Erişilebilirlik: Site Yapınızı Hazırlama
5 dk.
Bu makalede
- Metin Hazırlama Önerileri
- Editörünüzden metinlere HTML etiketleri ekleme
- Erişilebilirlik Sihirbazı ile metinlere HTML etiketleri ekleme
Sitenizin hiyerarşi (yapısı), web tarayıcılarının ve ekran okuyucularının site içeriğinin nasıl düzenlenmesi gerektiğini anlamalarına yardımcı olur. Site metinlerine HTML etiketleri ekleyebilirsiniz, böylece metnin sitedeki yerini belirleyebilir ve ziyaretçilere net bir kullanıcı deneyimi sunabilirsiniz.
Bilmenizde fayda var:
Web sayfası içeriği, site sayfalarınızın DOM sırasına göre "okunur". Bu sıralamayı kontrol edebilir ve gerekirse yeniden düzenleyebilirsiniz. Sitenizdeki sıralamayı düzenleme hakkında daha fazla bilgi edinin.
Metin Hazırlama Önerileri
Site metinlerini hazırlarken aşağıdaki kuralları göz önünde bulundurmanızı öneririz:
- Metniniz için HTML etiketleri kullanın: Her sayfanın tek bir H1 başlığı olmalı ve bunu sırasıyla diğer HTML etiketleri takip etmelidir. Örneğin, sayfadaki ana başlık bir H1 etiketiyse, bölüm başlığı H2 ve alt bölüm başlığı H3 olacak şekilde bir sıralama oluşturun. Bu görme engelli ziyaretçilerin sayfa içeriğinde mantıklı bir sırayla gezinebilmesini sağlar.
- Başlıklar açıklayıcı olmalıdır: Başlıkları altlarındaki metinlerin etiketleri olarak düşünün. Bu SEO için de önemlidir.
- Boşluklar önemlidir: Metninizi düzenlerken bir başlığı iki satıra bölmek isterseniz Shift + Enter tuşlarını kullanın, Enter tuşunu kullanmayın, çünkü Enter tuşu her satırda yeni bir başlık ögesi oluşturulmasına sebep olur.
- Sayfa gövdesine başlıklar ekleyin: Sitenin üst bilgi kısmına eklenen H1 başlıklar, sitenin tüm sayfalarında aynı başlık konumunda gösterilirler. Bu yüzden başlıkları sayfanın gövde kısmına eklemenizi öneririz.
İpucu: Başka sayfaları olmayan tek sayfalık bir siteniz varsa bu öneriyi göz ardı edebilirsiniz.
Editörünüzden metinlere HTML etiketleri ekleme
Hiyerarşisini tanımlamak için site metnine HTML etiketleri ekleyin. Wix Editör ile bir site oluşturuyorsanız, metin ayarlarından etiketi seçebilirsiniz. Studio Editor ile çalışıyorsanız, bunu Denetçi panelinde bulabilirsiniz.
Wix Editör
Studio Editor
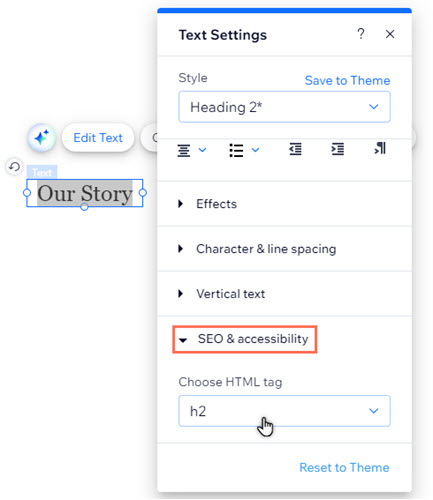
- Editörde ilgili metni seçin.
- Metni Düzenle'yi seçin.
- SEO ve Erişilebilirlik seçeneğine tıklayın.
- Açılır menüden bir HTML etiketi seçin.

Erişilebilirlik Sihirbazı ile metinlere HTML etiketleri ekleme
Metin ögelerinizdeki etiketleri bulmak ve ayarlamak için Erişilebilirlik Sihirbazı ile bir siteyi tarayın. Sihirbaz hem Wix Editor'da hem de Studio Editor'da kullanılabilir, böylece üzerinde çalıştığınız herhangi bir sitenin erişilebilirliğini artırabilirsiniz.
Çoğu metinde, sihirbazın kendisinde değişiklik yapabilirsiniz. Ancak, bazı metin ögeleri (ör. app text) şimdilik sihirbazla tam olarak entegre değildir ve manuel olarak ayarlanması gerekebilir.
Wix Editör
Studio Editor
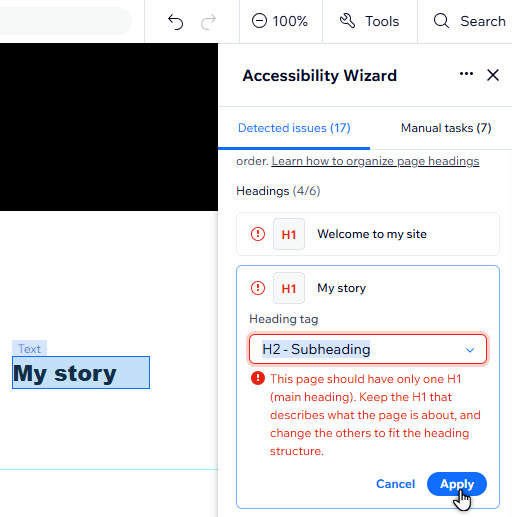
- Editörünüze gidin.
- Üstteki Ayarlar düğmesine tıklayın.
- Erişilebilirlik Sihirbazı'nı seçin.
- Siteyi Taratın'a seçin.
- Algılanan sorunlar sekmesine tıklayın.
- İlgili sayfayı seçin.
- Başlık yapısını düzenle'ye tıklayın.
- İlgili metin ögesini seçin.
- Metnin sihirbazda desteklenip desteklenmemesine bağlı olarak aşağıdaki yöntemlerden birini izleyin:
Sihirbazda ilgili etiketi seçin
Etiketi manuel olarak ayarlayın

Sonraki adım:
Sitenizi erişilebilirlik açısından geliştirmeye devam etmek için Erişilebilirlik Yapılacaklar Listesi'ne geri dönün.

