CMS: Dinamik Sayfaları Kullanarak Seçilen Kategorilerden Blogları Görüntüleme
5 dk.
Bu makalede
- 1. Adım | Blog kategoriniz için dinamik bir sayfa ekleme
- 2.Adım | Tekrarlayıcı veya tablo ekleme
- 3. Adım | İkinci bir veri kümesi ve filtre ekleme ve bağlama
- 4.Adım | Tekrarlayıcınızı veya tablonuzu veriye bağlama
Belirli kategorilerdeki blog yazılarını daha özelleştirilmiş bir düzende göstermek için dinamik sayfaları kullanın.
Dinamik sayfa seçeneği, her bir blog yazısına giden doğrudan bir bağlantı ile seçilen blog yazılarının bir önizlemesini göstererek yalnızca istediğiniz kategorileri görüntülemenize olanak tanır. Dinamik sayfanızın, bir düğme, görüntü veya menü ögesine bağlayabileceğiniz kendi URL'si vardır.
Bu sayfalara diğer sayfalardan, doğrudan menü ögelerinden bağlantı verin, belirli bilgileri (örneğin tarih, yazar) gösterin ve herhangi bir sayfada belirli koleksiyonları gösterin.
Önemli:
Blog kategorilerini görüntülemek için dinamik sayfaları kullanırken bilmeniz gereken bazı kısıtlamalar vardır. Site ziyaretçileri, dinamik blog sayfalarında yazı paylaşamaz, yazıları düzenleyemez veya yazı özelliklerini takip edemez. Bunun yanı sıra site ziyaretçileri blog yazılarına "Beğeni" veremez.
Başlamadan önce, şunlara yaptığınızdan emin olun:
- Wix Blogu yüklemiş olduğunuzdan. Daha Fazla Bilgi
- Etkinleştirilmiş Wix Uygulama Koleksiyonları. Daha Fazla Bilgi
- Birkaç gönderi ve kategori oluşturulmuş olması. Daha Fazla Bilgi
- Ek veri kümesi. Daha Fazla Bilgi
1. Adım | Blog kategoriniz için dinamik bir sayfa ekleme
Blog kategorinizi barındırması için dinamik bir sayfa ekleyin.
Bir dinamik sayfa eklemek için:
- Editörün sol çubuğundaki İçerik Yöneticisi'ne
 tıklayın.
tıklayın. - Wix Uygulama Koleksiyonları'na tıklayın.
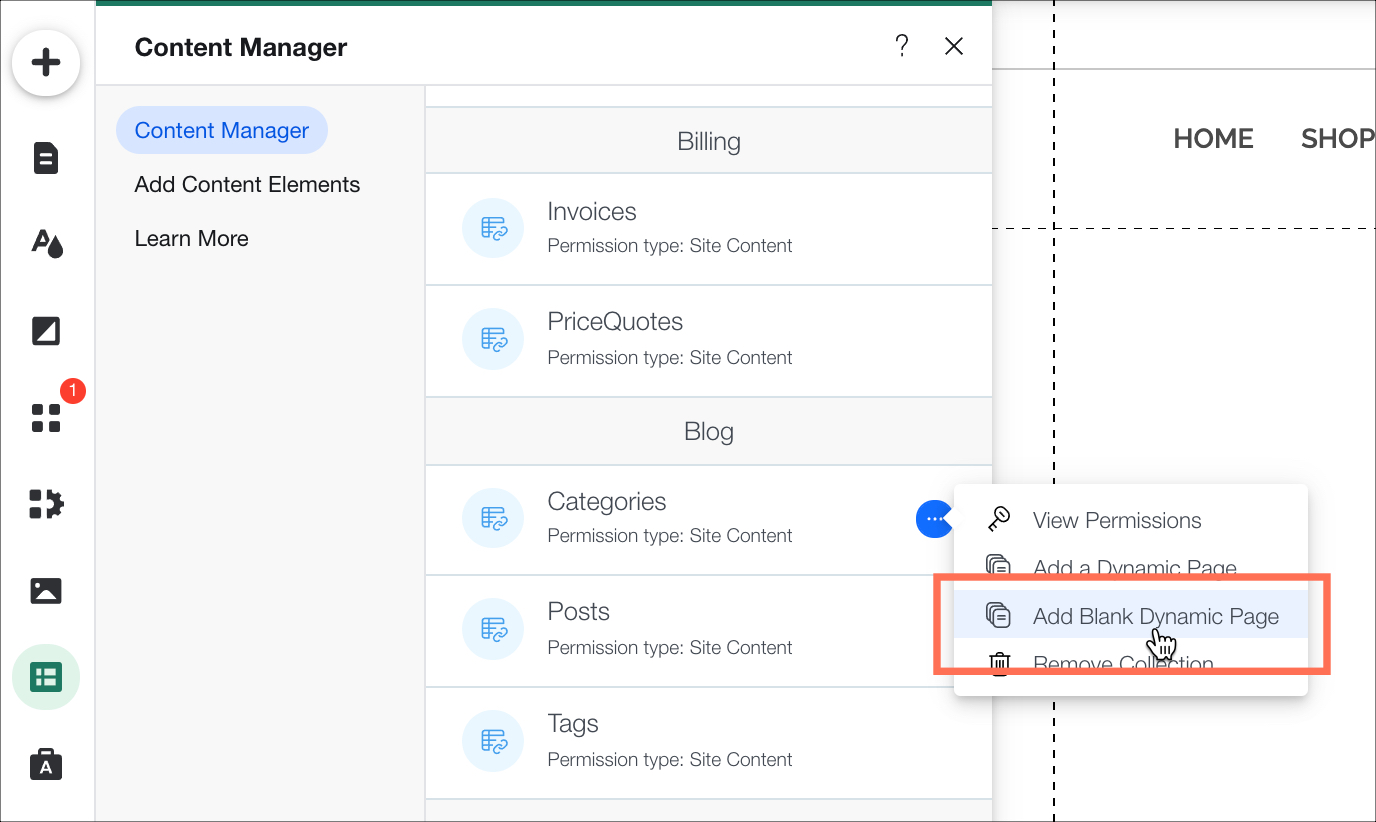
Not: Wix Uygulama Koleksiyonları'nı görmüyorsanız onları etkinleştirdiğinizden emin olun. - Blog başlığının altından Kategoriler'in üzerine gelerek Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Boş Dinamik Sayfa Ekle'ye tıklayın.

Dinamik sayfa URL'sinde koleksiyon adının sayfanın dinamik değeriyle eşleştiğini görebilirsiniz.
Nasıl Yapılacağını Göster
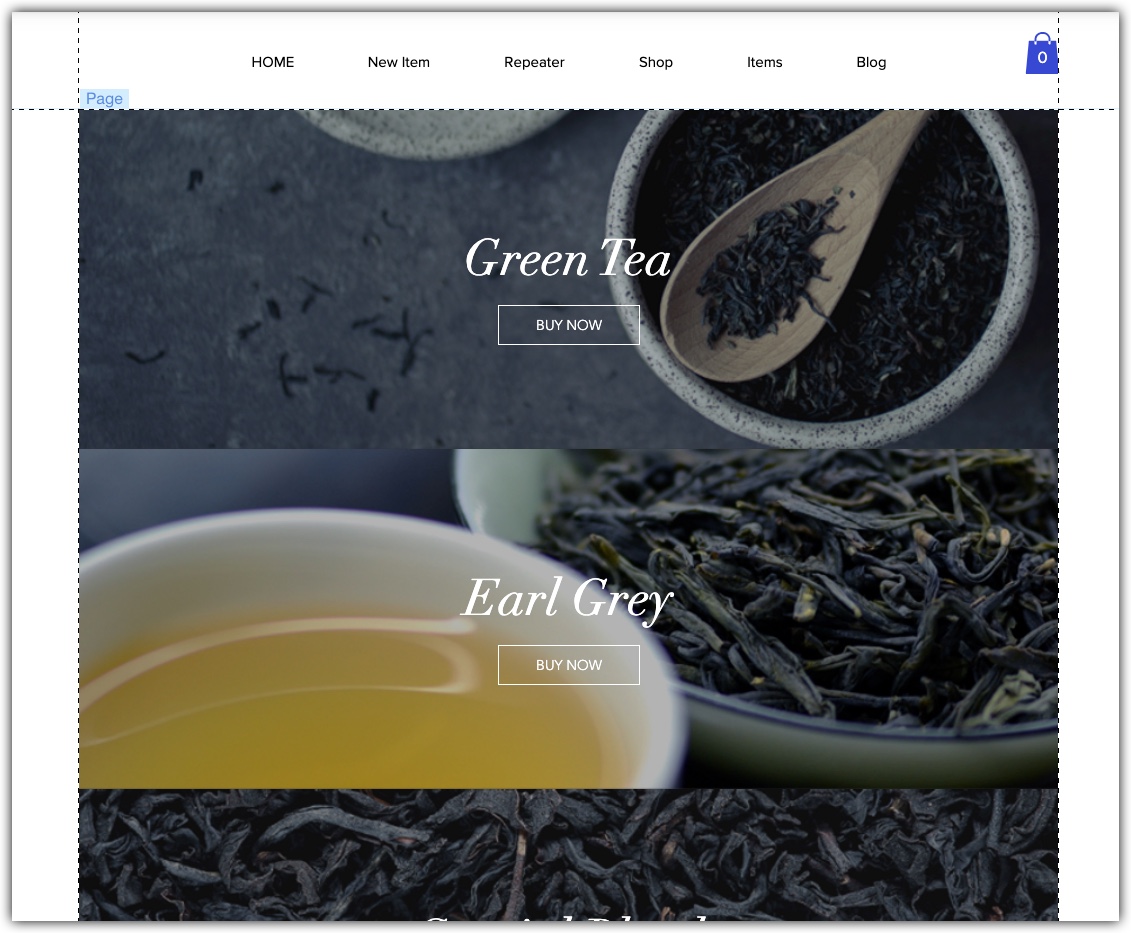
2.Adım | Tekrarlayıcı veya tablo ekleme
Blog koleksiyonlarınızı sitenizde sergilemek için bir tekrarlayıcı veya tablo ekleyin. Tekrarlayıcıda, değiştirebileceğiniz bir düzen kullanılarak koleksiyonunuz sergilenir. Örneğin, başka bir metin kutusu, görüntü veya düğme ekleyebilirsiniz. Bir tablo da koleksiyonunuzu gösterir ama değiştiremeyeceğiniz düzenler kullanır.
Tekrarlayan ve tablo eklemek için:
- Editör'ün sol tarafındaki
 Ekle simgesine tıklayın.
Ekle simgesine tıklayın. - Liste'ye tıklayın.
- Seçtiğiniz tekrarlayıcıyı veya tabloyu sürükleyip sayfanın üzerine bırakın.

3. Adım | İkinci bir veri kümesi ve filtre ekleme ve bağlama
Tekrarlayıcılar ve tablolar, bir veri kümesini başka bir veri kümesine göre filtrelediğiniz koleksiyonlardaki ögeleri gösterebilir. Dinamik sayfa, bir veri kümesiyle otomatik olarak oluşturulur; bu durumda sayfa blog kategorileri koleksiyonunu barındıracak şekilde ayarlanır. Şimdi, blog yazılarımızı barındıracak ikinci bir veri kümesi ekliyoruz.
Ayrıca, blog yazılarının bulunduğu kategorilere referans vermek için ikinci veri kümesine bir filtre ekliyoruz.
İkinci bir veri kümesi ve filtre eklemek ve bağlamak için:
- Editörün sol çubuğundaki İçerik Yöneticisi'ne
 tıklayın.
tıklayın. - İçerik Ögeleri Ekle'ye ve ardından Veri Kümesi seçeneğinin yanındaki Ekle simgesine
 tıklayın.
tıklayın.

- Yeni eklenen veri kümesine tıklayın.
- Ayarlar'a tıklayın.
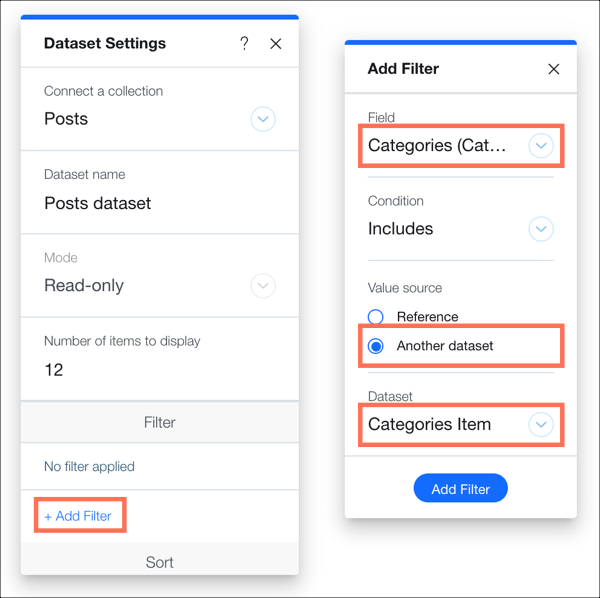
- Bir koleksiyon bağlayın açılır menüsünden Yazılar'ı seçin.
- + Filtre Ekle'ye tıklayın.

- Alan açılır menüsünden Kategoriler (Kategoriler)'i seçin.
- Değer Kaynağı başlığı altından Başka bir veri kümesi onay kutusuna tıklayın.
- Veri Kümesi açılır menüsünden Kategori Ögesi'ni seçin.
- Filtre Ekle'ye tıklayın.
4.Adım | Tekrarlayıcınızı veya tablonuzu veriye bağlama
Tekrarlayıcınızı veya tablonuzu blog yazıları koleksiyonuna bağlayın.
Tekrarlayıcınızı veya tablonuzu bağlamak için:
- Editörünüzde tekrarlayıcınıza veya tablonuza tıklayın.
- CMS'ye Bağla simgesine
 tıklayın.
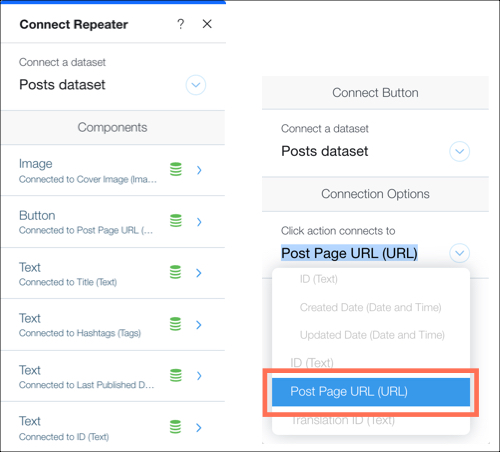
tıklayın. - Veri kümesi bağla açılır menüsünden Yazılar veri kümesi'ni seçin.
- Tekrarlayıcınızın veya tablonuzun bileşenlerinin her birini koleksiyondaki uygun alanlara bağlayın. Not: Ayrıca bir görüntüyü veya düğmeyi Yazı Sayfası URL'si (URL)'ne bağlayabilirsiniz. Bu, tıklandığında ziyaretçiyi o blog yazısına yönlendirir.

- Önizle'ye tıklayın.
Sırada ne var?
Bir sayfada birden çok yazı varsa daha fazla yükle veya sayfalandırma çubuğu seçeneklerini kullanarak daha fazla blog yazısı gösterebilirsiniz.


 Sayfalar seçeneğine tıklayın.
Sayfalar seçeneğine tıklayın. tıklayın.
tıklayın.