Редактор Wix: добавление и настройка бокса
2 мин.
Добавление бокса на вашу страницу поможет создать эффектный и оригинальный внешний вид сайта на Wix. Выбирайте из множества стилей, фигур и цветов, прикрепляйте элементы к боксу и используйте его для группировки элементов.
Добавление бокса
Боксы позволяют легко создавать красивые, структурированные и профессионально выглядящие страницы. Они доступны в различных фигурах и стилях, поэтому выберите понравившийся вариант и начните экспериментировать!
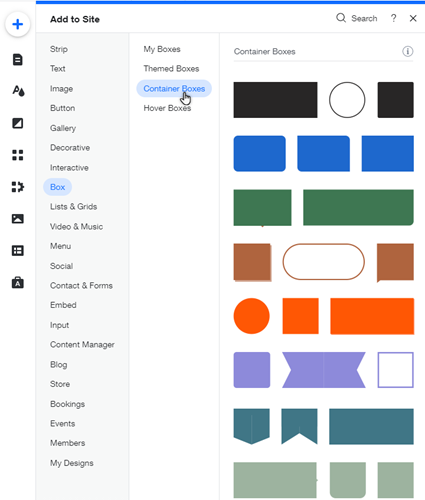
Чтобы добавить бокс:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Бокс.
- Нажмите Контейнеры.
- Перетащите элемент бокса на свою страницу.

Совет:
Вы можете прикрепить практически что угодно к боксам и перемещать их по страницам в одном блоке контента. Используйте их для создания текстовых полей, баннеров, хедеров, логотипов и т. д.
Настройка дизайна бокса
Выберите бокс из широкого спектра доступных фигур, а затем настройте его в соответствии с вашим сайтом — вы можете заменить фон на интересный градиент, добавить границы, скруглить углы и многое другое.
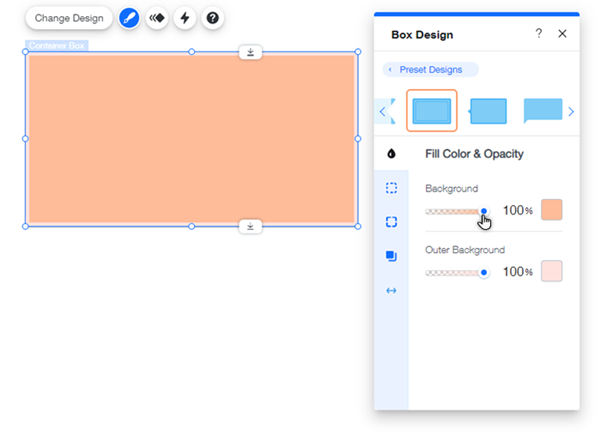
Чтобы настроить дизайн бокса:
- Нажмите на нужный бокс в редакторе.
- Нажмите значок Дизайн
 .
. - Выберите имеющийся дизайн или нажмите Настроить дизайн.
- Настройте бокс, используя следующие параметры:
- Прозрачность и цвет заливки: выберите цвет и прозрачность бокса.
- Перетащите ползунок, чтобы изменить прозрачность.
- Нажмите на поле цвета, чтобы изменить цвет или градиент.
- Граница: настройте границы бокса.
- Перетащите ползунок, чтобы изменить прозрачность.
- Нажмите на поле цвета, чтобы изменить цвет.
- Перетащите ползунок, чтобы изменить ширину
- Уголки: закруглите углы бокса.
- Тень: создайте тень для бокса.
- Интервал: настройте интервал между границами бокса.
- Прозрачность и цвет заливки: выберите цвет и прозрачность бокса.
Примечание
Доступные параметры настройки зависят от пресета, который вы выбираете в верхней части панели.