Editor X: Akordeon Ekleme ve Özelleştirme
5 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Küçük bir alanda büyük miktarda içerik göstermek için Akordeon ögesini kullanın. Ziyaretçilerin başlıkları genişletmelerine ve daraltmalarına izin vererek uzun bir listede hiç kaydırma yapmak zorunda kalmadan ihtiyaç duydukları bilgileri görüntülemelerini sağlayabilirsiniz.

Bu makalede şunların nasıl yapılacağını öğrenin:
Akordeon ekleme
En beğendiğiniz Akordeon tasarımını seçerek başlayın. Akordeon içindeki her bir ögeyi istediğiniz içeriği gösterecek şekilde düzenleyebilirsiniz. İhtiyacınız olan içerik ögelerini ekleyin ve kapsayıcının içinde istediğiniz yere konumlandırın.
Akordeon eklemek için:
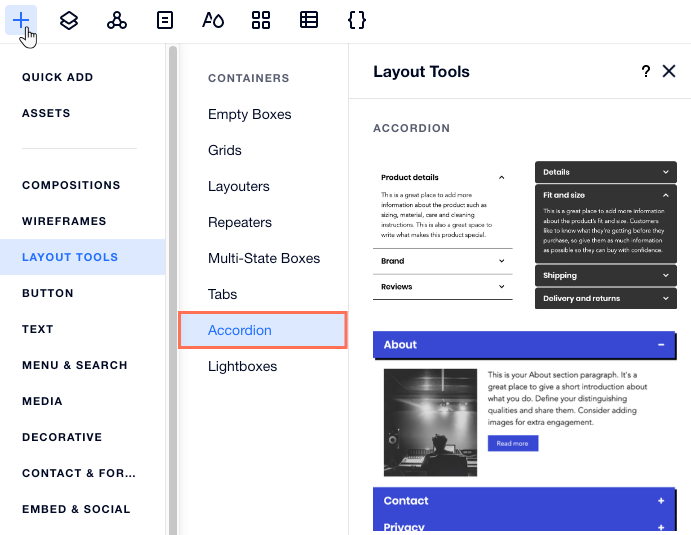
- Editor X'in üst çubuğundaki Öge Ekle simgesine
 tıklayın.
tıklayın. - Düzen Araçları'na tıklayın.
- Akordeon'u seçin.
- Beğendiğiniz bir tasarımı sayfanıza sürükleyin.
- Akordeon içindeki her bir ögenin içeriğini düzenleyin:
- Editor X'te Akordeonunuza tıklayın.
- Ögeleri Yönet'e tıklayın.
- Düzenlemek istediğiniz ögeye tıklayarak tuvalde görünmesini sağlayın.
- İlgili içerik ögelerini ve bilgileri ekleyin.

Ögeler ekleme ve yönetme
Akordeonunuzda görünen ögeleri yönetin. İçeriğinizi sergilemek için daha fazla öge ekleyebilir, ögeleri yeniden adlandırabilir ve sıralamayı değiştirebilirsiniz.
Ögeler eklemek ve yönetmek için:
- Editor X'te Akordeonunuza tıklayın.
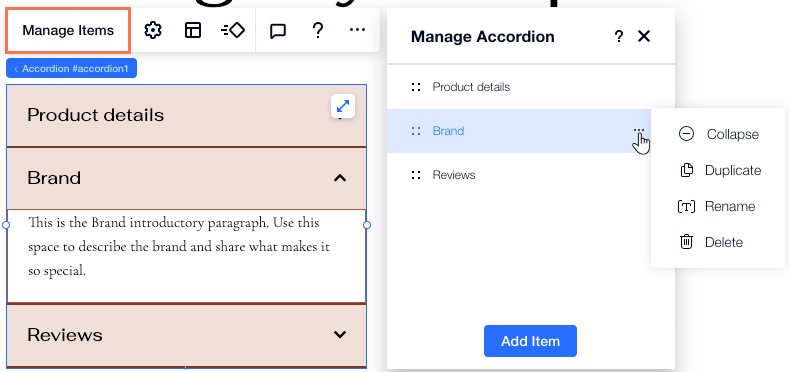
- Ögeleri Yönet'e tıklayın.
- İlgili ögenin üzerine gelin ve Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Çoğalt, Yeniden Adlandır veya Sil seçeneklerini kullanarak ögeyi yönetin.
İpuçları:
- Yeni boş öge eklemek için panelin altındaki Öge Ekle'ye tıklayın.
- Ögelerinizin sıralamasını değiştirebilirsiniz. İlgili ögenin yanındaki Yeniden Sırala simgesine
 basılı tutarak istediğiniz konuma sürüklemeniz yeterlidir.
basılı tutarak istediğiniz konuma sürüklemeniz yeterlidir.

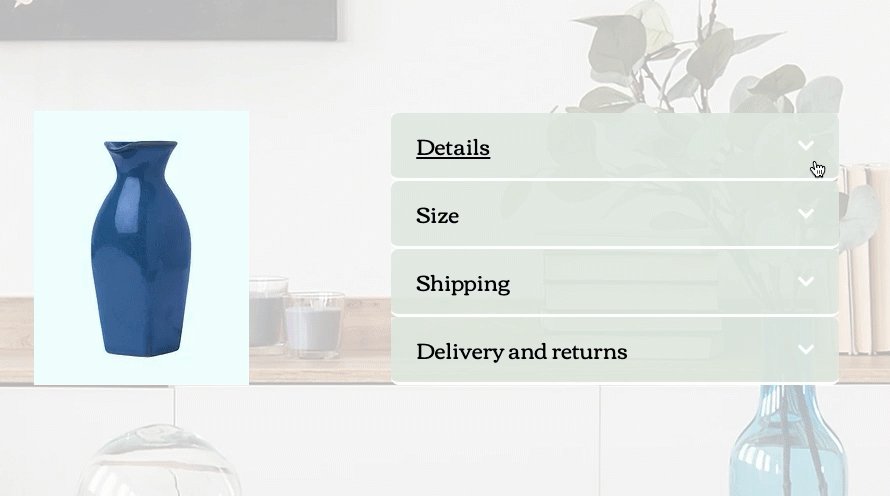
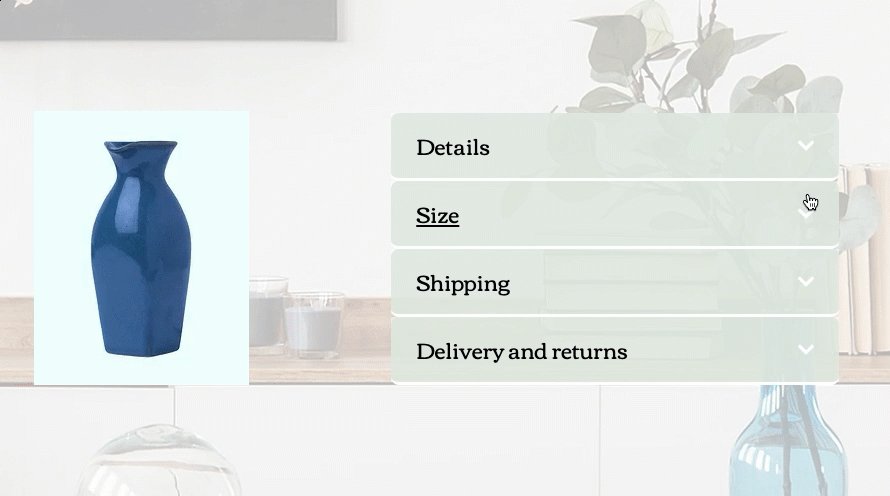
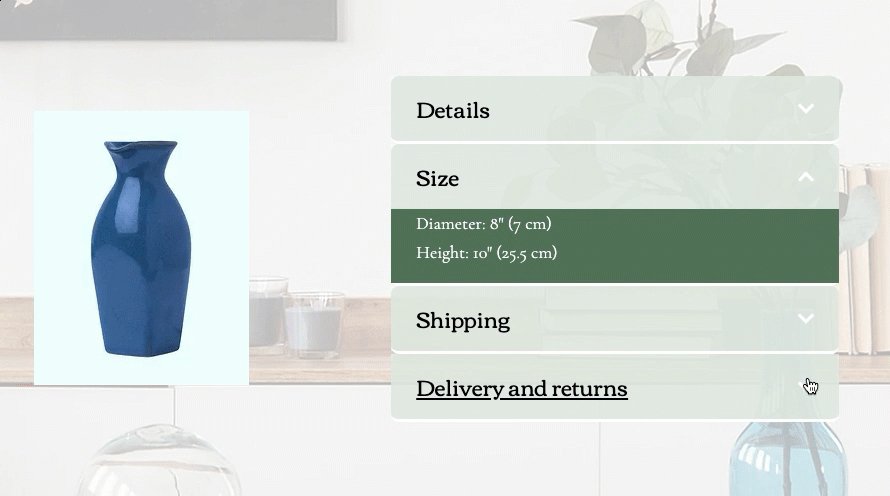
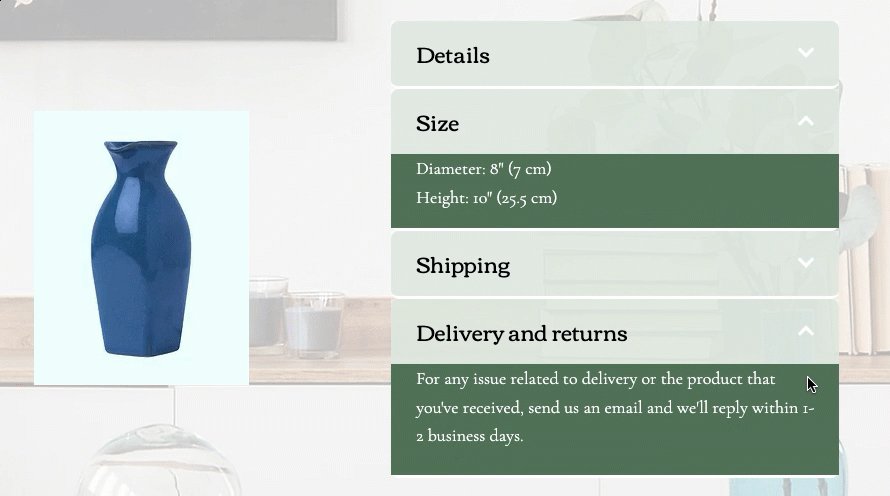
Akordeon içindeki ögelerin nasıl açılacaklarını ve kapanacaklarını belirleme
Akordeonunuzun canlı sitenizde nasıl görüneceğine karar verin. Ziyaretçilerin tüm bilgileri tek bakışta görmeleri için ögelerin hepsini açabilir veya daha minimal bir görünüm elde etmek için kapatabilirsiniz. Ayrıca ziyaretçilerin aynı anda birden fazla öge açmasına izin verip vermeyeceğinize karar verebilirsiniz.
Akordeon içindeki ögelerin nasıl açılacaklarını ve kapanacaklarını belirlemek için:
- Editor X'te Akordeonunuza tıklayın.
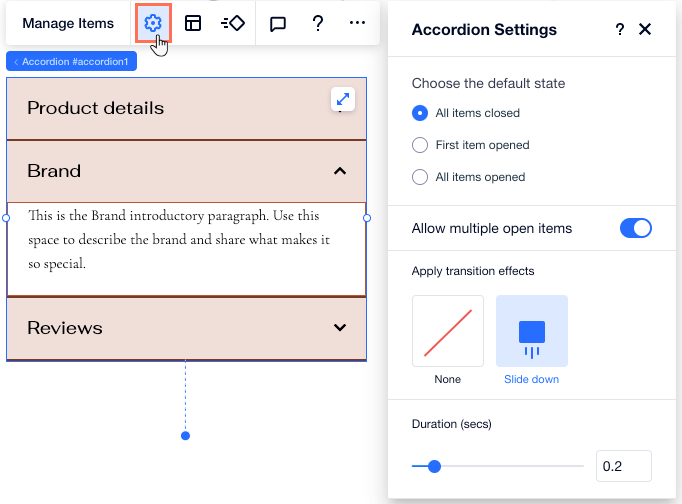
- Ayarlar simgesine
 tıklayın.
tıklayın. - Varsayılan durumu seçin başlığı altından seçim yapın:
- Tüm ögeler kapalı: Ziyaretçiler tüm ögeleri kapalı şekilde görürler. İçeriğini okumak istedikleri ögeyi genişletebilirler.
- İlk öge açık: Ziyaretçiler yalnızca en üstteki ögenin içeriğini görürler. Diğer ögeler kapalıdır.
- Tüm ögeler açık: Ziyaretçiler sayfa yüklendiğinde tüm ögelerin içeriğini görürler.
- Birden çok açık ögeye izin ver geçiş düğmesine tıklayın:
- Etkin: Ziyaretçiler istedikleri kadar öge açabilir.
- Devre Dışı: Ziyaretçiler aynı anda yalnızca bir öge açabilir.
- (İsteğe bağlı) Ziyaretçiler ögeyi açmak için tıkladıklarında etkinleşen bir geçiş efekti uygulayın.

Akordeon tasarımını özelleştirme
Akordeonunuzdaki bölümlerin tasarımını sayfanızın bütünüyle eşleşecek şekilde düzenleyebilirsiniz. Öge başlıklarını, öge içeriğinin gösterildiği kapsayıcıları veya bir ögenin kapladığı tüm alanı (başlık ve kapsayıcı dahil) özelleştirin.
Akordeon tasarımını özelleştirmek için:
- Editor X'te Akordeonunuza tıklayın.
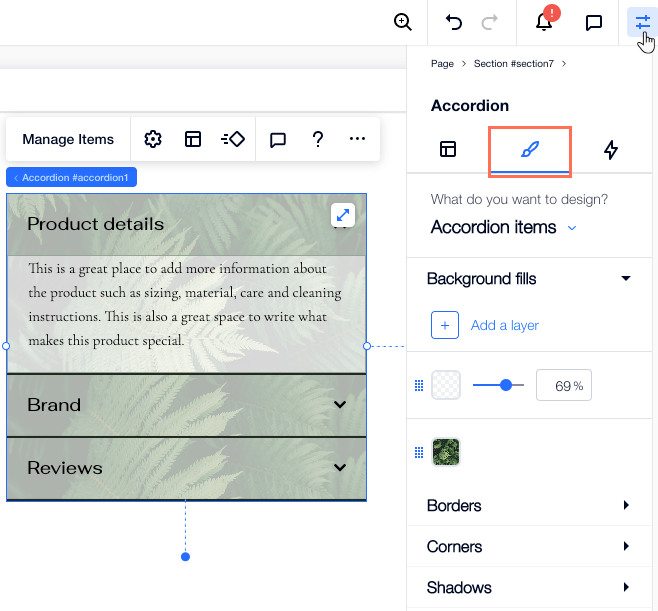
- Editor X'in sağ üst köşesindeki Denetçi simgesine
 tıklayın.
tıklayın. - Tasarım sekmesine
 tıklayın.
tıklayın. - Açılır menüden tasarım hedefini seçin:
- Başlıklar: Bunlar ögelerinizin başlıklarıdır. Ziyaretçiler üzerine geldiklerinde görünüm değiştirmelerini sağlayacak şekilde tasarlayabilirsiniz.
- Kapsayıcılar: Bunlar öge içeriğinin gösterildiği kapsayıcılardır.
- Akordeon ögeleri: Her bir ögenin kapladığı (başlık ve kapsayıcı dahil) tüm alanı temsil eder.
- Farklı renkler, yazı tipleri, kenarlıklar ve daha fazlasını seçmek için mevcut seçenekleri kullanın.

Akordeon düzenini ayarlama
Akordeon düzenini ihtiyaçlarınıza göre ayarlayın. Öge başlıklarınızın hizalamasını, dolgusunu ve konumunu belirleyebilir ve başlıkların yanında görünen simgeyi değiştirebilirsiniz.
Akordeon düzenini ayarlamak için:
- Editor X'te Akordeonunuza tıklayın.
- Düzen simgesine
 tıklayın.
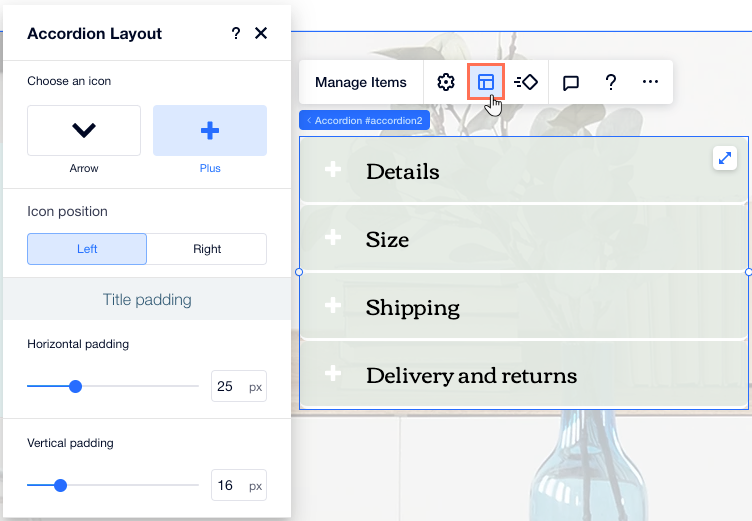
tıklayın. - Akordeon düzenini ayarlayın:
- Bir simge seçin: Öge başlıklarınızın yanında Ok veya Artı işareti gösterin.
- Simge konumu: Simgeyi başlıkların solunda veya sağında gösterin.
- Başlık dolgusu: Öge başlıklarının etrafına yatay ve dikey kenar dolgusu eklemek için kaydırıcıları sürükleyin.

İpucu:
Her öge ihtiyaçlarınıza göre düzenleyebileceğiniz yerleşik bir 1x1 kılavuz ile birlikte eklenir. Optimum piksel düzenini oluşturmak için daha fazla satır ve sütun ekleyebilirsiniz.