Editor X: Bölümüzün Arka Planını Değiştirme
9 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Editor X, her bölümü ihtiyaçlarınıza göre tasarlamanıza olanak sağlar. Bölümünüzün arka planı için bir renk, gradyan, görüntü veya video seçebilirsiniz. İlginç bir desen kaplaması ekleyin ve arka planın içerikten fazla dikkat çekmemesi için opaklığı ayarlayın.
Tüm arka plan seçeneklerini Denetçi panelindeki Tasarım sekmesinde bulabilirsiniz. Gördüğünüz seçenekler, Medya ve Desen geçiş düğmesine bağlıdır.
Medya ve Desen geçişi neyi kontrol eder?
Bu makalede, bölümünüzün arka planını nasıl tasarlayacağınızı öğrenin:
İpucu:
Tasarım sürecini hızlandırmak için Ekle panelindeki Bölümler'in altında çok sayıda hazır ve tamamen duyarlı bölüm oluşturduk.
Bölüm arka planına renk ekleme
Bölümünüzün arka planı için tema renklerinden biri veya özel bir renk olsun, herhangi bir renk seçin. Daha hafif bir arka plan tercih ederseniz, opaklığı daha sonra ayarlayabilirsiniz.
Bir sayfa bölümünün arka plan rengini değiştirmek için:
- Sitenizde ilgili sayfa bölümüne tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım simgesine
 tıklayın.
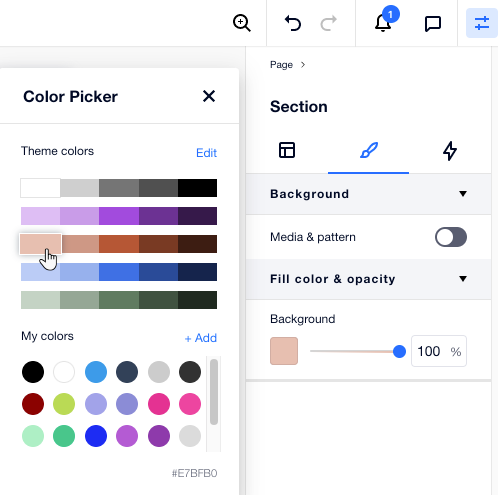
tıklayın. - Renk / Dolgu Rengi ve Opaklık altındaki renk kutusuna tıklayın.
- Tercihinize bağlı olarak bir renk seçin:
- Tema renkleri: site renklerinizden birini seçin.
- Renklerim: Mevcut özel renklerden birini seçin.
- Renk ekle: Renk Seçici'ye yeni bir renk eklemek için + Ekle'ye tıklayın.
- (İsteğe bağlı) Arka plan opaklığını artırmak veya azaltmak için kaydırıcıyı kullanın.

Bölüm arka planına gradyan ekleme
Editor X, bölümünüzün arka planı için farklı gradyan türleri sunar:
- Dairesel, Doğrusal veya Konik gradyan
 : En fazla 8 renk seçin ve bu gradyanlarda her bir rengin opaklığını kontrol edin. İstediğiniz görünümü elde etmek için açıyı (Doğrusal), odak noktasını (Dairesel) veya her ikisini de (Konik) ayarlayabilirsiniz.
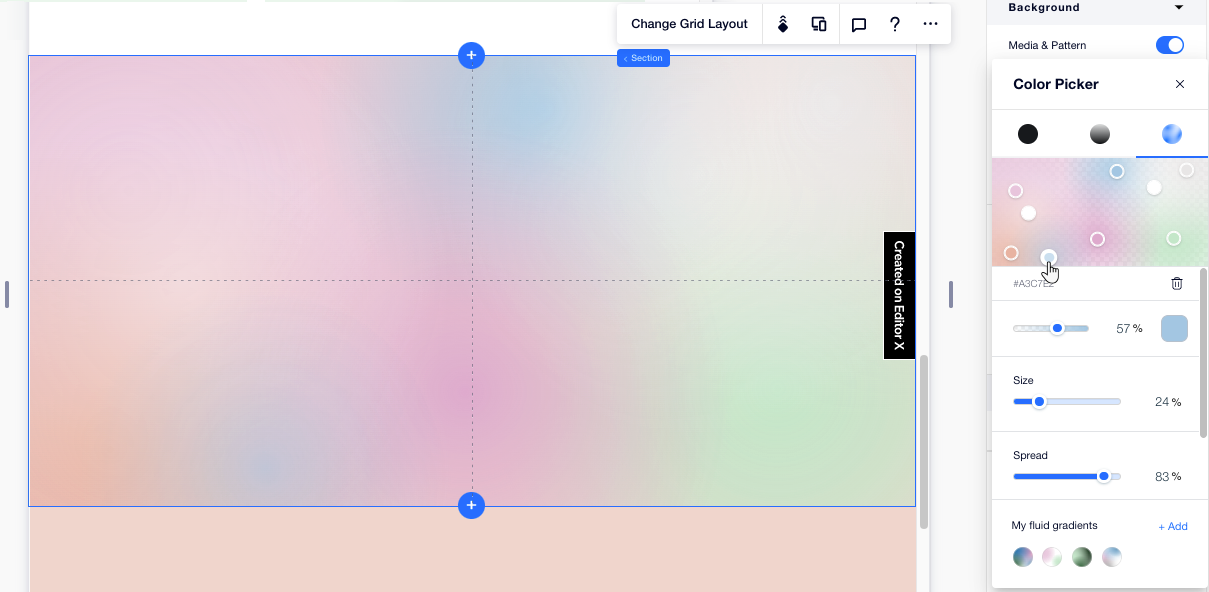
: En fazla 8 renk seçin ve bu gradyanlarda her bir rengin opaklığını kontrol edin. İstediğiniz görünümü elde etmek için açıyı (Doğrusal), odak noktasını (Dairesel) veya her ikisini de (Konik) ayarlayabilirsiniz. - Akışkan gradyan
 : Bu gradyan, ihtiyaç duyduğunuz kadar rengi karıştırarak ağ benzeri bir efekt oluşturmanıza olanak sağlar. Bu gradyan her bir rengin opaklığını, boyutunu ve yayılımını kontrol edebilirsiniz.
: Bu gradyan, ihtiyaç duyduğunuz kadar rengi karıştırarak ağ benzeri bir efekt oluşturmanıza olanak sağlar. Bu gradyan her bir rengin opaklığını, boyutunu ve yayılımını kontrol edebilirsiniz.
Bir sayfa bölümüne gradyan arka planı eklemek için:
- Sitenizde ilgili sayfa bölümüne tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım simgesine
 tıklayın.
tıklayın. - (Devre dışıysa) Medya ve Desen geçiş düğmesini etkinleştirin.
- Renk alanındaki renk kutusuna tıklayın.
- Tercihinize bağlı olarak, her bir gradyan türünün nasıl oluşturulacağını öğrenmek için aşağıya tıklayın:
Doğrusal, Dairesel veya Konik bir gradyan ekleyin
Akışkan gradyan ekleyin

Bölüm arka planına görüntü ekleme
Bölümünüzün arka planına bir resim ekleyin ve ilgili kısım her zaman görüntülenecek şekilde odak noktasını ayarlayın. Kendi yüklediğiniz görselleri kullanabilir, Wix / Unsplash'tan ücretsiz bir görsel seçebilir veya bir Shutterstock görseli satın alabilirsiniz.
Bir sayfa bölümüne arka plan görüntüsü eklemek için:
- Sitenizde ilgili sayfa bölümüne tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım simgesine
 tıklayın.
tıklayın. - (Devre dışıysa) Medya ve Desen geçişini etkinleştirin.
- Aşağıdakileri yapabileceğiniz Medya Yöneticisi'ne erişmek için + Görüntü veya video ekle'ye tıklayın:
- Kendi site dosyalarınızdan bir görüntü seçin.
- Ücretsiz görsellerimizden birini kullanmak için Wix / Unsplash'tan Medya sekmesine tıklayın.
- Shutterstock'ta bir görsel aramak için Shutterstock sekmesine tıklayın.
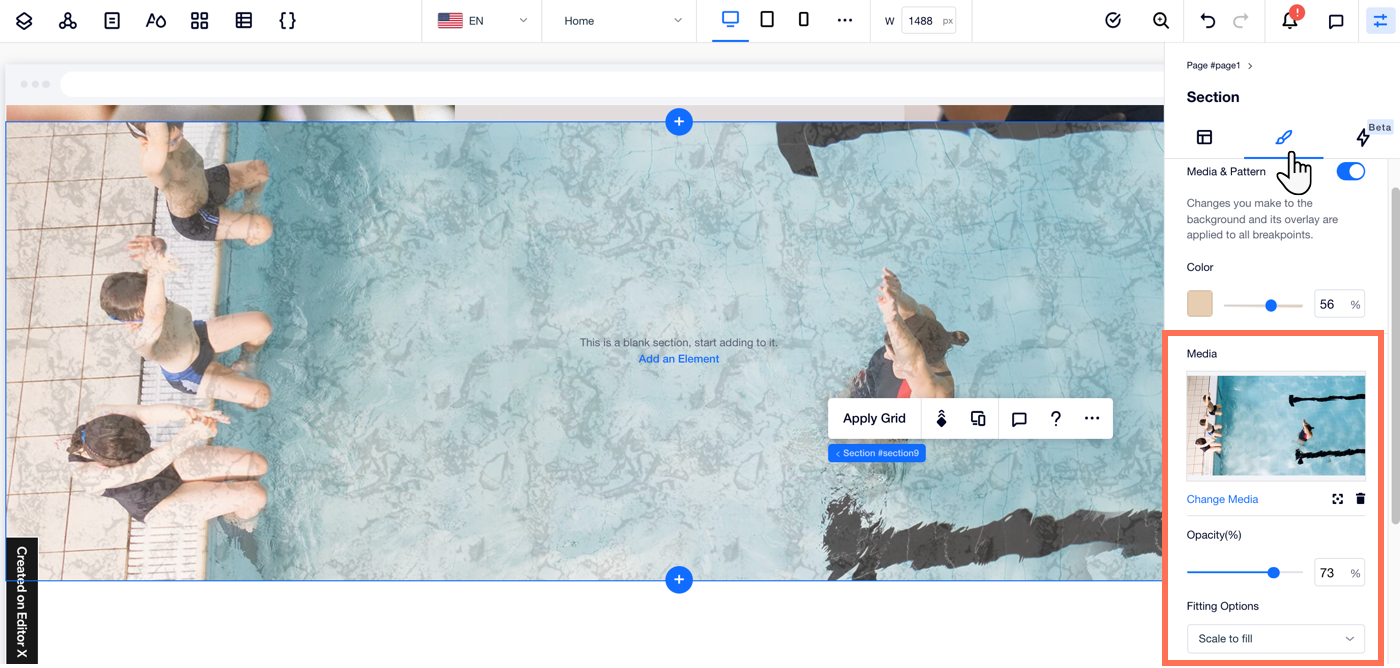
- (İsteğe bağlı) Görüntü arka planınızı özelleştirin:
- Ekran yeniden boyutlandırılsa bile görüntünün her zaman görünür olması gereken kısmını seçmek için Odak Noktası simgesine
 tıklayın.
tıklayın. - Görüntünün görünürlüğünü değiştirmek için Opaklık alanındaki kaydırıcıyı sürükleyin.
- Bu görüntünün bölüme nasıl sığacağını seçmek için Sığdırma Seçenekleri alanındaki açılır menüye tıklayın.
- Ekran yeniden boyutlandırılsa bile görüntünün her zaman görünür olması gereken kısmını seçmek için Odak Noktası simgesine
İpucu:
Görüntü arka planınızı biraz daha sade hale getirmek için bir renk katmanı ekleyebilirsiniz. Birini seçmek için Renk alanına tıklayın, daha sonra bu katmanın opaklığını ayarlamak için kaydırıcıyı sürükleyin.

Bölüm arka planına video ekleme
Bölümünüze hareket hissi katmak için bir video arka planı ekleyin. Videonun odak noktasını seçebilir, oynatma hızını değiştirebilir ve bir döngüde oynatılıp oynatılmayacağına karar verebilirsiniz.
Arka planınız için kullanabileceğiniz eksiksiz bir ücretsiz video kitaplığımız var ama kendi dosyalarınızı da kullanabilir veya Shutterstock'tan bir video satın alabilirsiniz.
Bir sayfa bölümüne arka plan videosu eklemek için:
- Sitenizde ilgili sayfa bölümüne tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım simgesine
 tıklayın.
tıklayın. - (Devre dışıysa) Medya ve Desen geçişini etkinleştirin.
- Aşağıdakileri yapabileceğiniz Medya Yöneticisi'ne erişmek için + Görüntü veya video ekle'ye tıklayın:
- Kendi site dosyalarınızdan bir video seçin.
- Ücretsiz videolarımızdan birini kullanmak için Wix / Unsplash'tan Medya sekmesine tıklayın.
- Shutterstock'ta bir video aramak için Shutterstock sekmesine tıklayın.
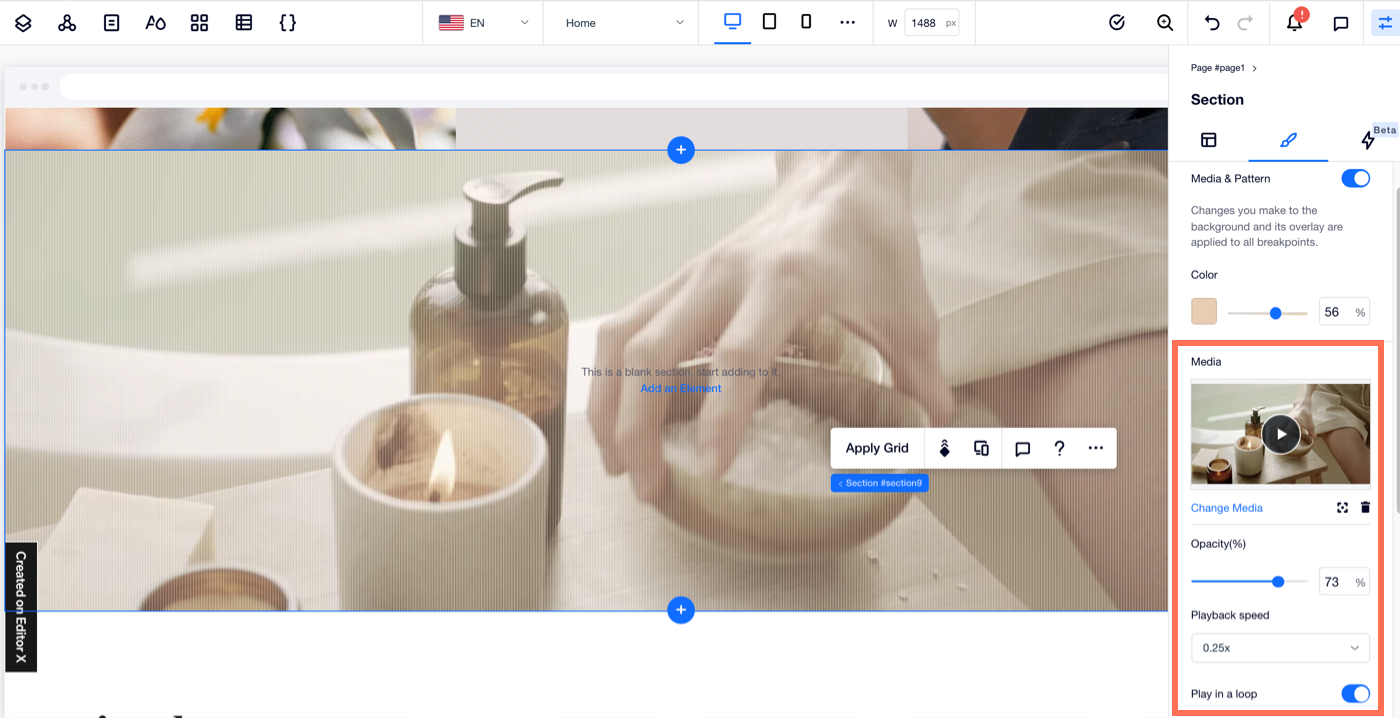
- (İsteğe bağlı) Video arka planınızı özelleştirin:
- Ekran yeniden boyutlandırılsa bile videoda her zaman görünür olması gereken alanı seçmek için Odak Noktası simgesine
 tıklayın.
tıklayın. - Videonun görünürlüğünü değiştirmek için Opaklık alnındaki kaydırıcıyı sürükleyin.
- Oynatma hızı altındaki açılır menüye tıklayın
- Videonuzun oynatılma şeklini değiştirmek için Döngü içinde oynat geçiş düğmesine tıklayın:
- Etkin: Videonuz arka planda sonsuz bir döngüde oynatılır.
- Devre Dışı: Videonuz ziyaretçilere yalnızca bir kez oynatılır ve ardından durur.
- Ekran yeniden boyutlandırılsa bile videoda her zaman görünür olması gereken alanı seçmek için Odak Noktası simgesine
İpucu:
Video arka planınızı biraz daha sade hale getirmek için bir renk katmanı ekleyebilirsiniz. Birini seçmek için Renk alanına tıklayın, daha sonra bu katmanın opaklığını ayarlamak için kaydırıcıyı sürükleyin.

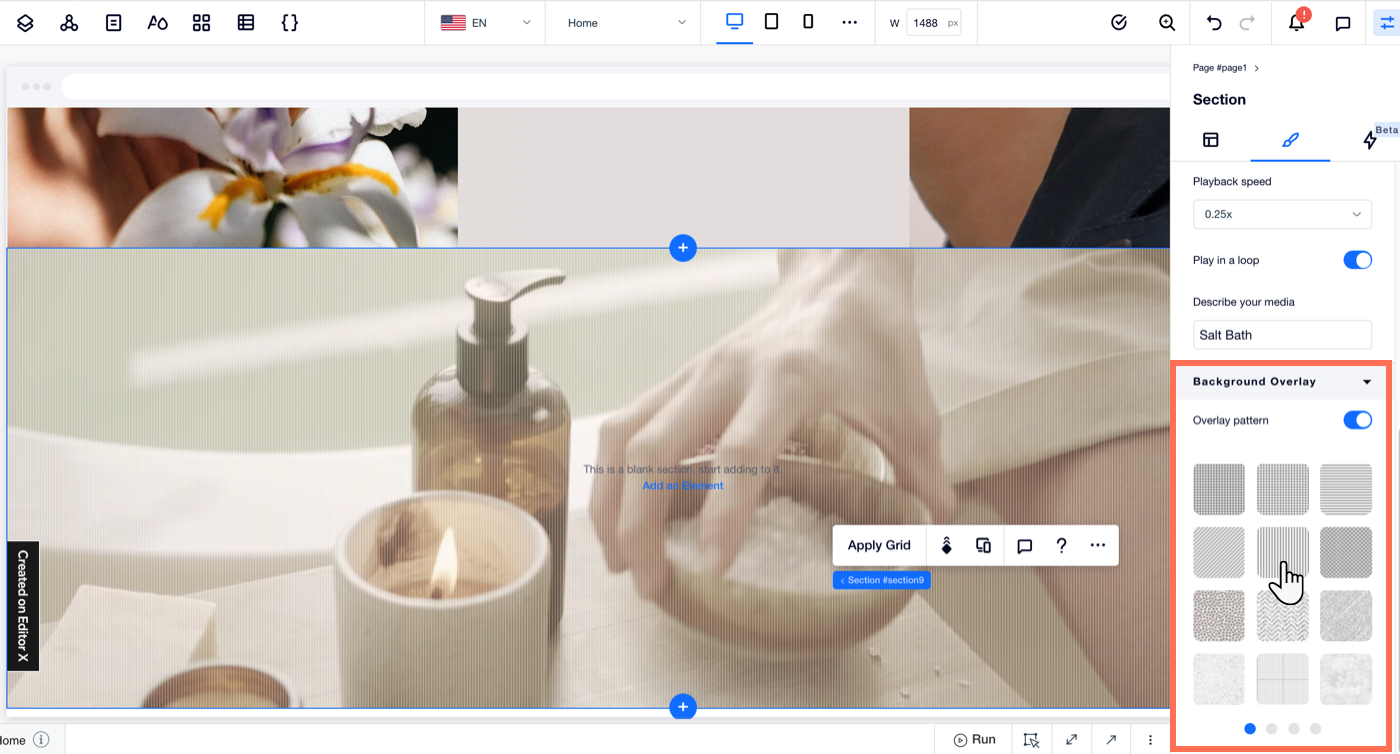
Bölüm arka planına desen kaplaması ekleme
Bölümünüzün arka planına ilgi çekici bir desen uygulayın.Farklı renk ve boyutlarda seçim yapabileceğiniz çeşitli desenlerimiz var - listeye göz atın ve arka planla nasıl uyum sağladıklarını görmek için beğendiğiniz desenlere tıklayın.
Başlamadan önce:
Bu seçeneği görebilmeniz için Medya ve Desen geçiş düğmesinin etkinleştirildiğinden emin olun.
Bölüm arka planına bir desen katmanı eklemek için:
- Sitenizde ilgili sayfa bölümüne tıklayın.
- Editor X'in en üstündeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım simgesine
 tıklayın.
tıklayın. - Arka Plan Yerleşimi'ne ilerleyin ve Yerleşim deseni geçiş düğmesini etkinleştirin.
- Mevcut desenlere göz atın. Bindirme olarak eklemek için bir desene tıklayın ve arka planınıza nasıl uyduğunu görün.


 tıklayın.
tıklayın. dönüştüğünü fark edeceksiniz.
dönüştüğünü fark edeceksiniz. tıklayın.
tıklayın. 
 tıklayın.
tıklayın.