Управление тегами заголовка страницы
5 мин.
Теги заголовков - это элементы в HTML-коде сайта, которые представляют заголовки на вашей странице. Теги имеют иерархию сверху вниз от H1 (заголовок 1) до H6 (заголовок 6).
Заголовки помогают посетителям сайта понять, о чем каждая страница, и могут помочь в поисковой оптимизации вашего сайта.
Вы можете использовать теги заголовков разных уровней в качестве заголовков, чтобы структурировать контент на странице на секции и субсекции. Например, вы можете использовать теги H2 для заголовков разделов и теги H3 для заголовков подразделов в постах в Блоге Wix.
Важно:
Теги заголовков важны для доступности вашего сайта, поскольку они помогают веб-браузерам и программам чтения с экрана понять, как организован ваш сайт и как представлять контент. Подробнее о доступности
Добавление тега заголовка на страницу
Вы можете добавить теги заголовков (т. е. HTML-теги) на страницы сайта в редакторе.
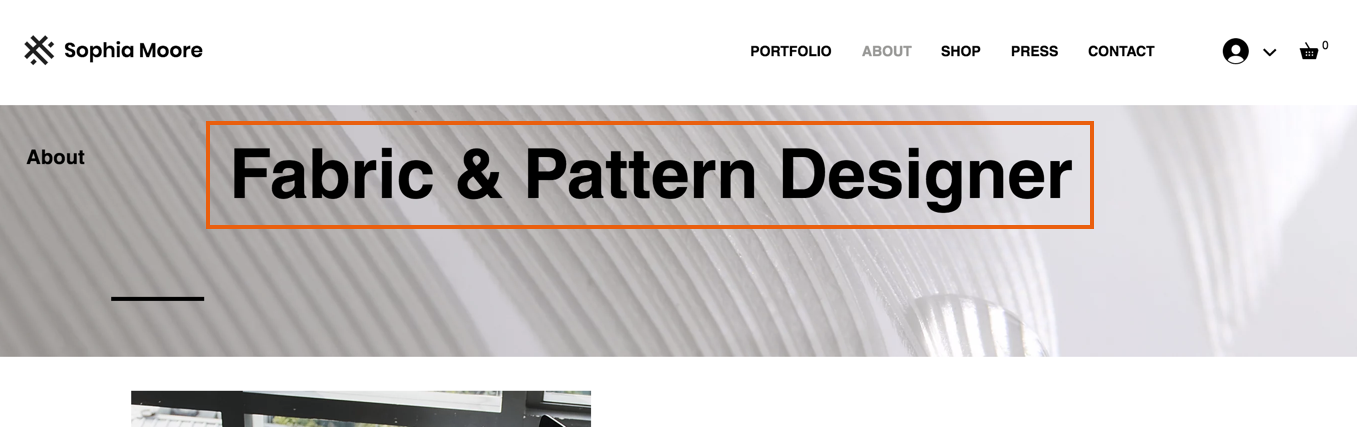
Например, вы можете добавить тег H1 вверху страницы. Тег заголовка H1 действует как заголовок каждой страницы. Этот тег является заголовком страницы, подобно заголовку страницы газеты.

Важно:
- Вы можете назначить тег заголовка более чем одной строке текста (или иметь перенос строки между словами), нажав Shift + Enter, чтобы создать перенос строки.
- Убедитесь, что для текстовой темы H1 не установлены пустые разрывы строк, поскольку они генерируют пустые теги H1.
Чтобы добавить тег H1:
Редактор Wix
Редактор Wix Studio
- Перейдите в редактор.
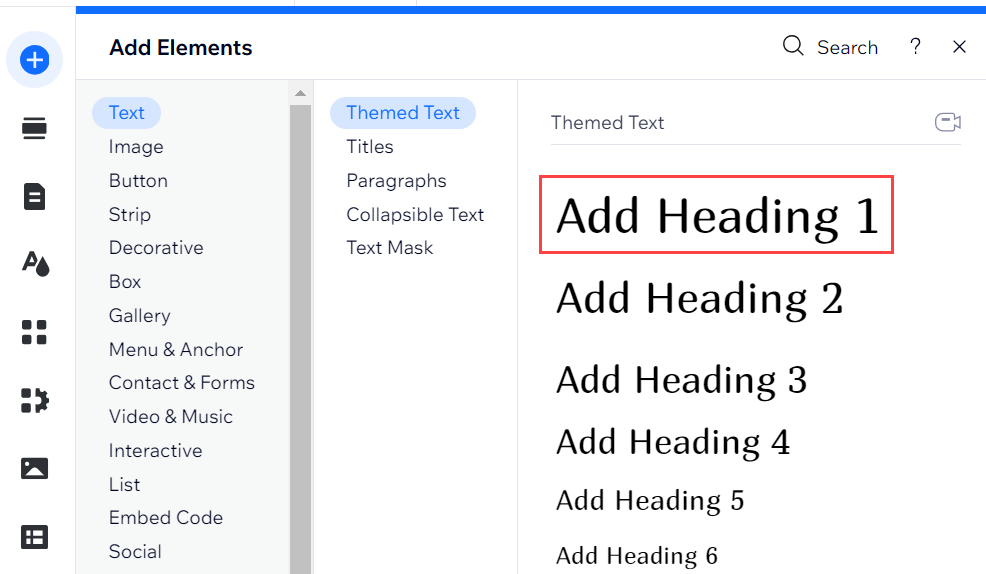
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Нажмите Добавить заголовок 1 и перетащите его на страницу сайта.

- Нажмите на текстовый элемент и введите заголовок.
Изменение иерархии тега заголовка текста
Вы можете изменить иерархию тега заголовка фрагмента текста, не затрагивая его содержимое или дизайн. Например, вы можете изменить тег заголовка заголовка с H1 на H4. Это может быть полезно, если вам нужно реструктурировать страницу, сохранив при этом внешний вид текста.
Чтобы изменить иерархию тегов заголовка:
Редактор Wix
Редактор Wix Studio
- Перейдите в редактор.
- Нажмите на текстовый элемент в редакторе.
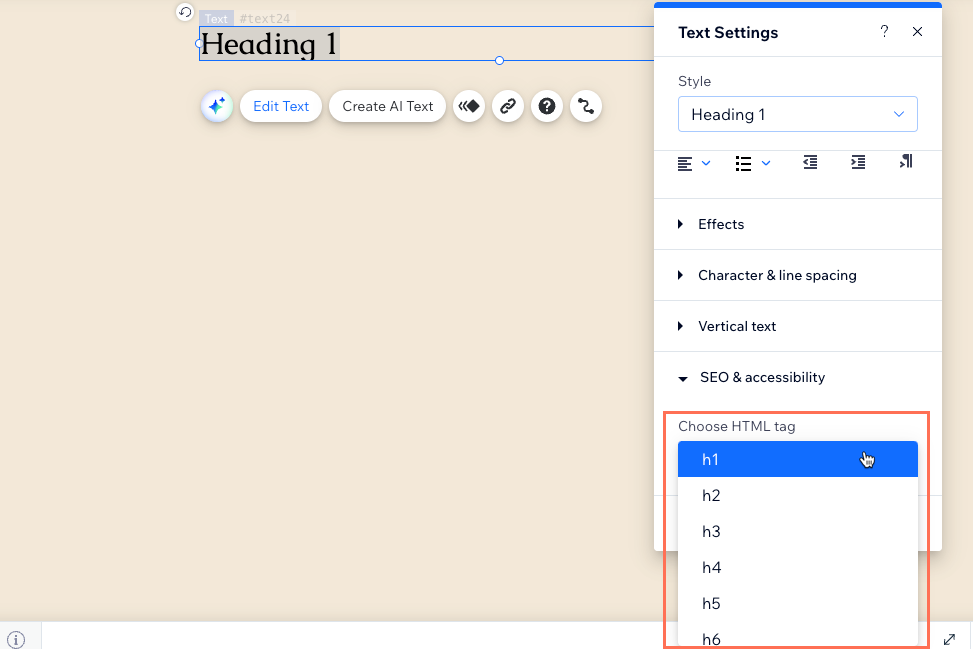
- Нажмите Редактировать текст.
- Нажмите SEO и доступность.
- Выберите новый тег заголовка из раскрывающегося списка Выберите HTML-тег.

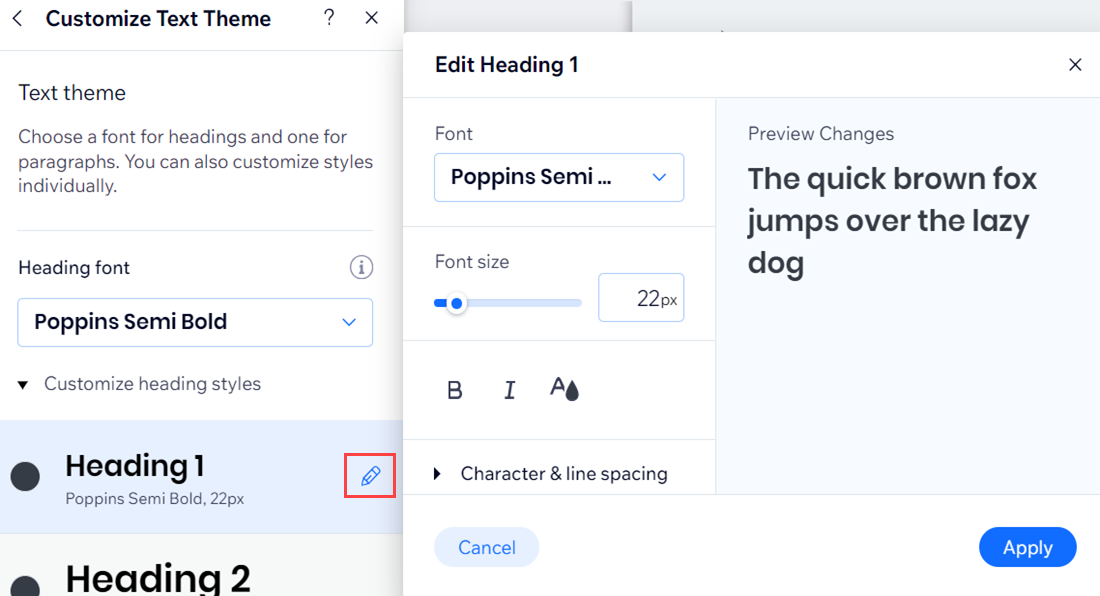
Настройка тегов заголовков
Вы можете внести изменения в шрифт, цвет и размер шрифта, а также стиль текста тегов заголовков в редакторе. После сохранения изменение будет применено ко всему сайту.
Чтобы настроить тег заголовка:
Редактор Wix
Редактор Wix Studio
- Перейдите в редактор.
- Нажмите на текстовое поле, которое используется в качестве заголовка страницы.
- Нажмите Редактировать текст.
- Нажмите на раскрывающийся список Стиль и выберите Редактировать стиль внизу.
- Настройте стиль заголовка, используя параметры. Вы можете изменить шрифт, цвет и форматирование.
Совет: при необходимости нажмите Сбросить настройку внизу, чтобы изменить стиль текста и вернуться к последней сохраненной версии стиля. - Нажмите Сохранить.

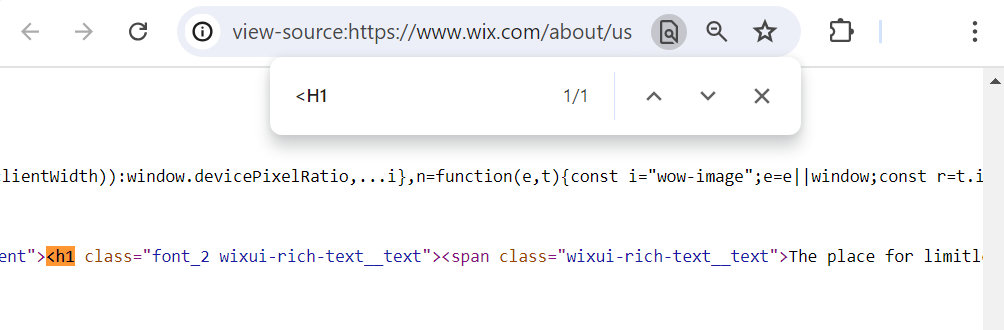
Просмотр тегов заголовков в исходном коде страницы
Вы можете проверить исходный код, чтобы убедиться, что он отображает правильные теги заголовков для вашей страницы.
Чтобы просмотреть теги заголовков страницы в исходном коде:
- Получите доступ к исходному коду соответствующей страницы опубликованного сайта.
- Нажмите Ctrl + F, чтобы открыть строку поиска.
- Введите
(или
,
и т. д.) в строку поиска, чтобы найти тег заголовка.