Wix Mobil Uygulamalar: Yerel Uygulamanızın Özelliklerini ve İçeriğini Özelleştirme
26 dk.
Bu makalede
- Başlık bölümünüzü özelleştirme
- Gezinme menüsünü özelleştirme
- Ekranlarınıza öge ekleme
- Ekranlarınızı yönetme
- Uygulamanızın tasarımını özelleştirme
- SSS
- Öğretici Video
Kendi yerel mobil uygulamanızın temasını tasarladıktan sonra, içeriğini ve özelliklerini özelleştirin. Yerel uygulamanız site sayfalarına benzer şekilde ekranlardan oluşur. Kaç ekrana ihtiyacınız olduğunu ve her birinde ne görüntüleneceğini seçin.
Ekranlarınıza Wix Stores Ürün sayfası, Wix Events listesi veya Wix Bookings ders programı gibi iş ihtiyaçlarınıza göre ögeler ekleyin. Düğmeler, görüntüler, videolar ve daha fazlasıyla ekranınızı özelleştirin. Ayrıca farklı renkler ve yazı tipleri seçerek uygulamanızın tasarımını geliştirebilirsiniz.
Uygulamanızın içeriğini sitenizin kontrol panelinden veya mobil cihazınıza indirdiğiniz Wix Owner uygulaması üzerinden özelleştirebilirsiniz.
Başlık bölümünüzü özelleştirme
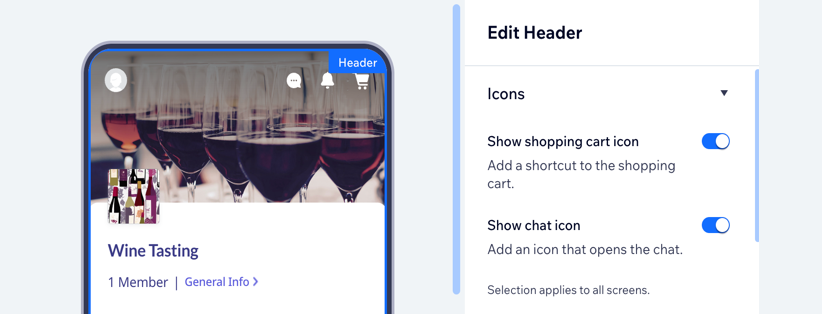
Mobil uygulamanızın başlığı 'Ana' ekranda görünür ve üyelerin uygulamanıza giriş yaptıktan sonra gördükleri ilk ögedir. Düğmelerinizi ve vurgularınızı öne çıkarmak için logonuz, kapak fotoğrafınız ve bir tema rengi ekleyerek işletmenize uygun bir stil oluşturun.
Kontrol Paneli
Wix uygulaması
Wix Studio uygulaması
- Sitenizin kontrol panelindeki Mobil Uygulama sekmesine gidin.
- Kendi mobil uygulamanız sekmesine veya mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Mobil Uygulamayı Düzenle'ye tıklayın.
- Mobile App Builder'da uygulamanızın başlığına tıklayarak Üst Bilgiyi Düzenle panelini açın.

- İlgili seçenekleri kullanarak başlık bilgilerini ve tasarımını özelleştirin.
- Simgeler: Başlık bölümüne simge eklemek için ilgili geçiş düğmelerini etkinleştirin.
Not: Yüklediğiniz Wix uygulamalarına (ör. Wix Stores ve Wix Chat) farklı özelleştirme seçenekleri görebilirsiniz. - Tip: Ana ekranınız için bir başlık tasarımı seçin:
- Simgeler: Başlık bölümüne simge eklemek için ilgili geçiş düğmelerini etkinleştirin.
Ayrıntılı
Minimal
6. Sağ üstteki Kaydet'e tıklayın.
Gezinme menüsünü özelleştirme
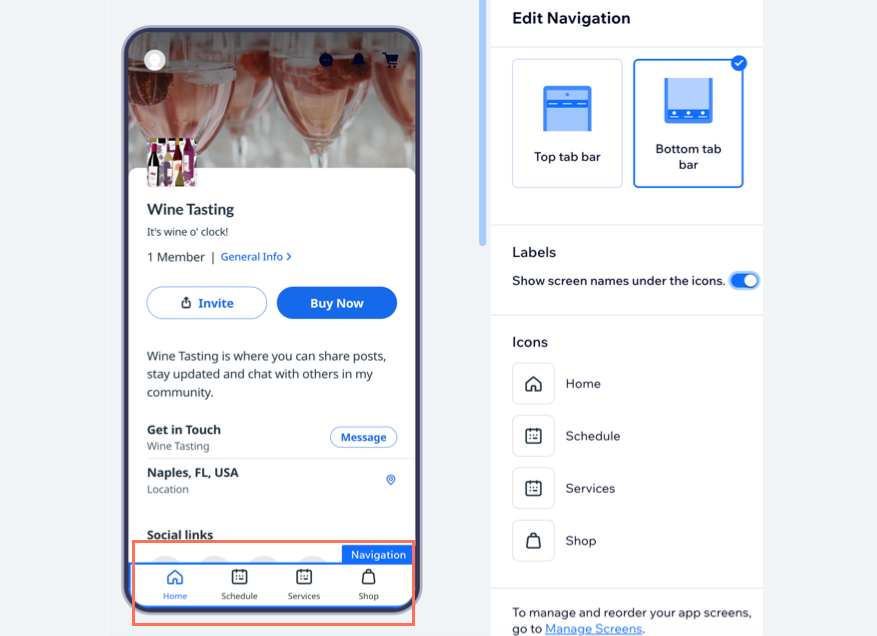
Mobil uygulamanız ekranlardan oluşur ve gezinme menüsü ziyaretçilerin ekranlar arasında geçiş yapmasına yardımcı olur. Gezinme menüsünü uygulamanızın üstüne veya altına yerleştirebilir ve özel menü simgeleri ekleyerek tasarımını özelleştirebilirsiniz.
Kontrol Paneli
Wix uygulaması
Wix Studio uygulaması
- Kontrol panelinizdeki Mobil Uygulama sekmesine gidin.
- Kendi mobil uygulamanız sekmesine veya mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Başla'ya veya Mobil Uygulamayı Düzenle'ye tıklayın.
- Başlık bölümünün hemen altında veya uygulama ekranının en altında görünen gezinme çubuğuna tıklayın.

- Gezinme düzeni seçin:
- Üst Sekme Çubuğu: Gezinme menüsü başlığın hemen altındaki bir sekme çubuğunda gösterilir.
- Alt Sekme Çubuğu: Gezinme menüsü uygulama ekranının en altındaki bir sekme çubuğunda gösterilir. Bu seçeneği tercih ederseniz, her ekran için özel bir simge ekleyebilirsiniz.
- Etiketler: Gezinme menüsünde simgelerin altında ekran adlarını göstermek için geçiş düğmesini etkinleştirin. Erişilebilirlik açısından ekran adını eklemeniz önerilir.
- Simgeler: Gezinme menünüzdeki simgeleri özelleştirin. Her simge bir ekrana karşılık gelir. Bir simgeyi değiştirmek için üzerine gelin ve Simgeyi Değiştir'e tıklayın.
- Sağ üstteki Kaydet'e tıklayın.
Ekranlarınıza öge ekleme
Ögeler uygulamanızın içeriğinin yapı taşlarıdır. Kim olduğunuzu, ne yaptığınızı ve uygulama kullanıcılarına neler sunduğunuzu sergilemek için bu sayfaları kullanın. Örneğin, bir etkinlik planlama işletmeniz varsa, kişilerin doğrudan uygulamadan LCV göndermelerine izin vermek için bir etkinlik ögesi ekleyebilirsiniz.
Ögeleri ekledikten sonra aynı ekranda kolayca yukarı veya aşağı taşıyabilir veya farklı bir ekrana aktarabilirsiniz. Ayrıca ögeleri çoğaltma, istemediklerinizi kaldırma ve içindeki içeriği düzenleme olanağınız bulunmaktadır.
İpucu:
Online mağazalar, restoranlar ve hizmet sağlayıcılar gibi belirli işletmelere yönelik ögeler ekleme hakkında daha fazla bilgi edinin.
Kontrol Paneli
Wix uygulaması
Wix Studio uygulaması
- Kontrol panelinizdeki Mobil Uygulama sekmesine gidin.
- Kendi mobil uygulamanız sekmesine veya mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Başla'ya veya Mobil Uygulamayı Düzenle'ye tıklayın.
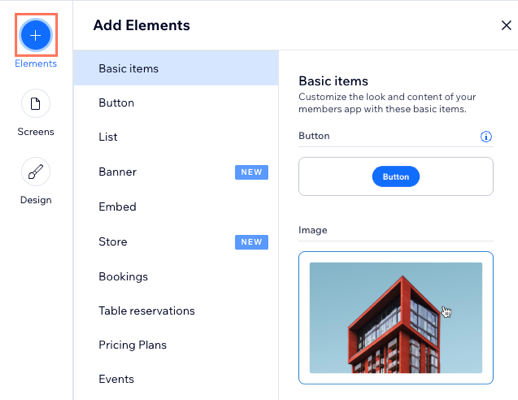
- Soldaki Ögeler'e tıklayın.
- Kataloğa göz atın ve uygulamanıza eklemek istediğiniz ögeye tıklayın.
İpucu: Uygulamanızı düzenlemenize yardımcı olan düğme, görüntü, ayırıcı, video gibi seçenekleri Temel Ögeler altında bulabilirsiniz.

- Görüntüleme ve içerik ayarlarını özelleştirmek için uygulama önizlemesinde ilgili ögeye tıklayın.

Not:
Mobil Uygulama Oluşturucu'da tüm ögeleri özelleştiremezsiniz. Wix uygulamasından veya Wix Studio uygulamasından bazı ögeleri güncellemeniz gerekebilir.
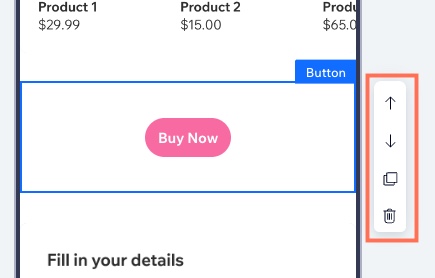
- (İsteğe bağlı) Mevcut seçenekleri kullanarak ögeyi yönetin:
Not: Mevcut seçenekler eklediğiniz ögelere göre değişir.
Öge Görünürlüğü
Ögeyi yeniden sıralama
Ögeyi çoğaltma
Ögeyi farklı bir ekrana taşıma
Ögeyi silme
8. Sağ üstteki Kaydet'e tıklayın.
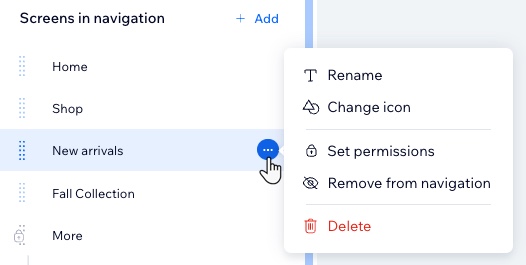
Ekranlarınızı yönetme
Yerel uygulamanızın ekranlarını, gezinme çubuğunuzda göstermek istediğiniz toplam ekran sayısı, ekranların sırası ve ekran adları dahil olmak üzere güncelleyin. Ayrıca uygulamanızın ana menüsünden gizlenen ekranlar oluşturabilirsiniz.
Kontrol Paneli
Wix uygulaması
Wix Studio uygulaması
- Kontrol panelinizdeki Mobil Uygulama sekmesine gidin.
- Kendi mobil uygulamanız sekmesine veya mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Başla'ya veya Mobil Uygulamayı Düzenle'ye tıklayın.
- Sol çubuktaki Ekranlar'a tıklayın.
- Ne yapmak istediğinizi seçin:

Yeni ekran ekleyin
Ekranları yeniden sıralayın
Ekranları yeniden adlandırın
Ekran simgesini değiştirme
Ekran izinlerini belirleyin
Ekranları gezinme menüsünden kaldırın
Ekranları silin
Sistem ekranlarınızı yönetin
Uygulamanızın tasarımını özelleştirme
Kendi yerel mobil uygulamanızın renklerini ve yazı tiplerini markanızla uyumlu olacak şekilde kişiselleştirin. Bir uygulama teması seçebilir veya renkleri ve yazı tiplerini tek tek seçerek özgün bir marka tasarımı oluşturabilirsiniz.
Kontrol Paneli
Wix uygulaması
Wix Studio uygulaması
- Kontrol panelinizdeki Mobil Uygulama sekmesine gidin.
- Kendi mobil uygulamanız sekmesine veya mobil uygulamanızın adının bulunduğu sekmeye tıklayın.
- Başla'ya veya Mobil Uygulamayı Düzenle'ye tıklayın.
- Sol çubuktaki Tasarım'a tıklayın.
- Mevcut seçenekleri özelleştirin:
İpucu: Hazır renk ve yazı tipi kombinasyonları arasından seçim yapmak için Tema Değiştir'e tıklayın.

- Renk teması: Uygulamanızın renklerini özelleştirmek için bir renk teması seçin veya birincil rengi, arka plan rengini ve metin/simge rengini ayrı ayrı belirleyin.
- Metin teması: Yazı tipinizi özelleştirmek için bir metin teması seçin veya başlıklar ve gövde için yazı tiplerini ayrı ayrı ayarlayın.
- Üst Bilgi Stili: Başlık renginizi ana renginizle veya arka plan renginizle eşleştirin.
- Kaydet'e tıklayın.
SSS
Kendi yerel mobil uygulamanızın özelliklerini özelleştirme hakkında daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Uygulamamın dilini nasıl değiştiririm?
Wix uygulamasını neden indirmem gerekiyor?
Yerel uygulamamın özelliklerinde ve içeriğinde değişiklik yaparsam, inceleme için yeniden göndermem gerekir mi?


 tıklayın. Birden fazla fotoğraf ekleyerek bir slayt gösterisi oluşturabilirsiniz. Slayt gösterileri için fotoğraflar arasında saniye cinsiden bir geçiş zamanlaması ekleyin.
tıklayın. Birden fazla fotoğraf ekleyerek bir slayt gösterisi oluşturabilirsiniz. Slayt gösterileri için fotoğraflar arasında saniye cinsiden bir geçiş zamanlaması ekleyin.

 tıklayın.
tıklayın. tıklayın.
tıklayın. tıklayın.
tıklayın.
 tıklayın.
tıklayın.