Editor X: Site Menülerini Tasarlama
4 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Editor X'te site menülerinizin görünümünü ve tarzını en küçük ayrıntısına kadar özelleştirebilirsiniz. Normal, Üstündeyken ve Tıklanınca durumlarının her birinde farklı dolgu rengi, metin stili ve gölge ayarlarının geçerli olacağı özgün tasarımlar oluşturmak için Denetçi paneline gidin.
Menü türüne göre tasarım seçeneklerini nasıl kullanacağınızı öğrenin:
Yatay menü tasarımlarını özelleştirme
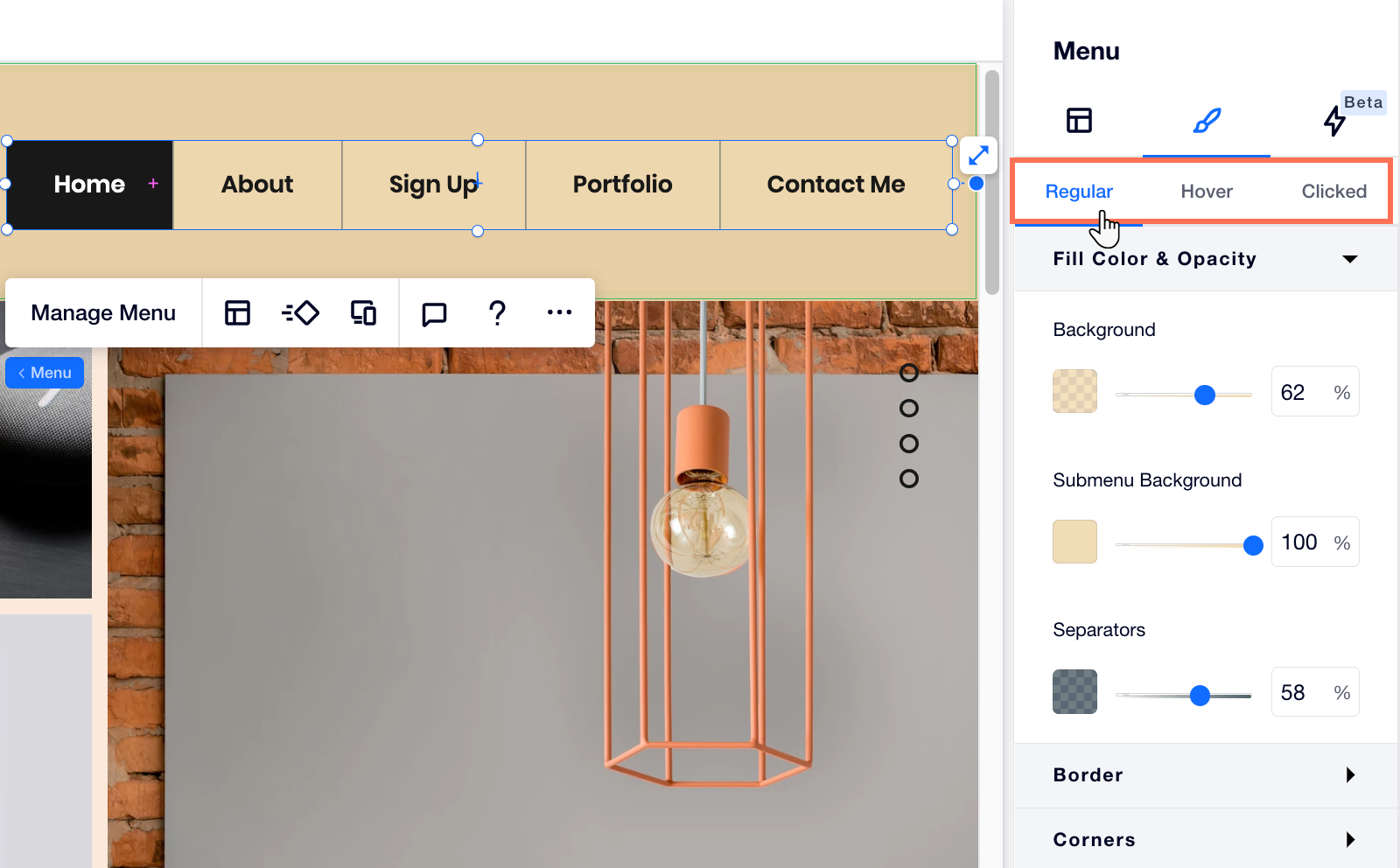
Ziyaretçilere daha etkileşimli bir site deneyimi sağlamak için Denetçi panelinde üç farklı durumun (Normal, Üstündeyken ve Tıklanınca) tasarımlarını ayrı ayrı özelleştirin.
Seçilen hazır ayara bağlı olarak sunulan tasarım seçeneklerini kullanın ve menüyü sitenizin tarzıyla uyumlu hale getirin. Örneğin, bazı yatay menülerde varsayılan olarak bulunan düğmelerin ve ayraçların tasarımlarını sitenizin ihtiyaçlarına göre düzenleyebilirsiniz.
Yatay menü tasarımını özelleştirmek için:
- Editor X'te site menüsüne tıklayın.
- Denetçi simgesine
 tıklayarak ilgili paneli açın.
tıklayarak ilgili paneli açın. - Tasarım sekmesine
 tıklayın.
tıklayın. - Normal, Üstündeyken ve Tıklanınca durumlarından birini seçin.
- Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
Daha Fazla Bilgi

Dikey menü tasarımlarını özelleştirme
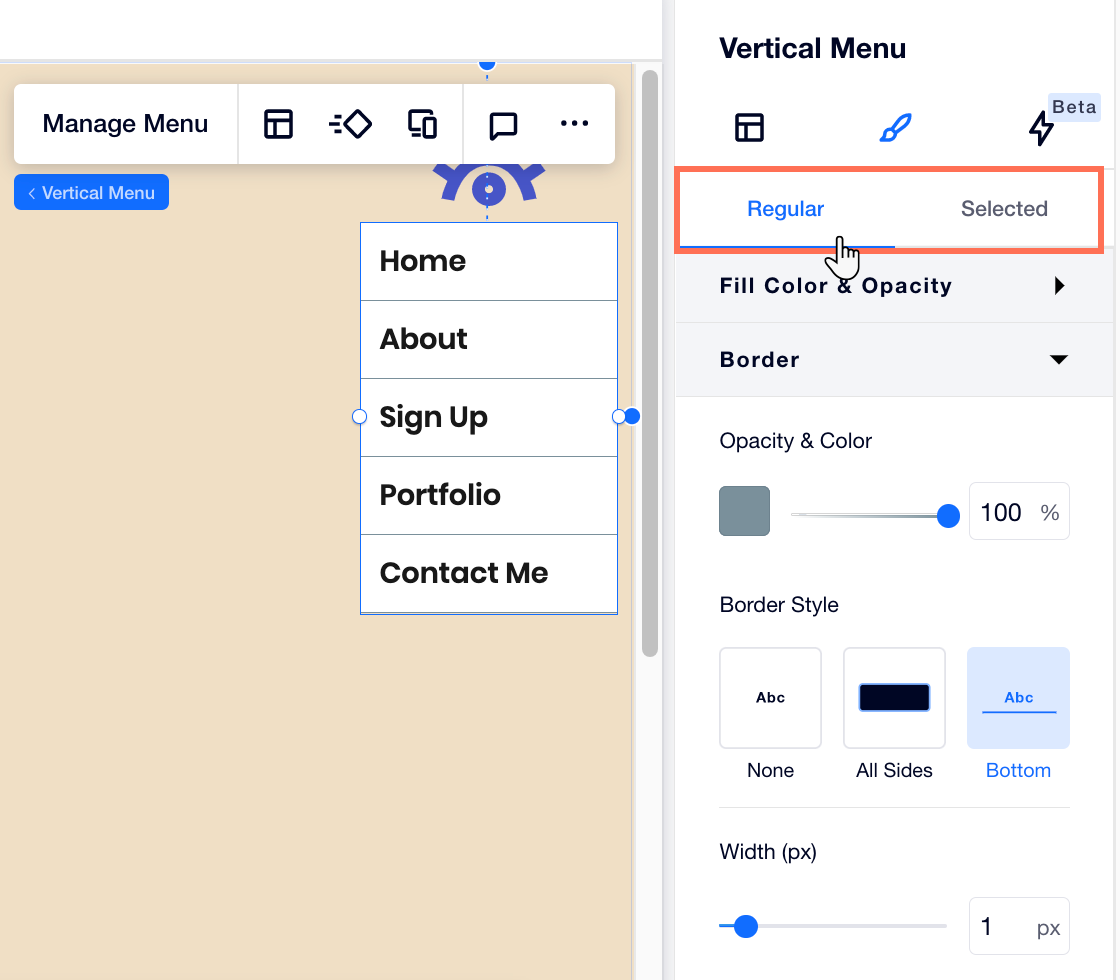
Dikey menülerde Normal ve Seçilen durumlarının tasarımını ayrı ayrı özelleştirerek ziyaretçilerin herhangi bir anda hangi sayfada olduklarını bilmelerini sağlayın. Menünün, alt menünün ve (varsa) ok simgesinin dolgu rengini değiştirin ve metin, kenarlık, gölge gibi özellikleri ihtiyaçlarınıza göre özelleştirin.
Not:
Mevcut özelleştirme seçenekleri Ekle panelinden seçtiğiniz menü tasarımına bağlı olarak değişir.
Dikey menü tasarımını özelleştirmek için:
- Editor X'te site menüsüne tıklayın.
- Denetçi simgesine
 tıklayarak ilgili paneli açın.
tıklayarak ilgili paneli açın. - Tasarım sekmesine
 tıklayın.
tıklayın. - Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
Daha Fazla Bilgi

İpucu:
Sayfa aşağı yukarı kaydırılırken sürekli görünür olmasını istediğiniz dikey menüleri ekrana sabitleyin. Nasıl Yapılacağını Öğrenin
Çapa menüsü tasarımlarını özelleştirme
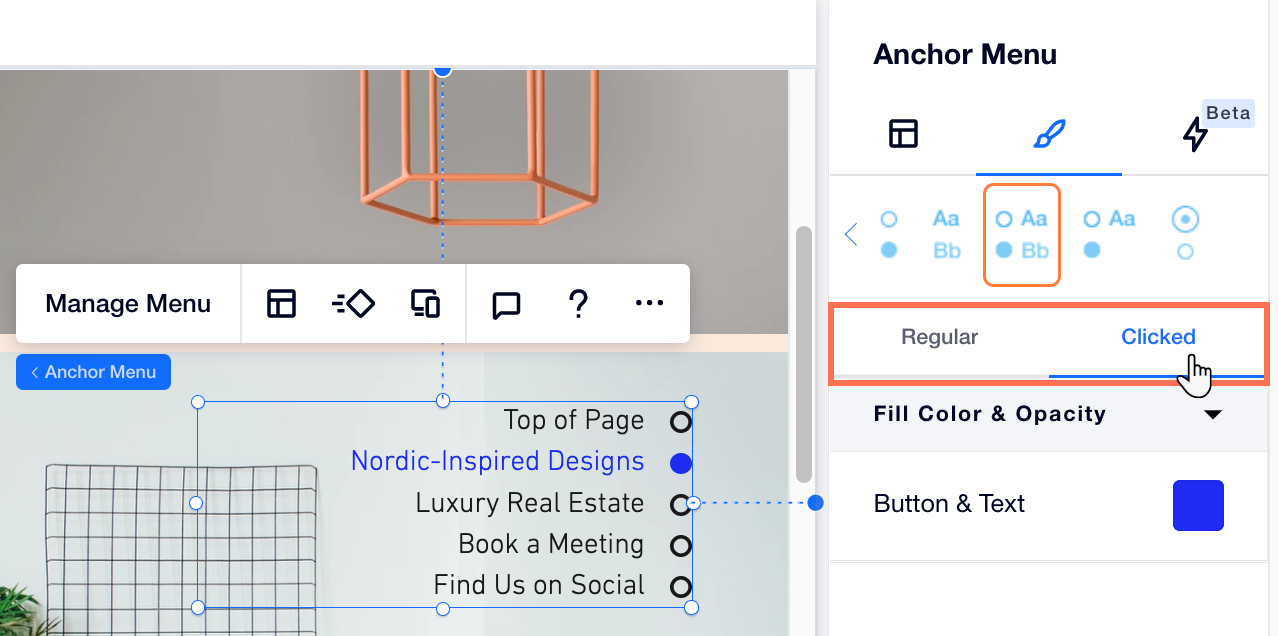
Çapa menünüzde nelerin gösterileceğini belirlemek için Denetçi panelindeki hazır tasarımlardan birini seçmeniz yeterlidir. Sadece metin, sadece düğme veya hem metin hem düğme gösterebilirsiniz. Hatta ziyaretçiler düğmenin üzerine geldiğinde metnin görünmesini sağlayan bir hazır tasarım seçeneğiniz bile bulunmaktadır.
Ziyaretçilerin o anda hangi çapayı görüntüledikleri konusunda net bir fikir sahibi olmaları için çapa menüsünün tasarımını Normal ve Tıklanınca durumları için ayrı ayrı özelleştirin.
Çapa menüsünün tasarımını özelleştirmek için:
- Editor X'te site menüsüne tıklayın.
- Denetçi simgesine
 tıklayarak ilgili paneli açın.
tıklayarak ilgili paneli açın. - Tasarım sekmesine
 tıklayın.
tıklayın. - Üstteki hazır tasarımlardan birini seçin.
- Mevcut seçenekleri kullanarak menü tasarımını özelleştirin:
Daha Fazla Bilgi

Hamburger menü tasarımlarını özelleştirme
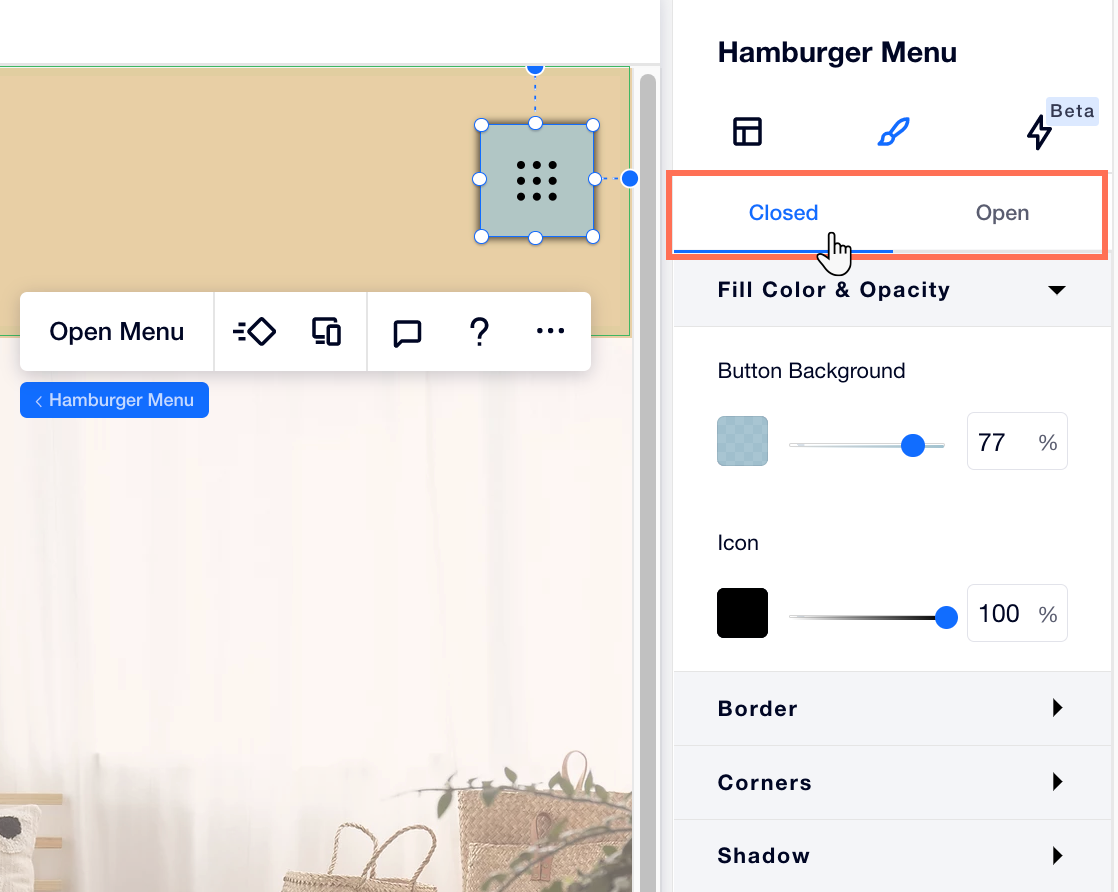
Hamburger menüler birkaç ögeden oluşur: menünün kendisi, menü kutusu ve menüyü açma/kapatma simgeleri. Bu ögelerden her birinin tasarımını ihtiyaçlarınıza göre özelleştirebilirsiniz.
Hamburger menünüzdeki ögeleri nasıl özelleştireceğinizi öğrenmek için ilgili seçeneğe tıklayın:

İpucu:
Menünün kendisi dikey bir menüdür, dolayısıyla menü başlıklarını Normal ve Seçilen durumları için ayrı ayrı özelleştirebilirsiniz.
Bu içerik yardımcı oldu mu?
|