Sayfanızın Başlık Etiketlerini Yönetme
5 dk.
Bu makalede
- Sayfanıza başlık etiketi ekleme
- Metninizin başlık etiketinin hiyerarşisini değiştirme
- Başlık etiketlerinizi özelleştirme
- Başlık etiketlerinizi sayfanızın kaynak kodunda görüntüleme
Başlık etiketleri, sitenizin HTML kodunda sayfanızın üst bilgisini temsil eden ögelerdir. Etiketler, H1'den (1. Başlık) H6'ya (6. Başlık) kadar yukarıdan aşağıya bir hiyerarşiye sahiptir.
Başlıklar site ziyaretçilerinizin her bir sayfanın ne hakkında olduğunu anlamasına ve sitenizin arama motoru optimizasyonuna yardımcı olabilir.
Bir sayfadaki içeriği bölümler ve alt bölümler halinde yapılandırmak için başlık olarak farklı seviyelerde başlık etiketleri kullanabilirsiniz. Örneğin, Wix Blog yazılarınızdaki bölüm başlıkları için H2 etiketlerini ve alt bölüm başlıkları için H3 etiketlerini kullanabilirsiniz.
Önemli:
Başlık etiketleri web tarayıcılarının ve ekran okuyucuların sitenizin nasıl düzenlendiğini ve içeriğin nasıl sunulduğunu anlamalarını sağlayarak sitenizin erişilebilirlik düzeyini yükseltir. Erişilebilirlik hakkında daha fazla bilgi edinin
Sayfanıza başlık etiketi ekleme
Başlık etiketleri ekleyebilirsiniz (ör. HTML etiketleri) editörünüzde sitenizin sayfalarına kopyalayın.
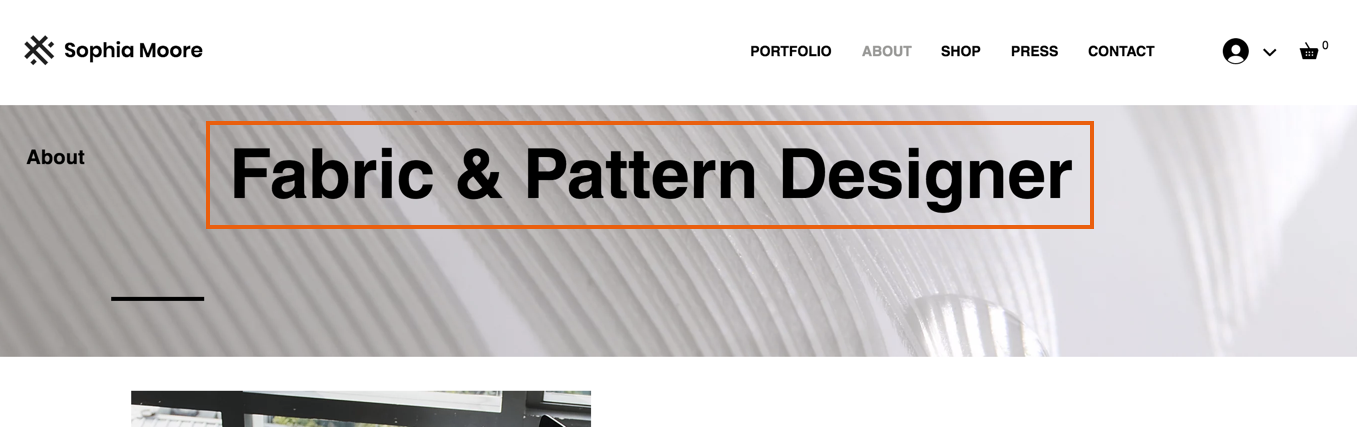
Örneğin, sayfanızın üst kısmına bir H1 etiketi ekleyebilirsiniz. H1 başlık etiketi sayfanın ana başlığı olarak işlev görür. Bu açıdan bakıldığında bir gazete sayfasının manşetine benzetilebilir.

Önemli:
- Satır sonları oluşturmak için Shift + Enter tuşlarına basarak birden fazla metin satırına bir başlık etiketi atayabilir (veya kelimeler arasında satır sonları atayabilirsiniz).
- Boş H1 etiketleri oluşturduğundan, H1 metin temasına ayarlanmış boş satır sonları olmadığından emin olun.
H1 etiketi eklemek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
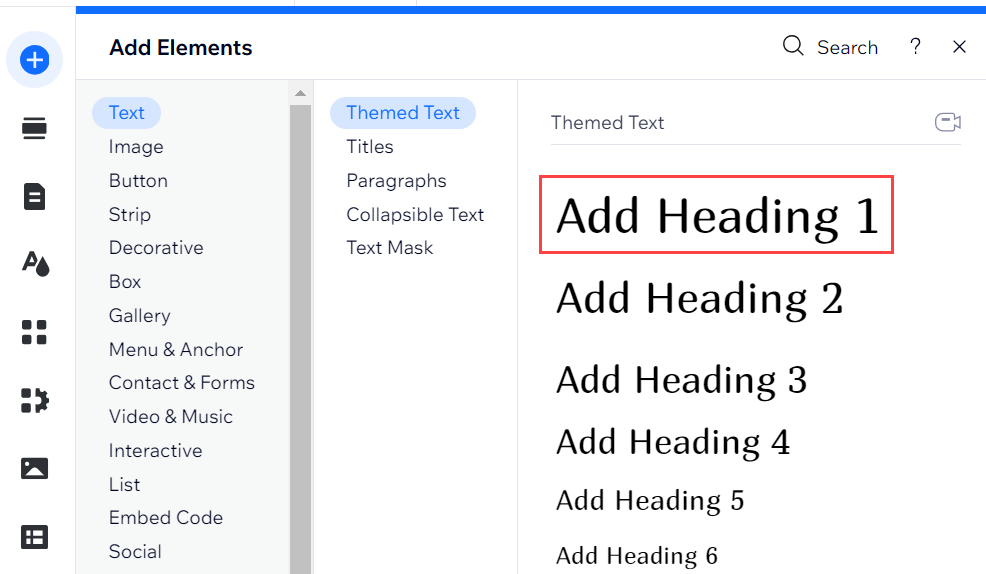
- Sol çubuktaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Metin'i seçin.
- 1. Başlık Ekle'ye tıklayın ve site sayfanıza sürükleyin.

- Metin ögesine tıklayın ve başlığınızı girin.
Metninizin başlık etiketinin hiyerarşisini değiştirme
İçeriğini veya tasarımını etkilemeden bir metin parçasının başlık etiketinin hiyerarşisini değiştirebilirsiniz. Örneğin, bir başlığın başlık etiketini H1'den H4'e değiştirebilirsiniz. Metninizin görünümünü değiştirmeden sayfanızı yeniden yapılandırmanız gerektiğinde bu özellik işinize yarayabilir.
Başlık etiketinizin hiyerarşisini değiştirmek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
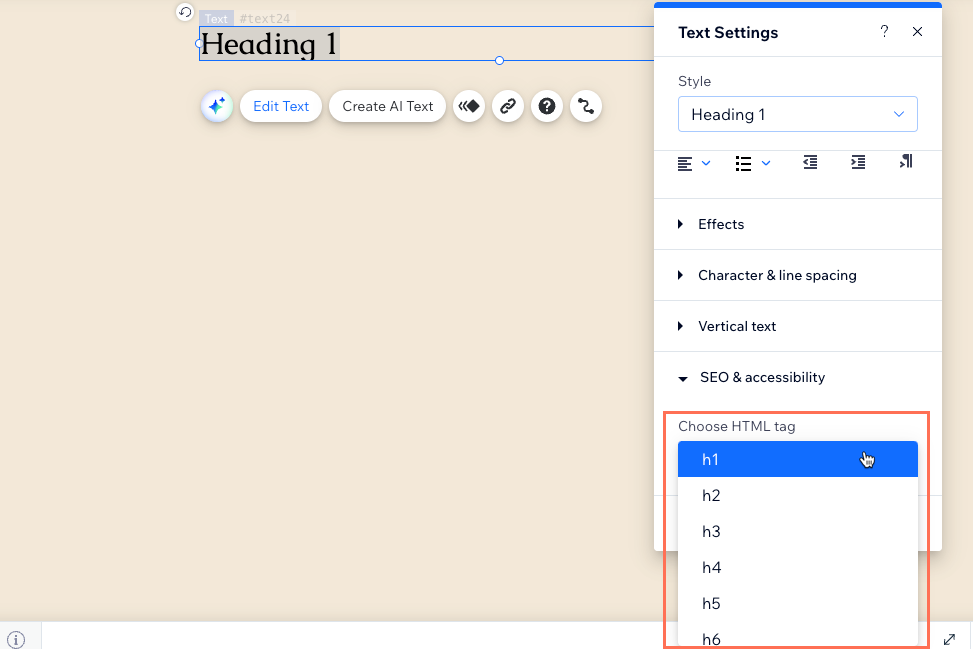
- Editör'de metin ögesine tıklayın.
- Metni Düzenle seçeneğine tıklayın.
- SEO ve Erişilebilirlik seçeneğine tıklayın.
- HTML etiketi seçin açılır menüsünden yeni başlık etiketini seçin.

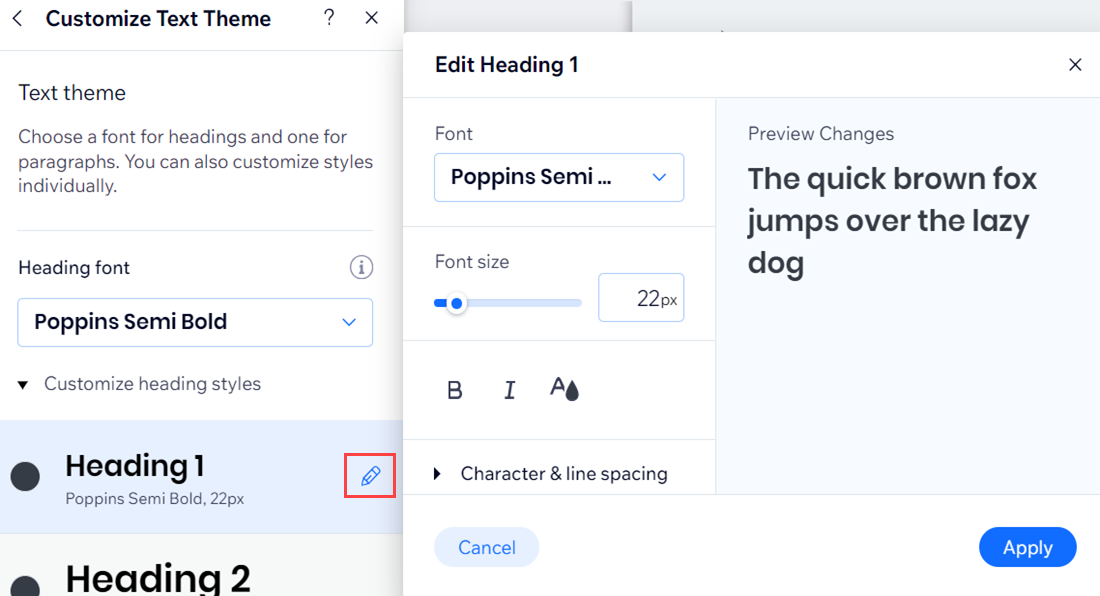
Başlık etiketlerinizi özelleştirme
Editörünüzde başlık etiketlerinizin yazı tipinde, renginde ve yazı tipi boyutunda ve metin stilinde değişiklikler yapabilirsiniz. Kaydettikten sonra, değişiklik sitenizin tamamına uygulanır.
Bir başlık etiketini özelleştirmek için:
Wix Editor
Studio Editor
- Editörünüze gidin.
- Sayfanın başlığı olarak kullanılan metin kutusuna tıklayın.
- Metni Düzenle seçeneğine tıklayın.
- Stil açılır menüsüne tıklayın ve alttaki Temayı Düzenle'yi seçin.
- Seçenekleri kullanarak bir başlık temasını özelleştirin. Yazı tipini, rengi ve biçimlendirmeyi değiştirebilirsiniz.
İpucu: Gerekirse, metin temasını en son kaydedilen tema sürümüne geri döndürmek için alttaki Temaya Sıfırla'ya tıklayın. - Uygula'ya tıklayın.

Başlık etiketlerinizi sayfanızın kaynak kodunda görüntüleme
Sayfanız için doğru başlık etiketlerini içerdiğinden emin olmak için kaynak kodunu kontrol edebilirsiniz.
Sayfanızın başlık etiketlerini kaynak kodunda görüntülemek için:
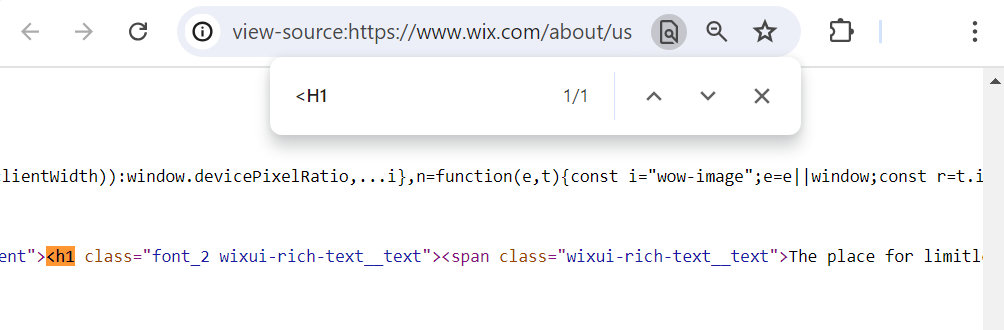
- Canlı sitenizdeki ilgili sayfanın kaynak koduna erişin.
- Ctrl + F tuşlarına basarak arama çubuğunu açın.
- Başlık etiketini bulmak için arama çubuğuna
(veya
,
, vb.) yazın.