Editor X: Kesme Noktalarında Menülerle Çalışma
2 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Duyarlı bir site tasarlarken her zaman menünüzün tüm ekran boyutlarında olması gerektiği gibi görünüp görünmediğini kontrol edin. Her görünüm alanı için aynı menüyü ayarlamak veya belirli kesme noktalarına uyan özgün menüler tasarlamak isteyebilirsiniz.
Bu makalede, farklı kesme noktalarında menülerle nasıl çalışılacağını öğrenin:
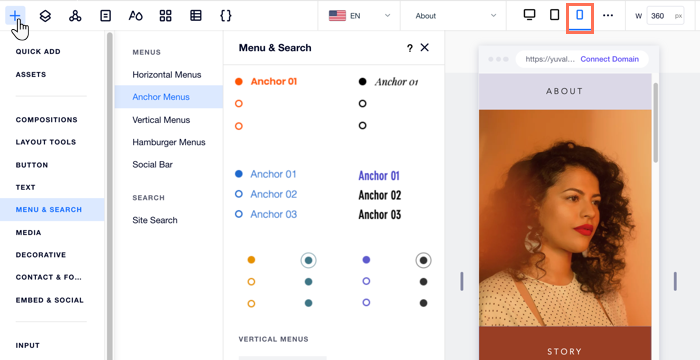
Masaüstü kesme noktasına menü ekleme
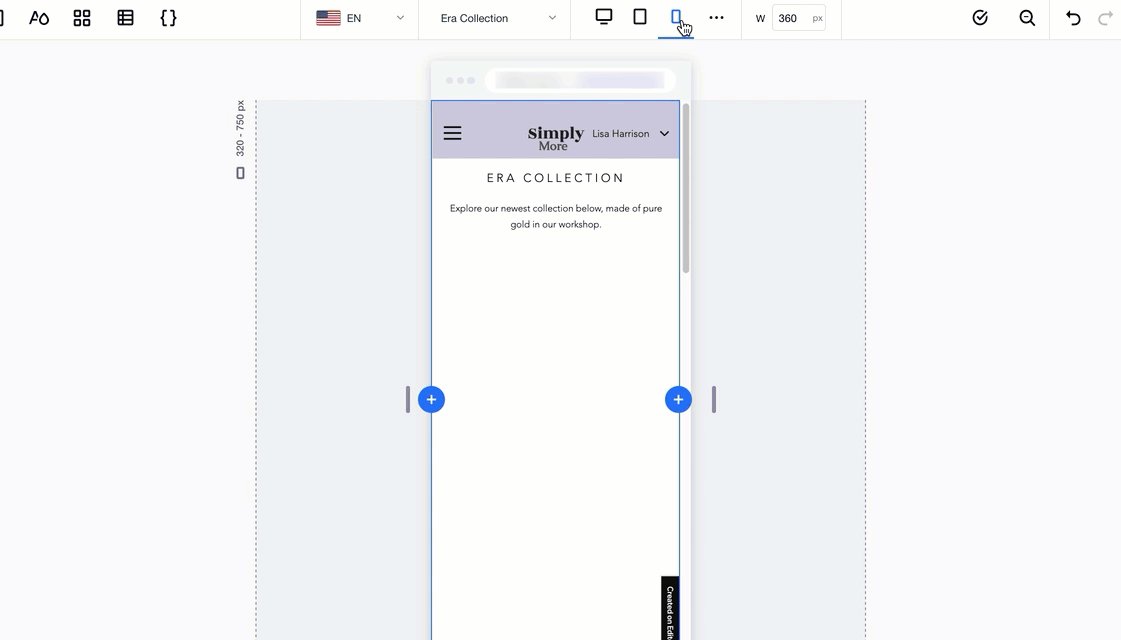
Masaüstü kesme noktasından yatay bir menü eklerken, otomatik olarak mobil cihazlardan gizlenir. Bunun yerine, çok daha az yer kapladığı için bir hamburger menüsü görüntülenir.
Aşağıdaki örnekte, mobil kesme noktasına geçerken yatay menünün nasıl hamburger menü simgesine dönüştüğünü görebilirsiniz:

İpucu:
Bu kesme noktası üzerinde çalışırken mobil sitenize yine de yatay bir menü ekleyebilirsiniz.
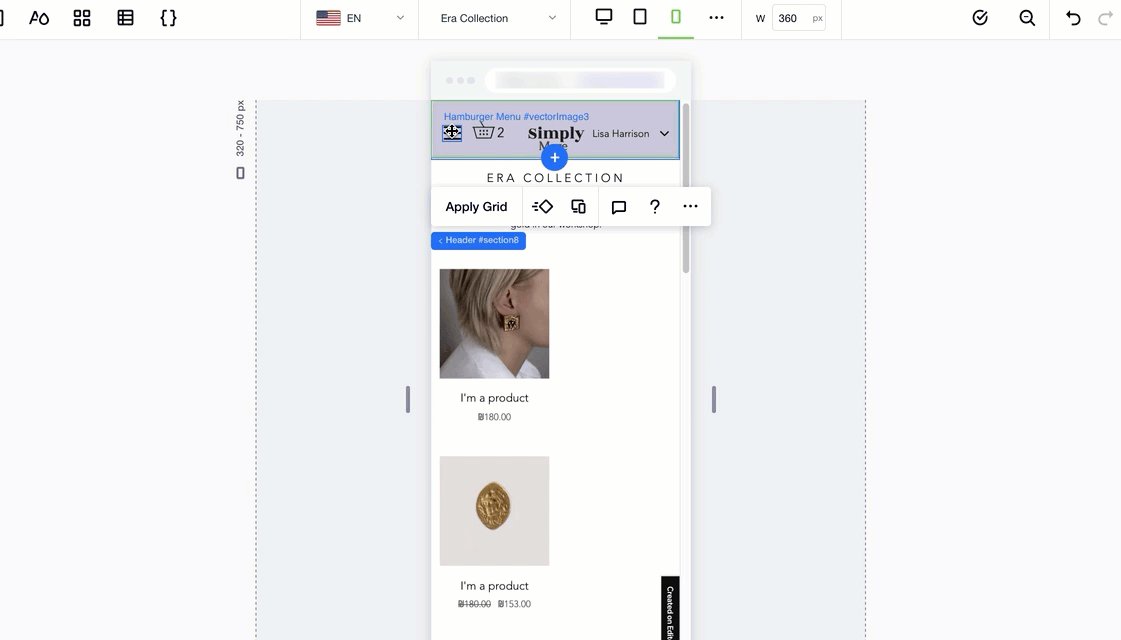
Mobil kesme noktasına menü ekleme
Mobil kesme noktanıza yeni bir menü eklerken, daha büyük kesme noktalarından (ör. tablet, masaüstü) otomatik olarak gizlenir. Bu, daha küçük bir ekrana uyan daha minimal bir sürüm göstermek istemeniz durumunda kullanışlıdır.

Her kesme noktasında farklı bir menü gösteriliyor
Editor X, aynı Ana bölümü kullanarak farklı ekran boyutlarında farklı menüler göstermenizi sağlar. Ancak bu, belirli bir kesme noktası üzerinde çalışırken diğer kesme noktalarında istenmeyen değişikliklere neden olabilir.
Yalnızca üzerinde çalıştığınız kesme noktasını etkilemesini önerdiğimiz iki yol vardır:
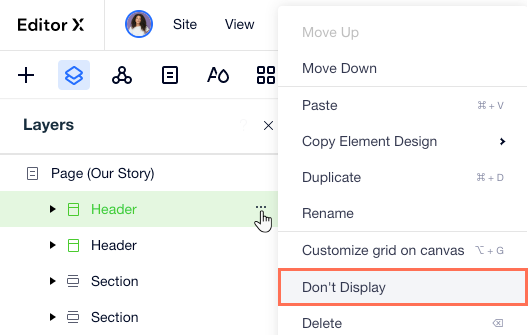
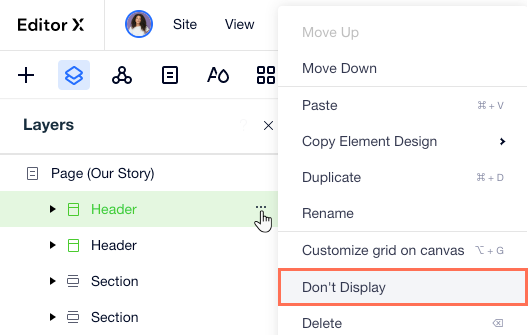
- Her kesme noktası için, o ekran boyutu için tasarladığınız özgün menüyü gösteren özel bir Master bölüm oluşturun.
- Bir etkileşim kutusu (pop-up) içinde yeni bir menü oluşturun ve belirli kesme noktasına etkileşim kutusuna bağlanan bir öge ekleyin.
İpucu:

Bir kesme noktasından bölümleri ve ögeleri gizlemek için Görüntüleme seçeneğini kullanın.

Bu içerik yardımcı oldu mu?
|