Editor X: HTML iFrame Ögesi Ekleme
4 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Harici sunuculardan ve başka kaynaklardan gelen görsel içerikleri sitenizde bir HTML iFrame şeklinde görüntüleyin. Hava durumu widget'ı, hisse senedi widget'ı, takvim veya aklınıza gelen başka herhangi özel bir öge oluşturabilirsiniz. HTML ögesine bir kod parçacığı veya bir URL gömebilirsiniz.

Bu makalede, sitenize bir HTML iFrame eklemek için ihtiyacınız olan bilgileri gözden geçireceğiz:
HTML iFrame Ekleme
Ekle panelini kullanarak sitenize doğrudan bir iFrame ekleyin. Kod parçacığı eklediğiniz HTML iFrame veya bir web sitesini iFrame içine gömdüğünüz Site Gömme seçeneklerinden birini seçebilirsiniz.
Önemli:
Kodunuzu gömmeden önce talimatları ve kısıtlamalarımız okuduğunuzdan emin olun.
HTML iFrame eklemek için:
- Editörün sol üst köşesindeki Ekle simgesine
 tıklayın.
tıklayın. - Gömme ve Sosyal Medya'ya tıklayın.
- Sayfaya eklemek için bir öge seçin, ardından aşağıdaki ilgili adımları izleyin:
Widget Gömme
Site Gömme

iFrame'in boyutunu ve konumunu ayarlama
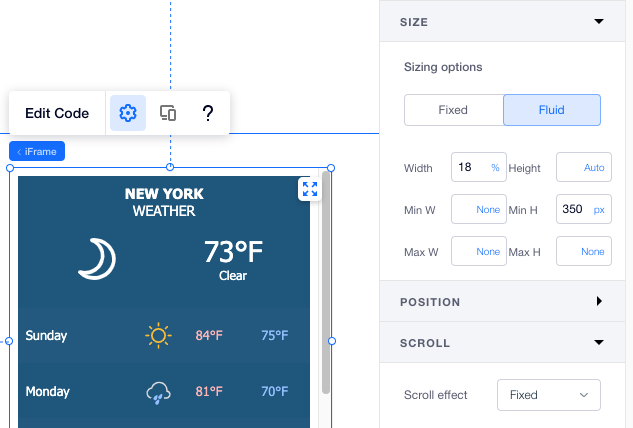
Sağ üst köşedeki Denetçi panelini  kullanarak, iFrame'in boyutunu ve sayfanızdaki konumunu kontrol edebilirsiniz. Örneğin, farklı ekran boyutlarına uyum sağlaması için iFrame'iniz için değişken ölçüler ayarlayabilirsiniz.
kullanarak, iFrame'in boyutunu ve sayfanızdaki konumunu kontrol edebilirsiniz. Örneğin, farklı ekran boyutlarına uyum sağlaması için iFrame'iniz için değişken ölçüler ayarlayabilirsiniz.
 kullanarak, iFrame'in boyutunu ve sayfanızdaki konumunu kontrol edebilirsiniz. Örneğin, farklı ekran boyutlarına uyum sağlaması için iFrame'iniz için değişken ölçüler ayarlayabilirsiniz.
kullanarak, iFrame'in boyutunu ve sayfanızdaki konumunu kontrol edebilirsiniz. Örneğin, farklı ekran boyutlarına uyum sağlaması için iFrame'iniz için değişken ölçüler ayarlayabilirsiniz. Bu ayarları kesme noktalarınızın her biri için ayrı ayrı özelleştirebilirsiniz.
Not:
Denetçi paneli, iFrame konteynerinin boyutunu kontrol eder, içeriğinin nasıl göründüğünü değil.

Gösterilen içeriğin boyutunu ayarlama
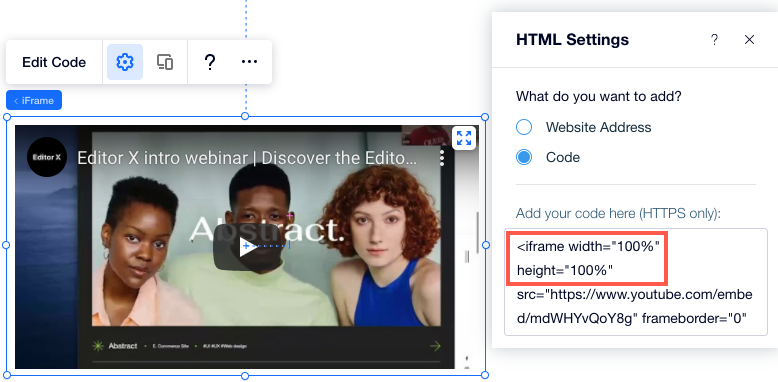
Gömülü ögelerde genellikle önceden belirlenmiş piksel genişliği ve yüksekliği bulunur, bu ögenin alındığı hizmet sağlayıcısı tarafından tanımlanır, aşağıdaki örnekteki gibi:
1
2Bu ayarlar, iFrame konteyneri 560 px * 315 px boyutundan küçükse içeriği kırpabilir. Bunu önlemek için px değerlerini yüzde değerleriyle değiştirin ve aşağıda gösterildiği gibi %100'e ayarlayın:
1
2
Kurallar ve sınırlamalar
Bir web sitesi adresi veya özel kod olsun, kodu HTML iFrame'e nasıl düzgün şekilde gömeceğinizi öğrenmek için aşağıdaki talimatları ve kısıtlamalarımızı okuyun.
İlkelerimiz
- Kodunuzun HTTP değil HTTPS biçiminde olduğuna dikkat edin, aksi takdirde canlı sitenizde görüntülenmez.
- HTML belgeleri HTML etiketleri ile açıklanır. HTML etiketleri normalde şu şekilde çiftler halinde gelir
ve
Bir etiket çiftinin ilk etiketi başlangıç etiketidir; ikinci etiket ise bitiş etiketidir. Etiketlerin bu biçimde kalması, gömmeye çalıştığınız sitenin yapısının korunabilmesi için çok önemlidir. - HTML kodu, bir sayfanın temel ögelerini içerir; ancak tasarım ayarları ve diğer karmaşık işlevler ayrı olarak depolanır. Bu nedenle CSS ve JS dosyaları gibi bazı ögeler HTML koduna referans olarak dahil edilmedikleri takdirde olmaları gerektiği gibi görünmeyebilir veya çalışmayabilirler.
- Gömdüğünüz kodun her zaman güncel ve HTML5 uyumlu olmasına dikkat edin. Çoğu tarayıcı HTML'in eski sürümleri kullanılarak yazılan sayfaları ve komut dosyalarını düzgün şekilde göstermez.
- Bazı sitelerin harici platformlara gömülmelerini engelleyen güvenlik politikaları vardır. Bağlantıyı veya kodu HTML ögesine yapıştırdıktan sonra bu siteler Editör'de veya canlı sitede görünmeyebilir.
- Hedef niteliğini nasıl kullanacağınızdan emin değilseniz, bununla ilgili buradan okuyabilir veya kodu oluşturan kişiyle iletişime geçebilirsiniz.
- HTML ve Site Gömme ögelerinde karakter sınırlaması yoktur.
- HTML ögenizin içindeki kodu Mobil Editör'de düzenleyemezsiniz.
Kısıtlamalar
HTML ögeli kod, canlı sitenizde sandbox'lu iFrame şeklinde görüntülenir. Sandbox kullanmak, Editor X sitelerinin ziyaretçilerini özel HTML/JS/CSS kodunun olası yan etkilerinden korur.
Sandbox'lu iFrame genel olarak şunları engeller:
- Tarayıcı API'lerinin kullanımı
- Eklenti kullanan içerikler (
- Otomatik tetiklenen bazı özellikler (otomatik video oynatımı veya otomatik form kontrol odaklama gibi)
Ancak, özel kodunuz için bazı özellikleri şartnameye uygun olarak tekrar etkinleştirdik, W3C şartnamesi:
Sandbox | Açıklama |
|---|---|
Aynı-menşeli olana izin ver | Üçüncü taraf site komut dosyalarını/içeriği yeniden etkinleştirir |
izin verilen formlar | Form gönderimini yeniden etkinleştirir |
Pop-ıup'lar pencereler | Pop-up'ları yeniden etkinleştirir |
izin verilen komut dosyaları | Özel JavaScript kodunu yeniden etkinleştirir |
işaretçi kilidine izin ver | İmleci yakalamayı yeniden etkinleştirir |