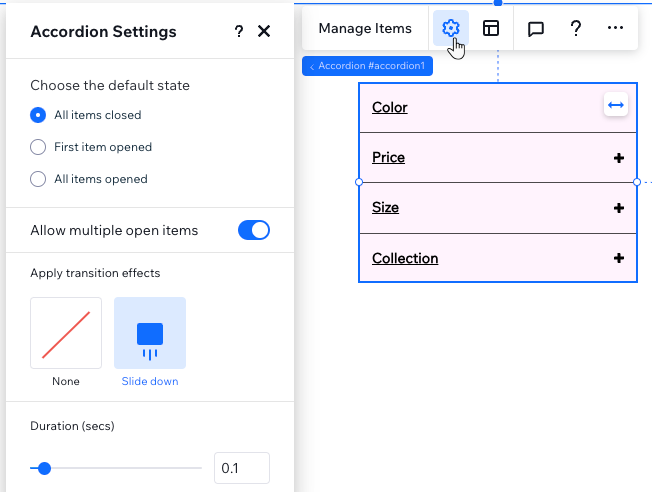
- Ayarlar simgesine
 tıklayın.
tıklayın. - Varsayılan durumu seçin başlığı altından seçim yapın:
- Tüm ögeler kapalı: Ziyaretçiler tüm ögeleri kapalı şekilde görürler. İçeriğini okumak istedikleri ögeyi genişletebilirler.
- İlk öge açık: Ziyaretçiler yalnızca en üstteki ögenin içeriğini görürler. Diğer ögeler kapalıdır.
- Tüm ögeler açık: Ziyaretçiler sayfa yüklendiğinde tüm ögelerin içeriğini görürler.
- Birden çok açık ögeye izin ver geçiş düğmesine tıklayın:
- Etkin: Ziyaretçiler istedikleri kadar öge açabilir.
- Devre Dışı: Ziyaretçiler aynı anda yalnızca bir öge açabilir.
- (İsteğe bağlı) Ziyaretçiler ögeyi açmak için tıkladıklarında etkinleşen bir geçiş efekti uygulayın.
Not:
Varsayılan durum olarak Tüm ögeler açık seçilirse, akordeonda birden fazla ögenin aynı anda açılmasına izin verme seçeneği görünmez.

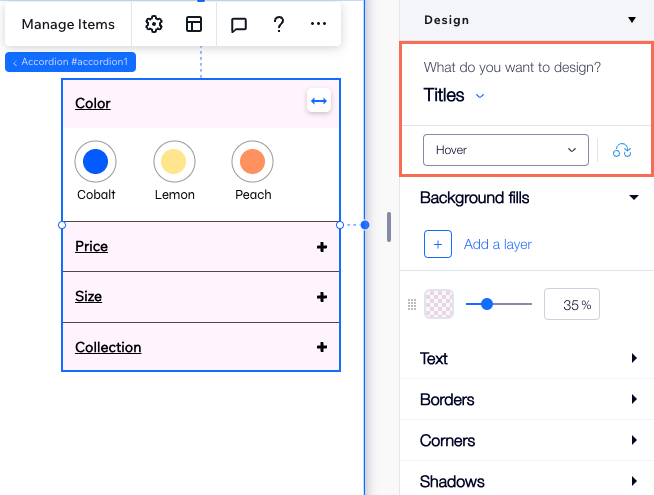
Akordeon tasarımını özelleştirme
Akordeonunuzdaki bölümlerin tasarımını sayfanızın bütünüyle eşleşecek şekilde düzenleyin. Öge başlıklarını, öge içeriğinin gösterildiği kapsayıcıları veya bir ögenin kapladığı tüm alanı (başlık ve kapsayıcı dahil) özelleştirebilirsiniz.
Akordeon tasarımını özelleştirmek için:
- Akordeon ögesine tıklayın.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Açılır menüden tasarım hedefini seçin:
- Başlıklar: Bunlar, ögelerinizin başlıklarıdır. Başlıkları, ziyaretçiler üzerine geldiğinde farklı görünecek şekilde tasarlayabilirsiniz.
- Kapsayıcılar: Bunlar öge içeriğinin gösterildiği kapsayıcılardır.
- Akordeon ögeleri: Her bir ögenin kapladığı (başlık ve kapsayıcı dahil) tüm alanı temsil eder.
- Farklı renkler, yazı tipleri, kenarlıklar ve daha fazlasını seçmek için mevcut seçenekleri kullanın.

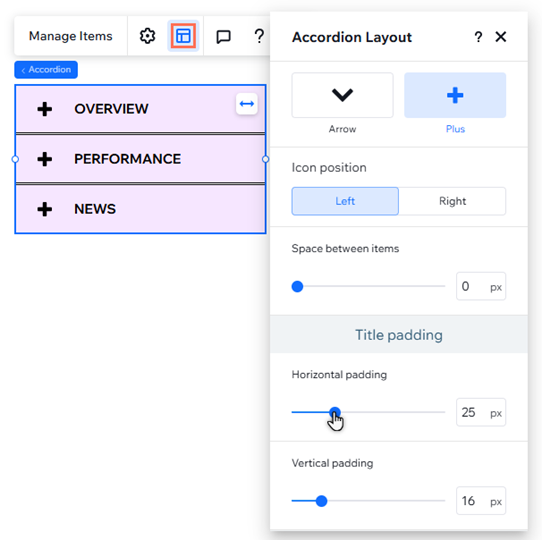
Akordeon düzenini ayarlama
Akordeon düzenini ihtiyaçlarınıza göre ayarlayın. Öge başlıklarının hizalamasını, dolgusunu ve konumunu belirleyebilir ve başlıkların yanında görünen simgeyi değiştirebilirsiniz.
İpucu:
Piksel hassasiyetinde bir düzen oluşturmak için her bir ögeye CSS ızgarası uygulayabilirsiniz.
Akordeon düzenini ayarlamak için:
- Akordeon ögesine tıklayın.
- Düzen simgesine
 tıklayın.
tıklayın. - Akordeon ögesinin düzenini ayarlayın:
- Bir simge seçin: Öge başlıklarınızın yanında Ok veya Artı işareti gösterin.
- Simge konumu: Simgeyi başlıkların solunda veya sağında gösterin.
- Ögeler arası boşluk: Ögeler arasındaki boşluk miktarını azaltmak veya artırmak için kaydırıcıyı sürükleyin.
- Başlık dolgusu: Öge başlıklarının etrafına yatay ve dikey kenar dolgusu eklemek için kaydırıcıları sürükleyin.
- Biçimlendirme: Akordeon ögelerinin yönünü ve hizalamasını belirleyin.