ADI: Site ve Sayfa Tasarımınızı Özelleştirme
2 dakikalık okuma
ADI Tasarım panelinde sitenizi ve sayfalarınızı kişiselleştirmenize yardımcı olacak araçlar bulunur. Düzeni değiştirebilir, sitenizin temasını güncelleyebilir, sayfa geçişleri ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Bu makalede öğrenecekleriniz:
Yeni sayfa tasarımı seçme
Hazır sayfa düzenlerini kullanarak sitenizdeki her bir sayfayı diğerlerinden bağımsız olarak güncelleyin. İstediğiniz zaman hazır düzenler arasından seçim yaparak bir sayfanın düzenini değiştirebilirsiniz.
Sayfa tasarımınızı değiştirmek için:
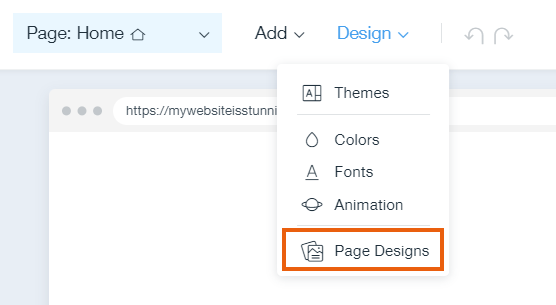
- ADI üst çubuğundaki Tasarım sekmesine tıklayın.
- Sayfa Tasarımları'na tıklayın.
- Farklı bir sayfa tasarımı seçin.

Bunları biliyor muydunuz?
- Üst çubuktaki Tasarım sekmesinden sayfa düzeninin yanı sıra bölüm düzenini ve bölüm tasarımını değiştirebilirsiniz.
- Faydalı web tasarım fikirleri için web tasarımı rehberimize göz atabilirsiniz.
Sitenizin temasını değiştirme
Sitenizin teması bir renk hikayesi, düzen ve yazı tiplerinden oluşur. Markanıza uygun yeni bir tema seçerek sitenizin görünümünü ve tarzını tamamen değiştirebilirsiniz.
Sitenizin temasını değiştirmek için:
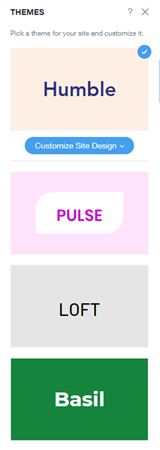
- ADI üst çubuğundaki Tasarım sekmesine tıklayın.
- Temalar'a tıklayın.
- Sol paneldeki temalar arasından seçim yapın.

Not:
Sitenizin temasını değiştirmek sitenizin tamamını etkiler. Sitenizin yalnızca bir bölümünü özelleştirmek istiyorsanız buradaki adımları takip edin.
Sitenizin renklerini özelleştirme
ADI size aralarından seçim yapabileceğiniz bir dizi renk paleti sunarak site tasarlama sürecini kolaylaştırır. Renk paletlerini beğeninize göre özelleştirebilir, hatta kendi paletinizi oluşturabilirsiniz.
Not:
Renk paletinde yaptığınız değişiklikler sitenizin tamamına uygulanır.
Sitenizin renklerini özelleştirmek için:
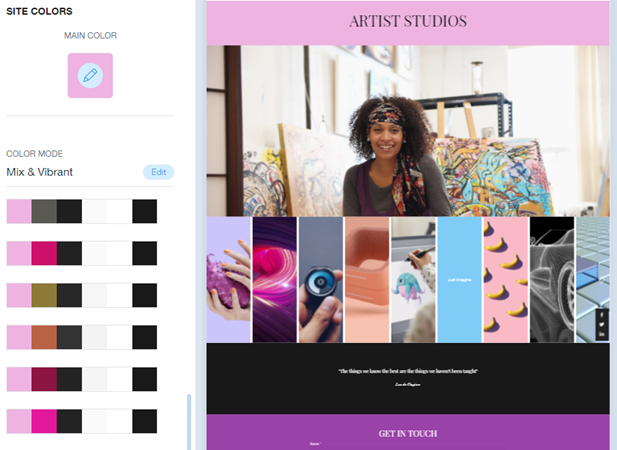
- ADI üst çubuğundaki Tasarım sekmesine tıklayın.
- Renkler'i seçin.
- Mevcut seçenekleri kullanarak renkleri özelleştirin:

Sitenize animasyon ekleme
Animasyon ekleyerek çarpıcı ve göz alıcı bir site oluşturun. Ayrıca sayfa geçiş efektleri ekleyerek sitenizde gezinme deneyimini daha eğlenceli hale getirebilirsiniz.
Not:
- Site animasyonları sitenizin tamamına uygulanır. Bununla birlikte, bölüm animasyonlarında değişiklik yaparak sayfalara farklılık getirmeniz mümkündür.
- Sayfa ögeleri konumlarına ve işlevlerine göre farklı animasyon efektleri alır.
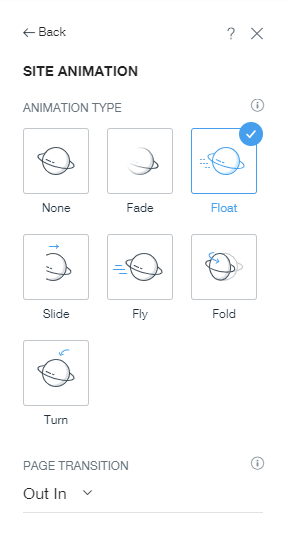
Sitenize animasyon eklemek için:
- ADI üst çubuğundaki Tasarım sekmesine tıklayın.
- Animasyon'u seçin.
- Animasyon türleri arasından seçim yapın.
- Sayfa Geçişi eklemek için açılır menüye tıklayın.
İpucu:
Animasyonun nasıl işlediğini görmek için Önizle'ye tıklayın.