Editor X: Bölümünüzü Sabitlenmiş veya Yapışkan Olarak Ayarlama
3 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Sayfanızda dikkatleri belirli bir bölüme çekmek mi istiyorsunuz? Bir kaydırma efekti ekleyin, böylece ziyaretçileriniz sayfayı yukarı aşağı kaydırırken görünür kalsın. Sabitleme efektini kullanarak bir bölümü sayfanın üst, alt veya yan kısımlarına sabitleyin veya üst kısımla arasındaki mesafesini ayarlayarak sayfaya "yapışmasını" sağlayın.
Bu makaleden öğrenecekleriniz:
Sabit Kaydırma Efekti Ekleme
Sabitlenmiş bir kısım, ziyaretçiler sayfayı aşağı kaydırsa bile ekranda kalır. Sayfanın en üstüne, altına veya yanlarına sabitleme yapabilir veya komşu bölümlerle örtüşüp örtüşmeyeceğine karar verebilirsiniz.
Not:
Sabitlenme efekti uygulamak için, bölümünüz sayfanın en azından bir kenarına (sayfanın üstüne, altına, en sağ veya en sol kenarına) tüm kesme noktalarında bitişik olmalıdır.
Genel bir bölümse, kendisini görüntüleyen tüm sayfalarda bu şekilde konumlandırıldığından emin olun.
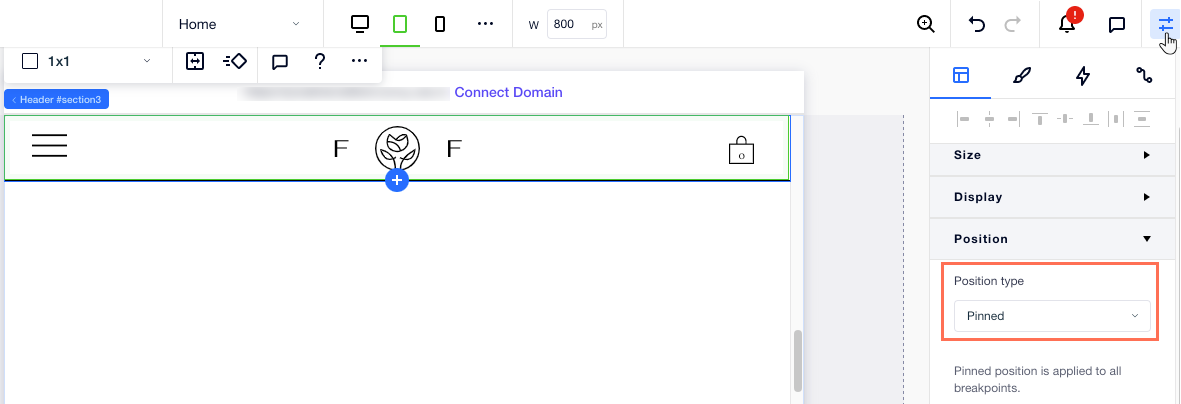
Sabit kaydırma efekti eklemek için:
- Editör'de bölüme tıklayın.
- Denetçi panelinizde
 Konum seçeneğine tıklayın.
Konum seçeneğine tıklayın. - Açılır menüden Konum türü'ne tıklayarak Sabitlenmiş'i seçin.
Varsayılan olarak, sabitlenmiş bir bölüm, altındaki bölümle çakışır.

Sabitlenmiş Başlığınız ile ilgili bir sorun mu yaşıyorsunuz?
Sabitlenmiş bir başlığın yüksekliğini değiştirirken sayfanızda bir boşluk oluşabilir. Bu geçici sorunu yaşıyorsanız, daha fazla bilgi için buraya tıklayın.
Yapışkan Kaydırma Efekti Ekleme
Bölümünüze yapışkan kaydırma efekti ekleyin, böylece ziyaretçiler sayfayı kaydırmaya devam ederken görünür kalsın. İlk başka ziyaretçiler bölümü sayfada ilk konumlandırdığınız yerde görür, ancak sayfa aşağı kayarken bölüm ekrana "yapışır".
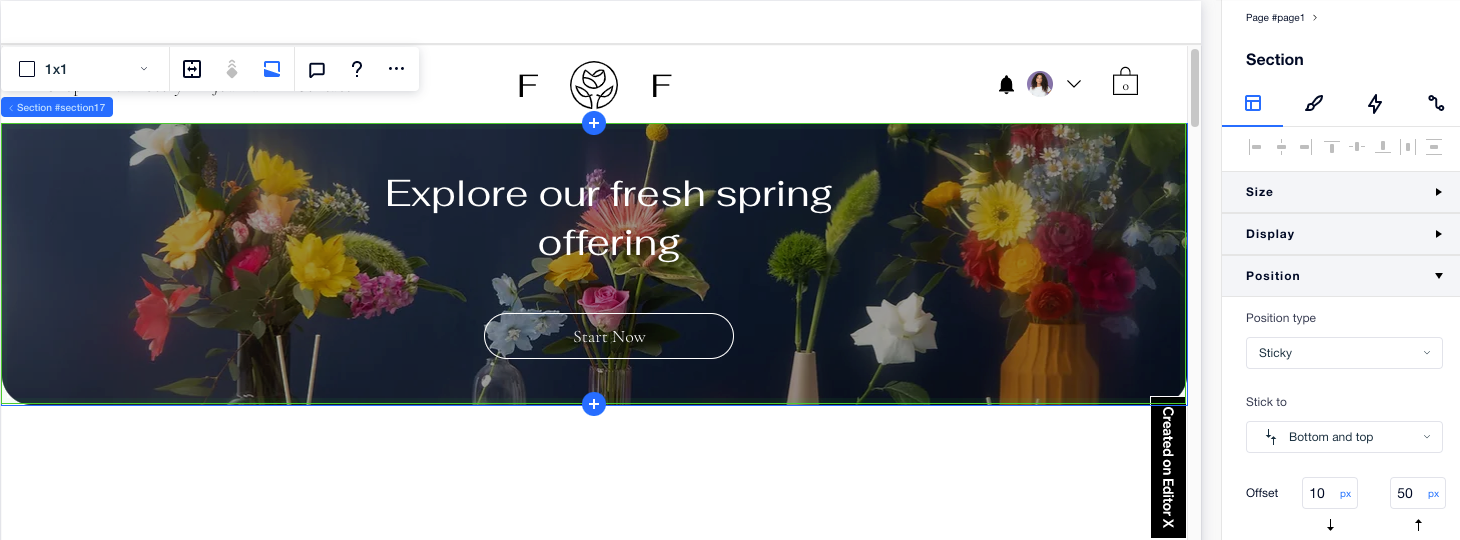
Yapışkan kaydırma efekti eklemek için:
- Editör'de bölüme tıklayın.
- Denetçi panelinizde
 Konum seçeneğine tıklayın.
Konum seçeneğine tıklayın. - Açılır menüden Konum türü'ne tıklayın ve Yapışkan'ı seçin.
- Bölümün nereye yapıştırılacağını seçin: Üst, Altveya Alt ve üst.
- (İsteğe bağlı) Bölümün üstünde veya altında boşluk oluşturmak için bir offset değeri girin.
DOM sırası hakkında not:
Varsayılan olarak, bölüm sırası da dahil olmak üzere sayfanın DOM sırası otomatik olarak düzenlenir. DOM'da bir "yapışkan" bölümün diğerlerinin üzerinde görünmesini istiyorsanız, bölüme sağ tıklayın, Düzenle ve Öne Getirögesini seçin.

Nasıl işlediğini görün:
Yapışkan kaydırma efektinin işleyişini yalnızca önizleme modunda veya canlı sitede görebilirsiniz.
Kaydırma Efektini Kaldırma
Daha önce sayfanızdaki bir bölüme eklediğiniz kaydırma efektini istediğiniz zaman kaldırabilirsiniz.
Kaydırma efektini bölümden kaldırmak için:
- Editör'de bölüme tıklayın.
- Denetçi panelinizde
 Konum seçeneğine tıklayın.
Konum seçeneğine tıklayın. - Açılır menüden Konum türü'ne tıklayın ve Varsayılan'ı seçin.