Sitenizi Farklı Ekran Çözünürlüklerinde Test Etme
2 dk.
Sitenizin işlevselliğini çeşitli ekran çözünürlüklerinde denemek için üçüncü taraf araçlar yerine denemek istediğiniz gerçek cihazları kullanmanızı öneririz. Sitenizi görüntülemek üzere kullanmak istediğiniz belirli cihazlara erişiminiz yoksa sitenizin bu cihazlarda nasıl görüneceğini simüle etmek için Google Chrome'un DevTools'unu kullanabilirsiniz.
Önemli:
DevTools ve diğer üçüncü taraf araçları öykünücüdür ve sadece sitenizi diğer cihazlarda görüntüleme konusunda genel bilgi vermeleri için kullanılmalıdır. Sitenizin tam tarama deneyimini doğru bir şekilde temsil etmeyebileceklerinden, üçüncü taraf öykünücüleri desteklemiyoruz.
Sitenizi DevTools'u kullanarak test etmek için:
- Google Chrome'u açın. Chrome'u nasıl indirebileceğinizi öğrenin.
- Sağ üstte bulunan Özelleştir ve kontrol et simgesine
 tıklayın.
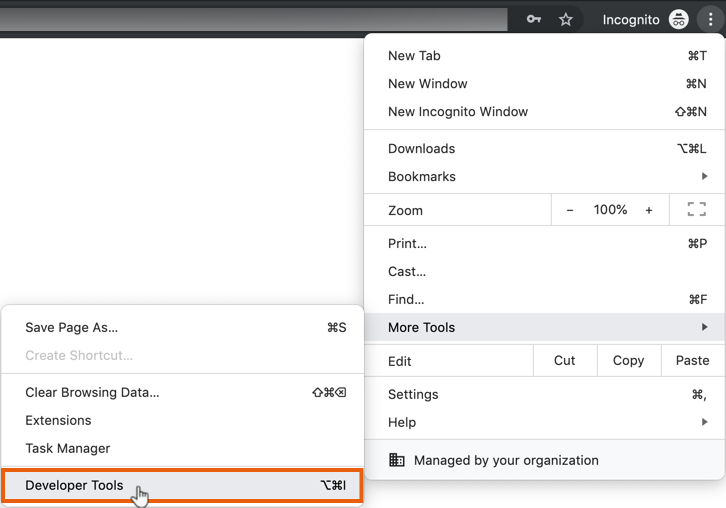
tıklayın. - Daha Fazla Araç'ın üzerine gelin ve Geliştirici Araçları'na tıklayın.

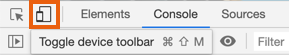
- Geçiş cihaz çubuğu simgesine
 tıklayın.
tıklayın.

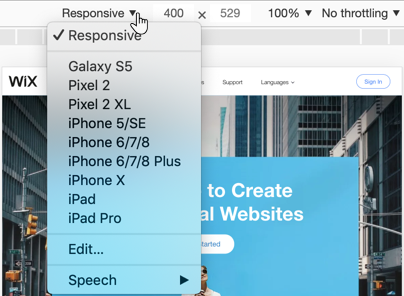
- Duyarlı açılan menüsüne tıklayın ve öykünülecek cihazı seçin.
Not: Listede olmayan bir cihazı öykünmek için Düzenle'yi seçin.

- Sayfayı yeniden yüklemek için klavyenizde F5 veya Ctrl + R tuşlarına basın (Mac'te Cmd + R tuşlarına basın).
Wix Studio'ya göz atın:
Wix Studio, serbest çalışanlar ve ajanslar için mükemmel bir platformdur. Bu esnek, baştan sona çözüm, her türlü sektördeki müşteriler için sıra dışı sonuçlar sunmanıza olanak sağlayan akıllı tasarım becerileri ve esnek geliştirme araçları sunar.
Wix Studio hakkında daha fazla bilgi edinin:
- Studio Editor'u tanıtmak için rehberli turumuza katılın.
- Wix Studio Temelleri kursuna katılın ve Wix Studio Akademisi'nde bulunan çok sayıda video ve web semineri arasından istediklerinizi izleyin.
- Studio ile ilgili her şeyi sormak ve tartışmak için topluluk forumumuza katılın.
- İhtiyacınız olan tüm talimatlar ve açıklamalar için Wix Studio yardım merkezine göz atın.

