Studio Editor: Tekrarlayıcılar Ekleme ve Özelleştirme
7 dakikalık okuma
Tekrarlayıcılar farklı içeriklerin aynı tasarım ve düzen altında gösterildiği öge listeleridir. Sitenin CMS (İçerik Yönetim Sistemi) içeriği de dahil olmak üzere içeriğinizi görüntülemenin hızlı ve kolay bir yoludur.
Studio Editorde, tekrarlayıcılar, her ögenin her ekran boyutunda harika görünmesini sağlamak için duyarlı bir esnek düzende düzenlenir.

Bu makalede şunların nasıl yapılacağını öğrenin:
Sayfanıza tekrarlayıcı ekleme
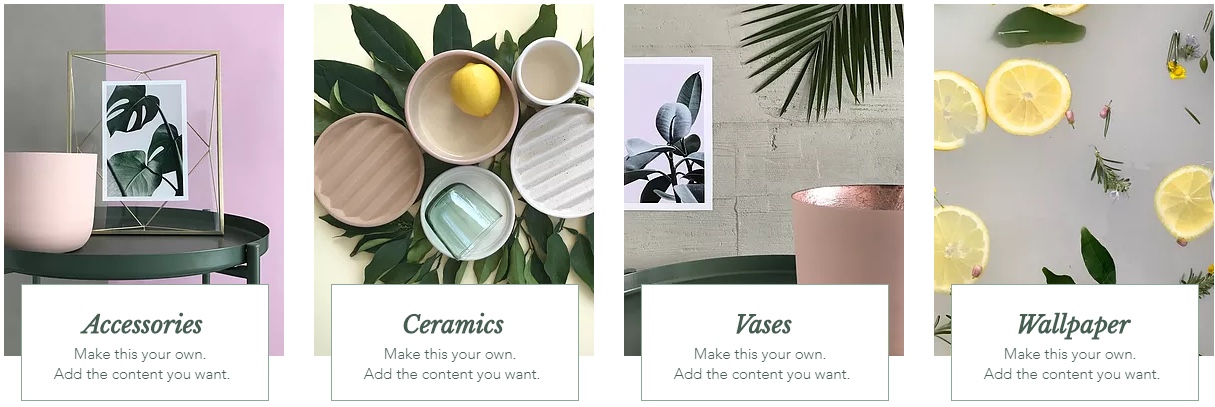
İhtiyaçlarınıza göre eklemeniz ve özelleştirmeniz için önceden tasarlanmış çok sayıda tekrarlayıcımız bulunur. Bunlardan bazıları daha çok metinleri ön plana çıkaran "liste" stiline sahipken, bazıları resimli içerikleri sergilemeye yöneliktir.
Beğendiğiniz bir tekrarlayıcıyı ekledikten sonra içerik çalışmalarına başlayın. Tekrarlayıcıdaki bir ögenin tasarımında yaptığınız herhangi bir değişiklik veya ekleme otomatik olarak tüm ögelere yansıyarak tasarım tutarlılığının korunmasını sağlar. Bununla birlikte her bir ögenin içindeki ögeleri ayrı ayrı özelleştirebilirsiniz (ör. metin, görüntüler).
Tekrarlayıcılara hangi bileşenler eklenemez?
Sayfanıza bir tekrarlayıcı eklemek için:
- Öge Ekle'ye tıklayın
 seçeneğine tıklayın.
seçeneğine tıklayın. - Düzen Araçları'na tıklayın.
- Tekrarlayıcılar'ı seçin.
- Sayfaya sürükleyin.
İpucu:
Tekrarlayıcı ögelerinden birinden sildiğiniz bir bileşen aynı anda tüm ögelerden silinir.
Tekrarlayıcı ögelerini yönetme
Denetçi panelinden tekrarlayıcı ögelerini kolayca çoğaltabilir, yeniden adlandırabilir, yeniden sıralayabilir ve silebilirsiniz.
Tekrarlayıcı ögelerini yönetmek için:
- İlgili tekrarlayıcıyı seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. - (Denetçi Panelinde) Öge sayısının yanındaki Yönet'e tıklayın.

- Tekrarlayıcı ögelerinizi nasıl yönetmek istediğinizi seçin:
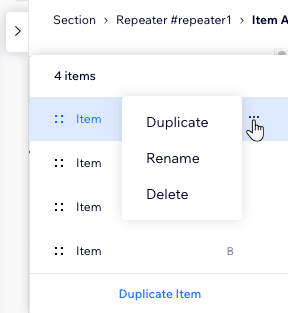
- Bir ögeyi çoğaltın: Bir öge seçin, daha sonra alttaki Ögeyi Çoğalt'a tıklayın.
- Öge silme: İlgili ögenin yanındaki Diğer Eylemler simgesine
 tıklayın ve Sil'i seçin.
tıklayın ve Sil'i seçin. - Ögeyi yeniden adlandırma: İlgili ögenin yanındaki Diğer Eylemler simgesine
 tıklayın ve Yeniden Adlandır'ı seçin.
tıklayın ve Yeniden Adlandır'ı seçin. - Ögeleri yeniden sıralama: Yeniden Sırala simgesine basılı tutun
 ve ögeyi yeni konumuna sürükleyin.
ve ögeyi yeni konumuna sürükleyin.

Bir tekrarlayıcı tasarlama
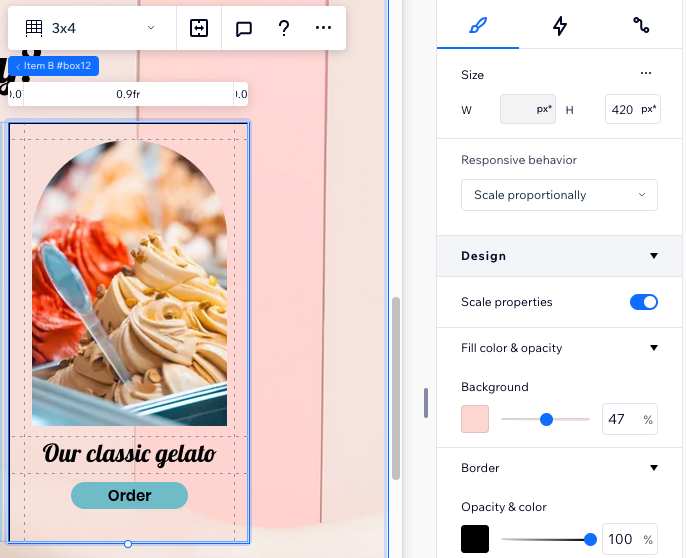
Tekrarlayıcının tasarımını müşterinizin sitesine uyacak şekilde özelleştirin. Ögelerin arka plan rengini değiştirebilir, kenarlıklar, gölge veya ziyaretçiler tekrarlayıcının üzerine geldiğinde görünen ilginç bir imleç ekleyebilirsiniz.
Bir tekrarlayıcı tasarlamak için:
- Bir tekrarlayıcı öge seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. - Sayfayı kaydırarak Tasarım bölümüne ilerleyin.
- Tekrarlayıcınızı tasarlamak için mevcut seçenekleri kullanın:
- Tüm ögelerin dolgu rengini ve opaklığını değiştirin.
- Ögeleri öne çıkarmak için bir kenarlık ve gölge ekleyin.
- Öge köşelerini keskinleştirin veya yuvarlayın.
- Ziyaretçiler tekrarlayıcının üzerine geldiğinde havalı bir imleç ekleyin.

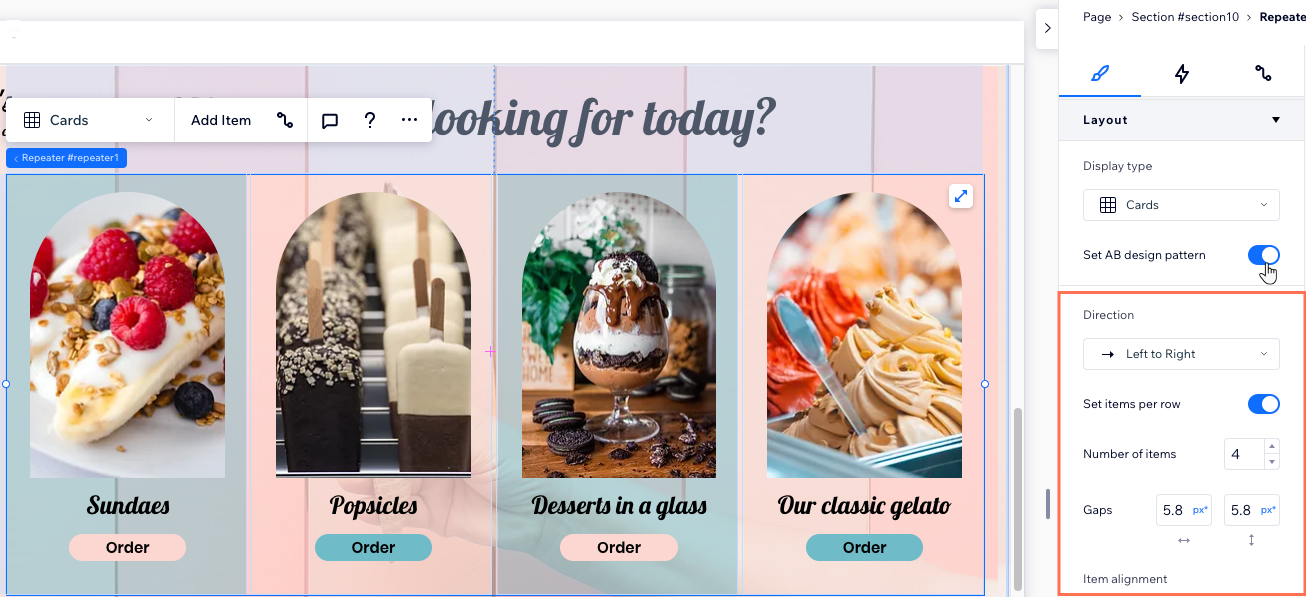
Tekrarlayıcı ögeleri için bir AB tasarım deseni ayarlama
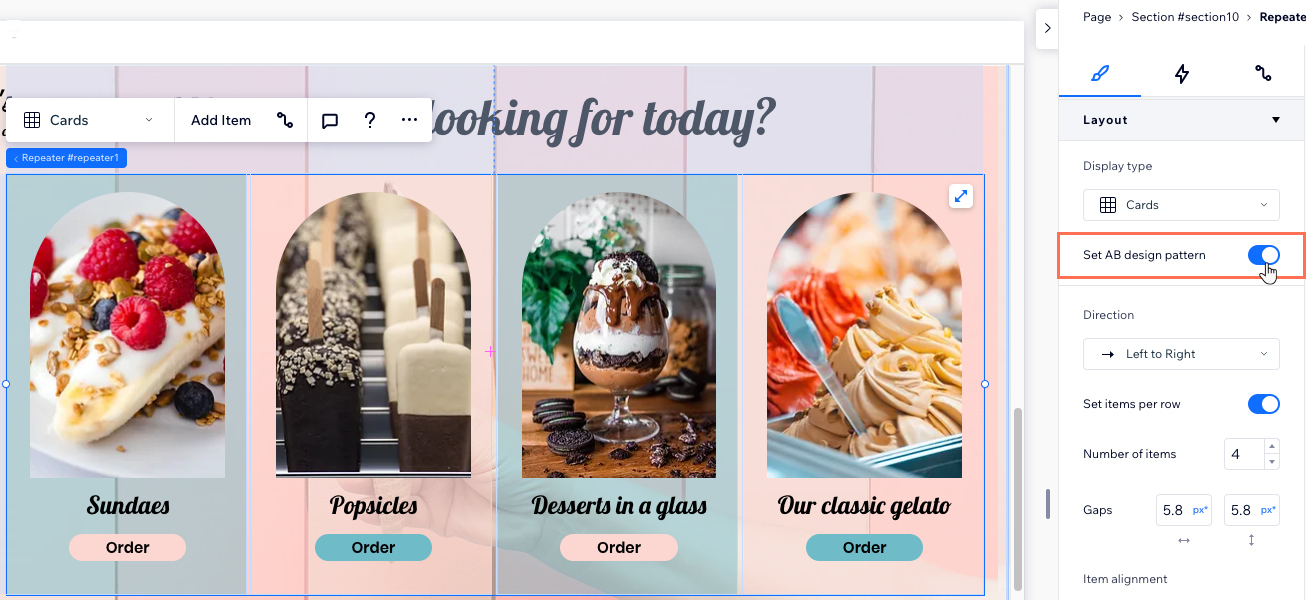
Daha ayrıntılı bir tasarım oluşturmak için tekrarlayıcınızı 2 gruba bölün. AB deseni, aynı tasarımın farklı stiller ve animasyonlarla iki versiyonunu oluşturmanıza olanak sağlar.
AB kalıbını etkinleştirdiğinizde, tekrarlayıcı ögeleriniz A ve B gruplarına ayrılır. Editörde her bir gruba hangi ögelerin ait olduğunu görebilirsiniz. A veya B ögelerinden herhangi birini tasarlarken, gruptaki diğer ögeler otomatik olarak eşleşecek şekilde değişir.
Tekrarlayıcı ögeleri için bir AB tasarım deseni ayarlamak için:
- İlgili tekrarlayıcıyı seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. - Sayfayı aşağı kaydırarak Düzen'e gidin.
- AB tasarım desenini ayarla geçiş düğmesini etkinleştirin.
- A ve B tasarım ögeleri:
- Tekrarlayıcınızdaki A veya B ögelerine tıklayın.
İpucu: İlgili gruptaki herhangi bir öge olabilir. - (Denetçi panelinde) Bu öge grubunu nasıl özelleştirmek istediğinizi seçin:
- Tasarım bölümünden bir tasarım hazır ayarı seçin.
- Ögelerin Dolgu rengini ve opaklığını değiştirin.
- Etkileşimler sekmesinden
 bir animasyon ekleyin.
bir animasyon ekleyin. - İmleç bölümünden özel bir imleç uygulayın.
- Diğer öge grubu için ab adımlarını tekrarlayın.
- Tekrarlayıcınızdaki A veya B ögelerine tıklayın.

Tekrarlayıcı düzenini değiştirme
Ekran boyutu değiştiğinde tekrarlayıcıdaki ögelerin nasıl yerleştirileceğini belirleyin. Seçilen görünüm şekline (Kartlar, Liste, Kaydırıcı, Kılavuz hücreler) bağlı olarak öge aralıklarını, hizalamayı, yönü ve diğer ayarları özelleştirebilirsiniz.
Odak noktalarıyla çalışma:
- Her bir kesme noktasında farklı bir tekrarlayıcı düzeni uygulayabilirsiniz.
- Liste ve Kaydırıcı düzenleri özellikle tabletler ve mobil cihazlar gibi daha küçük ekran boyutlarında yaygın olarak kullanılırlar.
Tekrarlayıcı düzenini daha fazla özelleştirmek için:
- İlgili tekrarlayıcıyı seçin.
- Editörün sağ üstündeki Denetçiyi Aç okuna
 tıklayın.
tıklayın. - Sayfayı aşağı kaydırarak Düzen'e gidin.
- Seçili ekran tipine göre tekrarlayıcının düzenini özelleştirin:
Kartlar: Düzen seçenekleri
Liste: Düzen Seçenekleri
Kaydırıcı: Düzen seçenekleri
Kılavuz Hücreler: Düzen seçenekleri
Boşluklar hakkında not:
Bazı eski tarayıcılar CSS boşluklarını desteklemez (ör. Chrome 76-83, Safari 12-14 ve Edge 79-83). Sitenize bu tarayıcılardan erişen ziyaretçiler tekrarlayıcı ögeleri arasına koyduğunuz boşlukları görmezler.

Bu içerik yardımcı oldu mu?
|