CMS: Dinamik Sayfalar İçin 'Sayfa Bağlantısı' Koleksiyon Alanları Hakkında
2 dk.
Dinamik sayfalar oluşturduğunuzda, sistem koleksiyonunuza 'Sayfa Bağlantısı' alanları ekler. Bu 'Sayfa Bağlantısı' alanları, her bir dinamik sayfa tarafından kullanılan web adreslerini oluşturan URL kısa isimlerini içerir.
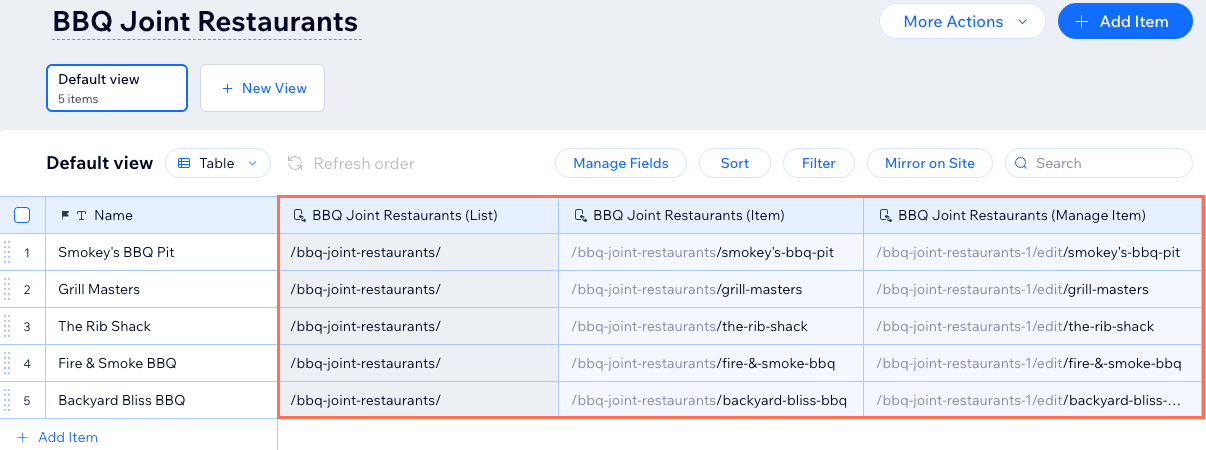
Sayfa Bağlantısı alanının formatı, temsil ettiği dinamik sayfanın türüne bağlıdır:
- Dinamik liste sayfaları: Başlık varsayılan olarak {Koleksiyon Adı} (Liste)' dir. URL kısa ismi koleksiyonun adını içerir.
- Dinamik öge sayfası: Varsayılan olarak {Koleksiyon Adı} (Öge) başlıklı. URL kısa isminde koleksiyonun adı ve ardından her öge için özgün olan 'Birincil' alan değeri bulunur.
- Dinamik Öge Yönetme sayfası: (Yalnızca Studio) Varsayılan olarak {Koleksiyon-adı} (Öge Yönetme) başlıklı. URL kısa isminde koleksiyon adı bulunur, ardından /edit/ gelir ve 'Birincil' alan değeriyle biter.

İpuçları:
- Dinamik sayfa URL'lerinize değişken eklemek için editörünüzün SEO sayfa ayarlarına gidin.
- Belirli bir dinamik öge sayfasının URL kısa ismini düzenlemek için ilgili ögenin yanındaki 'Sayfa Bağlantısı' alanına tıklayın.
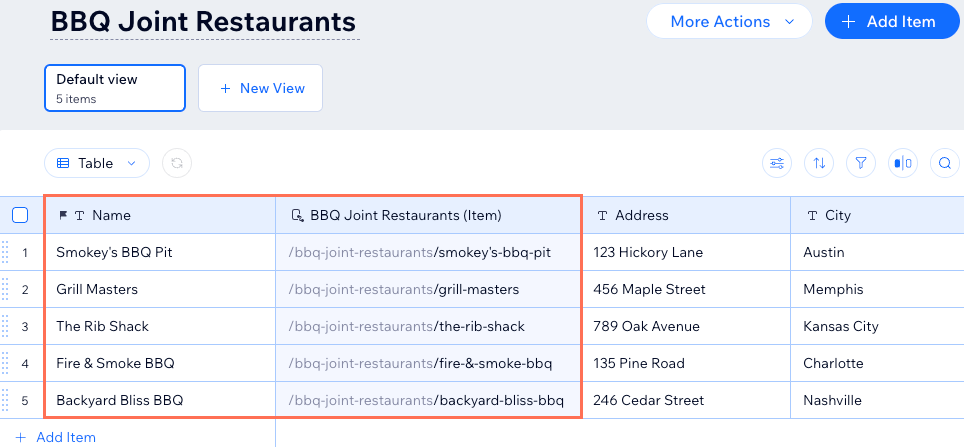
'Birincil' alanlar dinamik öge sayfası URL'sinde kullanıldıkları için son derece önemlidir. Koleksiyonunuzun görünümünde bir Bayrak simgesi  'Birincil' alanınızın yanında gösterilir. Dinamik bir öge sayfasının olmasını istediğiniz her ögenin 'Birincil' alanına özgün içerik eklediğinizden emin olun. Birincil alandaki içerik olmadan, öge için dinamik bir öge sayfa URL'si oluşturulamaz.
'Birincil' alanınızın yanında gösterilir. Dinamik bir öge sayfasının olmasını istediğiniz her ögenin 'Birincil' alanına özgün içerik eklediğinizden emin olun. Birincil alandaki içerik olmadan, öge için dinamik bir öge sayfa URL'si oluşturulamaz.
 'Birincil' alanınızın yanında gösterilir. Dinamik bir öge sayfasının olmasını istediğiniz her ögenin 'Birincil' alanına özgün içerik eklediğinizden emin olun. Birincil alandaki içerik olmadan, öge için dinamik bir öge sayfa URL'si oluşturulamaz.
'Birincil' alanınızın yanında gösterilir. Dinamik bir öge sayfasının olmasını istediğiniz her ögenin 'Birincil' alanına özgün içerik eklediğinizden emin olun. Birincil alandaki içerik olmadan, öge için dinamik bir öge sayfa URL'si oluşturulamaz. Birincil 'Başlık' alanının her bir ögedeki dinamik öge sayfasının 'Sayfa Bağlantısı' alanlarına nasıl eklendiğini görmek için aşağıdaki görüntüyü inceleyin.

Özgün dinamik sayfa URL'leri oluşturmanın önemi hakkında daha fazla bilgi edinin.

