Editor X: Formlara Sütun Ekleme
2 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Editor X'te form oluştururken tüm alanların alt alta sıralandığı tek bir sütunla yetinmek zorunda değilsiniz. Formunuza daha derli toplu görünüm kazandırmak için duyarlı CSS kılavuzu kullanarak istediğiniz kadar sütun ekleyebilirsiniz.
1.Adım | Formunuza Sütun Ekleyin
Editor X'teki formlar istediğiniz kadar sütun ve satır eklemenize olanak sağlayan bir CSS kılavuzu içerir.
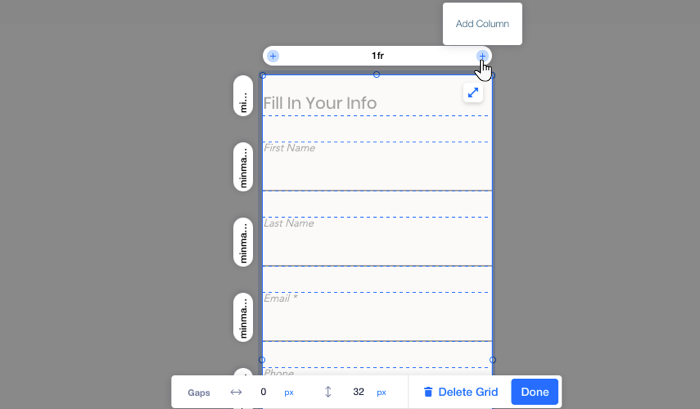
Formunuza bir sütun eklemek için:
- İlgili forma tıklayın.
- Kılavuzu Düzenle'ye tıklayın.
- Sütun başlığının üzerine gelin ve Sütun Ekle simgesine
 tıklayın.
tıklayın.

2.Adım | Formunuzdaki Sütunların Boyutlarını Değiştirin
İhtiyacınız kadar sütun ekledikten sonra boyutlarını değiştirmek için iki yöntemden birini kullanabilirsiniz:
- Yatay ve dikey kılavuz çizgilerini istediğiniz konuma sürükleyin.
Nasıl Yapıldığını Göster
- Sütun başlığına tıklayın ve kılavuz birimini (piksel, yüzde, kesir, vb.) seçip boyut değerini girin.
Nasıl Yapıldığını Göster
Hangi birimi kullanacağınızdan emin değil misiniz?
Kılavuz birimleri hakkında daha fazla bilgi edinmek için buraya tıklayın.
3.Adım | Form Alanlarını Yeni Sütuna Taşıyın
Sütunlarınızı istediğiniz genişlikte ayarladıktan sonra form alanlarını sürükle bırak yöntemiyle kılavuz üzerinde taşıyın.

4.Adım | Kılavuz Satırlarını Ayarlayın
Form alanlarınızı birden fazla sütuna dağıttıktan sonra bazı satırları yeniden boyutlandırmak hatta kaldırmak isteyebilirsiniz.
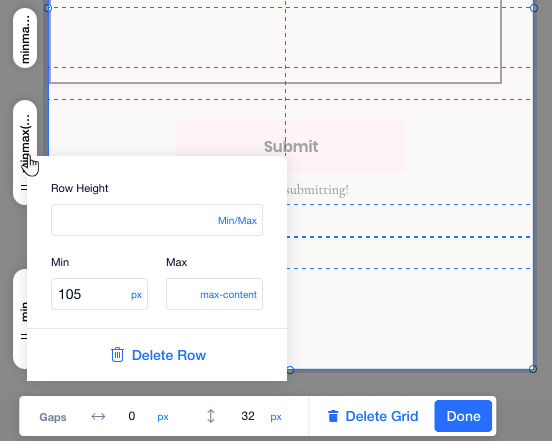
Bir satırı yeniden boyutlandırmak veya silmek için:
- İlgili forma tıklayın.
- Kılavuzu Düzenle'ye tıklayın.
- Kılavuzdaki ilgili satır başlığına tıklayın.
- Yapmak istediğiniz eyleme göre ilerleyin:
- Satır yüksekliğini ayarlamak için bir değer girin.
- Satırı kılavuzdan kaldırmak için Satırı Sil'e tıklayın.