Editor X: Tekrarlayıcıları Kullanma
8 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
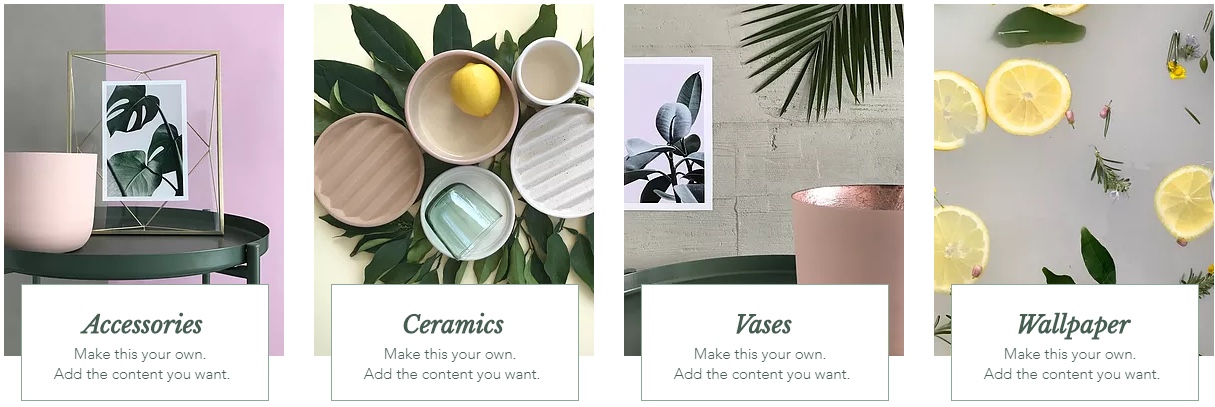
Tekrarlayıcılar farklı içeriklerin aynı tasarım ve düzen altında gösterildiği öge listeleridir. İçeriğinizi sitenizde sergilemenin kolay ve hızlı bir yolunu sunarlar.
Editor X'teki tekrarlayıcılar yeniden boyutlandırılan içeriği sayfaya otomatik olarak yeniden yerleştirerek her ekran boyutunda düzgün görünmesini sağlayan esnek bir düzene sahiptir.
Bu makalede öğrenecekleriniz:

İpucu:
Bir koleksiyondaki dinamik içeriği İçerik Yöneticisi ile bağlayarak göstermek için tekrarlayıcıları da kullanabilirsiniz.
Sayfanıza tekrarlayıcı ekleme
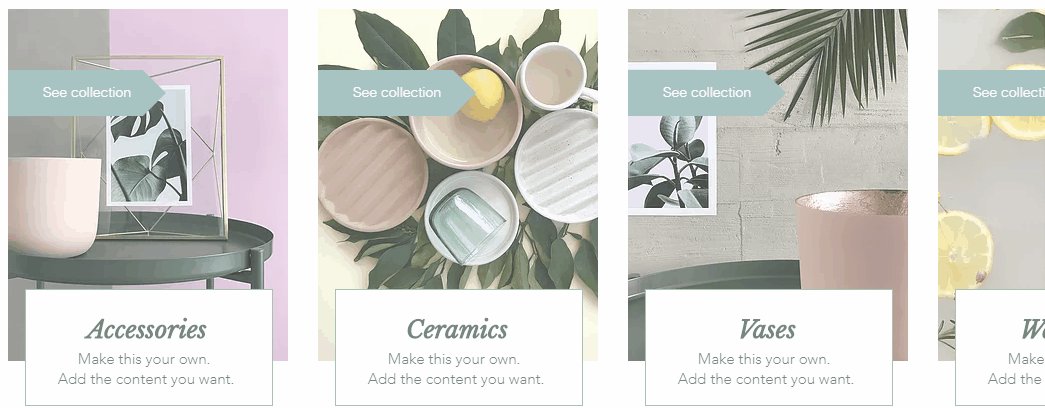
Sitenize ekleyebileceğiniz ve ihtiyaçlarınıza göre özelleştirebileceğiniz çok sayıda tekrarlayıcı şablonumuz bulunmaktadır. Bunlardan bazıları daha çok metinleri ön plana çıkaran "liste" stiline sahipken, bazıları resimli içerikleri sergilemeye yöneliktir.
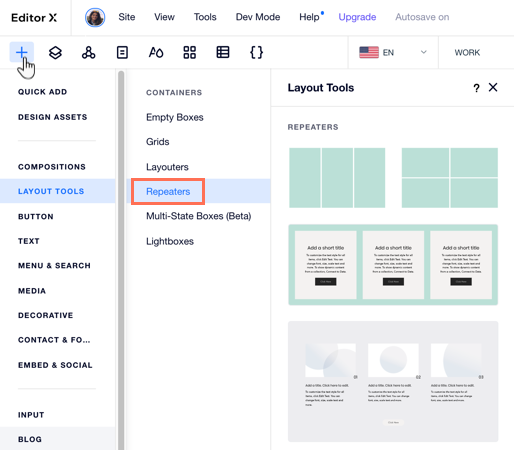
Sayfanıza bir tekrarlayıcı eklemek için:
- Editor X'in üst çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Düzen Araçları'na tıklayın.
- Tekrarlayıcılar'ı seçin.
- Tekrarlayıcılardan birini sayfanıza sürükleyin.

Tekrarlayıcıya içerik ekleme
Tekrarlayıcıdaki tüm ögeler aynı tasarıma sahiptir. Tekrarlayıcıdaki bir ögenin tasarımında yaptığınız herhangi bir değişiklik veya ekleme otomatik olarak tüm ögelere yansıyarak tasarım tutarlılığının korunmasını sağlar.
Bununla birlikte ögelerin içindeki bileşenleri ayrı ayrı özelleştirebilirsiniz. Örneğin, tekrarlayıcı ögelerinden birine eklediğiniz bir düğme aynı anda tüm ögelere eklenir, ancak her ögedeki düğmeye farklı bir metin girebilirsiniz.
Tekrarlayıcılara hangi bileşenler eklenemez?
Tekrarlayıcıya içerik eklemek için:
- Editor X'in üst çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - İstediğiniz bileşeni doğrudan tekrarlayıcıya sürükleyin.
- Her bir ögedeki bileşenlere tıklayarak ayrı ayrı özelleştirin.
İpucu:
Tekrarlayıcı ögelerinden birinden sildiğiniz bir bileşen aynı anda tüm ögelerden silinir.

Tekrarlayıcı ögelerini yönetme
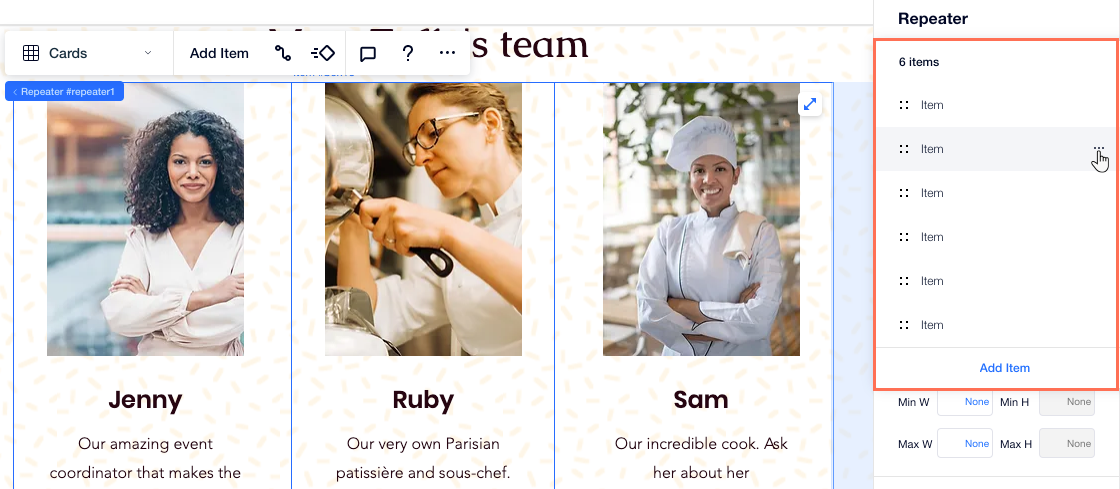
Denetçi panelinden tekrarlayıcı ögelerini kolayca çoğaltabilir, yeniden adlandırabilir, yeniden sıralayabilir ve silebilirsiniz.
Tekrarlayıcı ögelerinizi yönetmek için:
- Tekrarlayıcınıza tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - (Denetçi Panelinde) Öge sayısının yanındaki Yönet'e tıklayın.

- Tekrarlayıcı ögelerinizi nasıl yönetmek istediğinizi seçin:
- Öge çoğaltma: En alttaki Ögeyi Çoğalt seçeneğine tıklayın.
- Öge silme: İlgili ögenin yanındaki Diğer Eylemler simgesine
 tıklayın ve Sil'i seçin.
tıklayın ve Sil'i seçin. - Ögeyi yeniden adlandırma: İlgili ögenin yanındaki Diğer Eylemler simgesine
 tıklayın ve Yeniden Adlandır'ı seçin.
tıklayın ve Yeniden Adlandır'ı seçin. - Ögeleri yeniden sıralama: Ögeye tıklayın ve yeni konumuna sürükleyin.

Tekrarlayıcınızı tasarlama
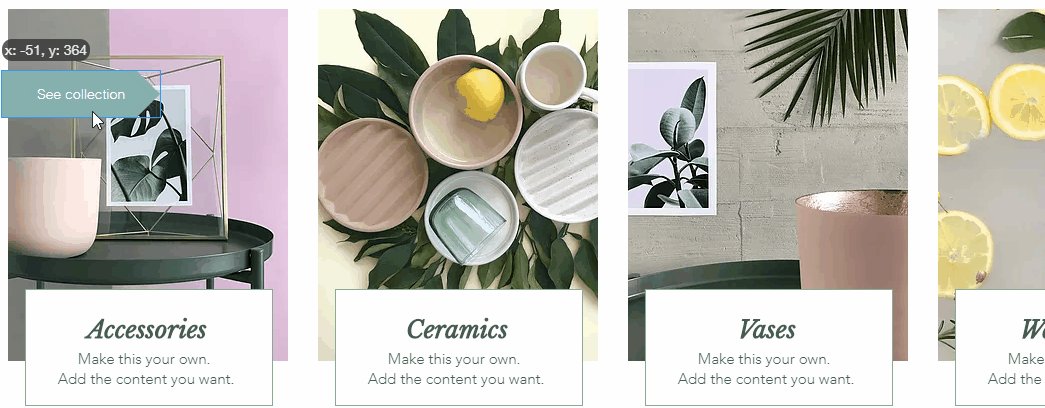
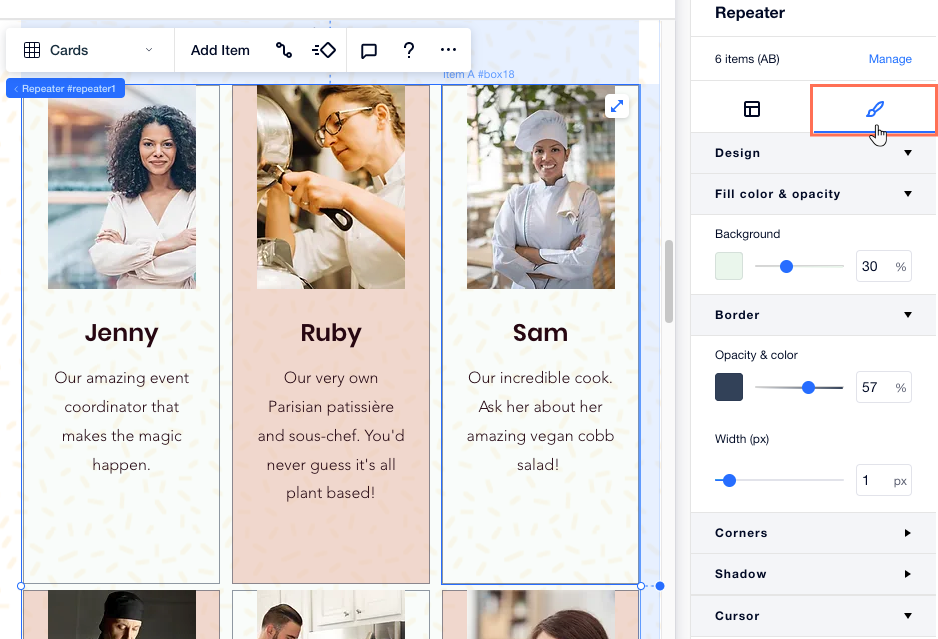
Tekrarlayıcınızın tasarımını kendinize ait olacak şekilde özelleştirin. Ögelerin arka plan rengini değiştirebilir, kenarlıklar, gölge veya ziyaretçiler tekrarlayıcının üzerine geldiğinde görünen ilginç bir imleç ekleyebilirsiniz.
Tekrarlayıcınızı tasarlamak için:
- Tekrarlayıcınıza tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım sekmesine
 tıklayın.
tıklayın. - Tekrarlayıcınızı tasarlamak için mevcut seçenekleri kullanın:
- Tüm ögelerin dolgu rengini ve opaklığını değiştirin.
- Ögeleri öne çıkarmak için bir kenarlık ve gölge ekleyin.
- Öge köşelerini keskinleştirin veya yuvarlayın.
- Ziyaretçiler tekrarlayıcının üzerine geldiğinde havalı bir imleç ekleyin.
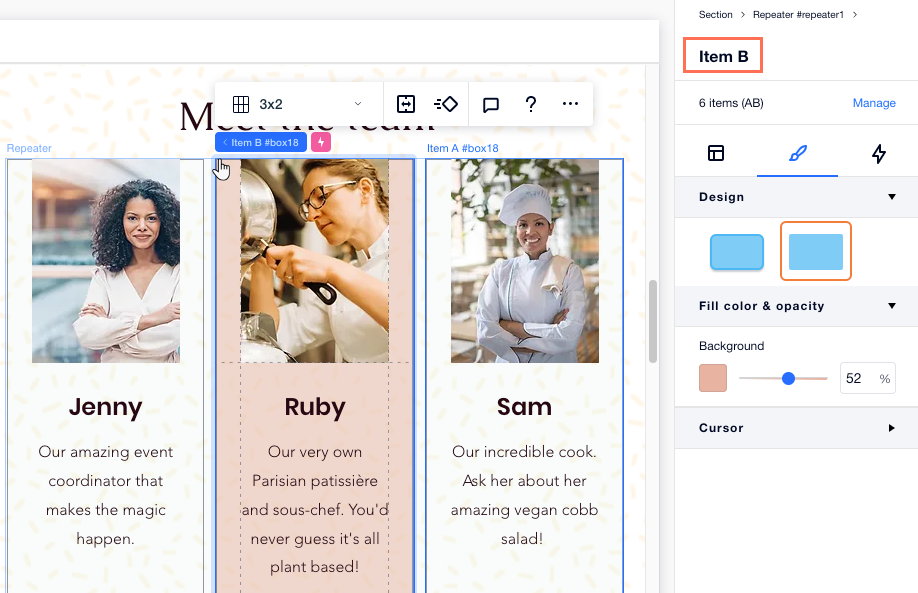
Bir AB tasarım deseni mi kullanıyorsunuz?
Bu tasarım değişiklikleri, AB çoğaltmasından bağımsız olarak tüm tekrarlayıcı ögelerine uygulanır.

Tekrarlayıcı ögeleri için bir AB tasarım deseni ayarlama
Daha ayrıntılı bir tasarım oluşturmak için tekrarlayıcınızı 2 gruba bölün. AB modeli, aynı tasarımın farklı stiller ve etkileşimlerle iki versiyonunu oluşturmanıza olanak tanır.
AB kalıbını etkinleştirdiğinizde, tekrarlayıcı ögeleriniz A ve B gruplarına ayrılır. Editörde her bir gruba hangi ögelerin ait olduğunu görebilirsiniz. A veya B ögelerinden herhangi birini tasarlarken, gruptaki diğer ögeler otomatik olarak eşleşecek şekilde değişir.

Tekrarlayıcı ögeleri için bir AB tasarım deseni ayarlamak için:
- Tekrarlayıcınıza tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Ekran başlığına ilerleyin.
- AB tasarım desenini ayarla geçiş düğmesini etkinleştirin.

- A ve B tasarım ögeleri:
- Tekrarlayıcınızdaki A veya B ögelerine tıklayın.
İpucu: İlgili gruptaki herhangi bir öge olabilir. - (Denetçi panelinde) Tasarım sekmesine
 tıklayın.
tıklayın. - Öge grubunu nasıl özelleştirmek istediğinizi seçin:
- Tasarım bölümünden bir tasarım hazır ayarı seçin.
- Ögelerin Dolgu rengini ve opaklığını değiştirin.
- Etkileşimler sekmesinden
 üzerinde gezinme veya tıklama etkileşimi ekleme.
üzerinde gezinme veya tıklama etkileşimi ekleme.
- Tekrarlayıcınızdaki A veya B ögelerine tıklayın.
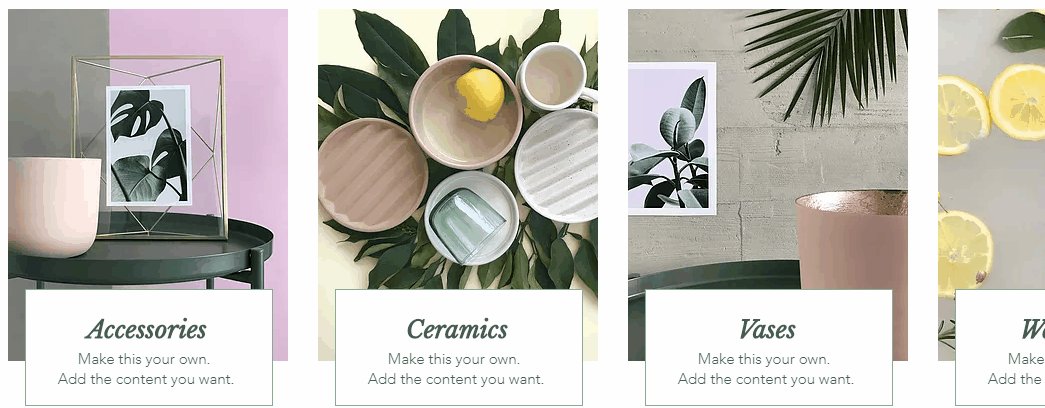
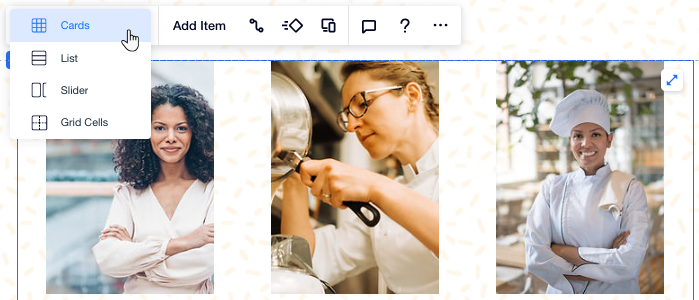
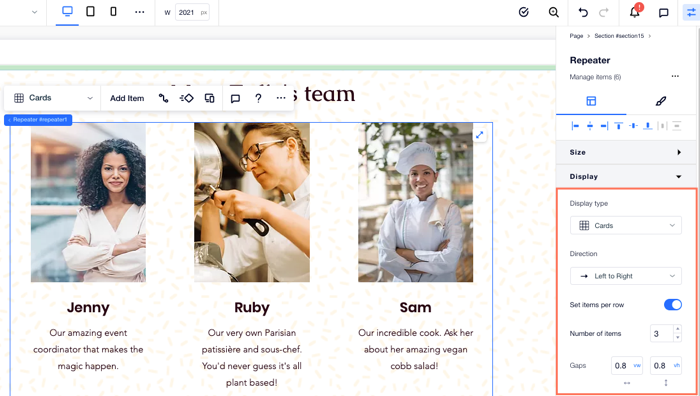
Tekrarlayıcınızın düzenini değiştirme
Ekran boyutu değiştiğinde tekrarlayıcınızdaki ögelerin nasıl yerleştirileceğini belirleyin. Seçilen görünüm şekline (Kartlar, Liste, Kaydırıcı, Kılavuz hücreler) bağlı olarak öge aralıklarını, hizalamayı, yönü ve diğer ayarları özelleştirebilirsiniz.

Kesme noktalarıyla çalışma:
- Her bir kesme noktasında farklı bir tekrarlayıcı düzeni uygulayabilirsiniz.
- Liste ve Kaydırıcı düzenleri özellikle tabletler ve mobil cihazlar gibi daha küçük ekran boyutlarında yaygın olarak kullanılırlar.
Tekrarlayıcı düzenini daha fazla özelleştirmek için:
- Tekrarlayıcınıza tıklayın.
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Seçili ekran tipine göre tekrarlayıcınızın düzenini özelleştirin:
Kartlar: Düzen seçenekleri
Liste: Düzen Seçenekleri
Kaydırıcı: Düzen seçenekleri
Kılavuz Hücreler: Düzen seçenekleri
CSS boşlukları hakkında not:
Bazı eski tarayıcılar (ör. Chrome 76-83, Safari 12-14 ve Edge 79-83) bu özelliği desteklememektedir. Sitenize bu tarayıcılardan erişen ziyaretçiler tekrarlayıcı ögeleri arasına koyduğunuz boşlukları görmezler.

Tekrarlayıcılar hakkında daha fazla bilgi edinin:
Tekrarlayıcılarla ilgili dersimize ve alıştırmalarımıza erişmek için ilgili Akademi X sayfasına gidin.