Editor X: Sitenizi Erişilebilir Hale Getirme
2 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Editor X sitenizi oluştururken erişilebilirliği hesaba katmanız önemlidir. Bu, yetenekleri ne olursa olsun tüm ziyaretçilerin içeriğinize erişmesini ve keyfini çıkarmasını sağlar.
Erişilebilirlik hakkında bilgi edinme
Web erişilebilirliği, engelsiz veya engelli herkesin içeriğinize eşit olarak erişebilmesini, sitenizde gezinebilmesini ve sitenizle etkileşimde bulunabilmesini sağlamak için sitenizi biçimlendirme pratiğini ifade eder.
Sitenizin ihtiyaç duyduğu arka uç erişilebilirlik özelliklerinin / yapılandırmalarının birçoğuyla ilgilenirken, sitenize eklediğiniz içeriği erişilebilir hale getirmek de gereklidir. Büyük ölçüde farklılık gösterebileceğinden, bölgeniz için erişilebilirlik gereksinimleri'ni kontrol etmenizi öneririz.
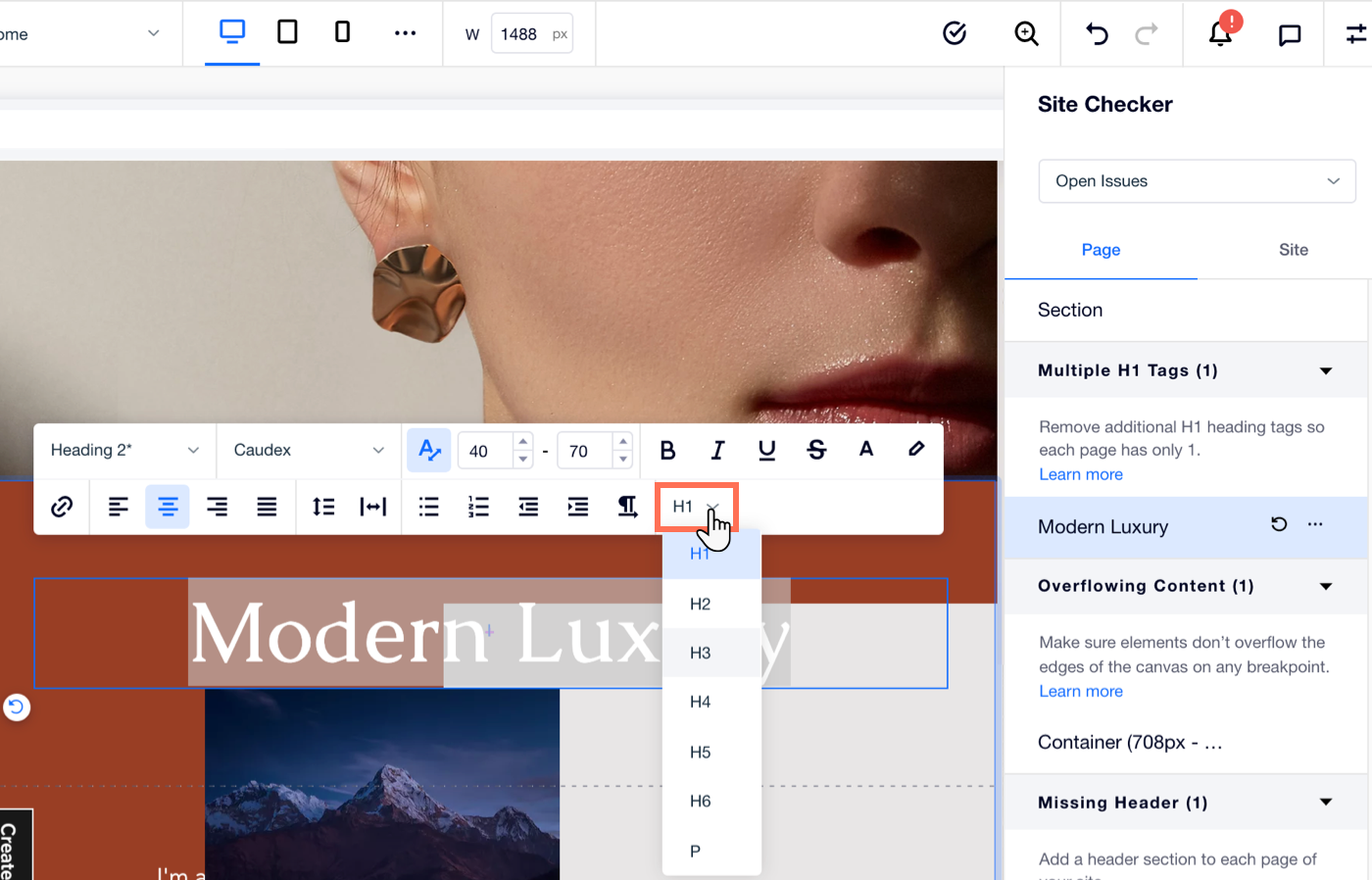
Site Denetleyicisi'ni kullanın
Site Denetleyicisi, Editor X tarafından sunulan, sayfalarınızı tarayan ve önemli sorunları işaretleyen akıllı bir araçtır. Renk kontrastı, eksik H1 etiketi, metin boyutu ve daha fazlası gibi erişilebilirlik sorunlarını da kontrol eder.

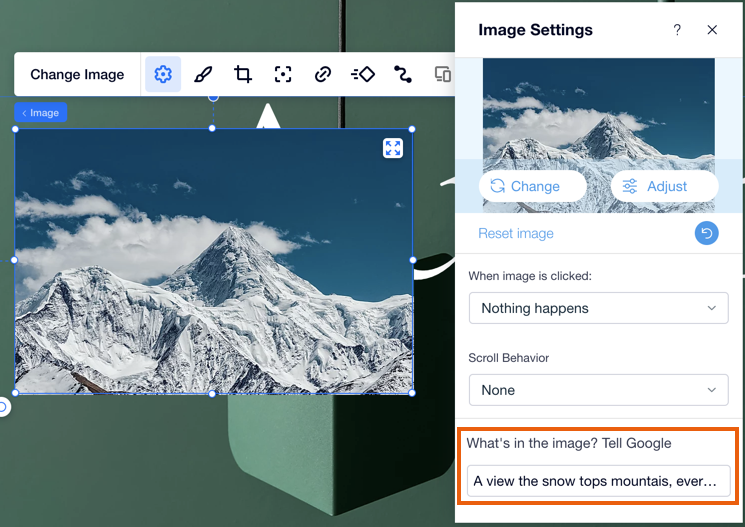
Alternatif metin ekleme
Alternatif metin, sitenizdeki medyaya ekleyebileceğiniz hızlı, bilgilendirici bir açıklamadır. Bu, ekran okuyucu kullanan ziyaretçilerin içeriğinizi görmelerine gerek kalmadan anlayabilmesini sağlar. Ekran okuyucu, alternatif metni yüksek sesle okur, bu nedenle değerli bilgiler verdiğinden emin olun.
Wix Restourants, Wix Stors vb. uygulamalarda görünen medya da dahil olmak üzere tüm ilgili görsellere alternatif metin eklemeniz gerekir.

İpucu:
Dekoratif görseller ve sosyal simgeler gibi sitenizin içeriğiyle ilgisi olmayan görsellere alternatif metin eklemeniz gerekmez.
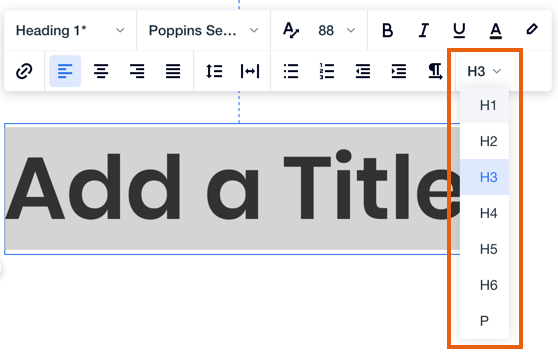
Metin kutuları için Başlık Etiketleri ayarlama
Bir metin kutusu eklerken veya düzenlerken, Başlık Etiketi'nin doğru olduğundan emin olun. Bu etiketler, başlıklardan (H1-H6) paragraflara (P) kadar hiyerarşiye göre düzenlenir, böylece ziyaretçiler ekran okuyucu veya klavyelerindeki Tab tuşu gibi araçları kullanarak sayfada gezinirken içeriğiniz doğru sırada görüntülenir.

Ögeleri DOM (sekme) sırasına göre yeniden düzenleyin
Editor X, tek bir tıklamayla ögelerinizin DOM sırasını düzenlemenizi sağlar. Yığınlar, düzenleyiciler veya tekrarlayıcılar gibi karmaşık düzen araçlarını kullanırken bu seçenek, engelli ziyaretçilerin içeriğinizi ekranda göründüğü sırayla okuyabilmesini sağlar.

Erişilebilirlik araç çubuğu eklemek için kodu kullanın
Ziyaretçilerinize kolay bir göz atma deneyimi sunmak için bir erişilebilirlik araç çubuğu ekleyin. Erişilebilirlik araç çubuğu, engelli veya engeli olan ziyaretçilerin sitenizde gezinmesine yardımcı olabilir. Örneğin birçok araç çubuğu, ziyaretçilerin metnin boyutunu büyütmesine veya sitenizin renk düzenini değiştirmesine izin verir.
Editor X şu anda bir araç çubuğu sunmadığından, üçüncü taraf sağlayıcıdan özel kod kullanarak ekleyebilirsiniz.
Bu içerik yardımcı oldu mu?
|