Специальные возможности: добавление атрибутов ARIA к пользовательским веб-приложениям
4 мин.
Атрибуты ARIA предоставляют дополнительную информацию о семантике элементов для вспомогательных технологий, таких как программы чтения с экрана. Вы можете добавить атрибуты ARIA к любым пользовательским элементам или приложениям на своем сайте.
Атрибуты ARIA важны, поскольку определяют способы, с помощью которых можно обеспечить доступность пользовательских элементов и приложений в тех случаях, когда это невозможно сделать с помощью исходного HTML-кода элемента.
Важно:
Эта функция предназначена для пользователей, у которых есть пользовательские приложения / элементы, которым требуются атрибуты ARIA. Если у вас их нет на сайте, вам не нужно редактировать атрибуты ARIA.
Добавление атрибутов ARIA
Мы уже жестко запрограммировали атрибуты ARIA для большинства элементов на сайт. Однако, если вы создали пользовательские приложения, вы можете добавить свои собственные атрибуты ARIA в целях доступности сайта для людей со специальными возможностями.
Редактор Studio
Редактор Wix
Включите режим разработчика (Velo by Wix) в редакторе Studio, чтобы добавить атрибуты к элементам. Velo позволяет добавлять код, создавать базы данных и многое другое.
- Выберите код
 слева в редакторе
слева в редакторе - Выберите соответствующее приложение или элемент и нажмите значок Другие действия
.
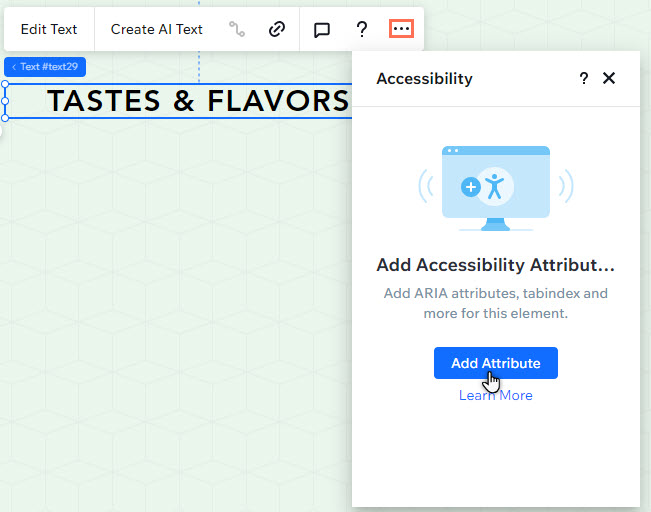
- Выберите Специальные возможности.
- Выберите Добавить.
- Выберите атрибут в раскрывающемся меню.
- Введите метку / выберите уровень или значение.
- Выберите Добавить.

Вы можете добавить атрибуты ARIA к следующим элементам:
Элемент | Свойства |
|---|---|
Промобокс | Название |
Текст | |
Бокс | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
Полоска | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
Репитер | label, role [heading, status, alert] |
Текст кнопки | tabindex, pressed, expanded, haspopup |
Мы постоянно работаем над возможностью добавлять атрибуты ARIA к большему количеству элементов. [Свяжитесь с нами, если у вас есть какие-либо конкретные запросы об атрибутах ARIA.
Редактирование атрибутов ARIA
После добавления атрибутов в собственные приложения вы можете редактировать и обновлять их в любое время с помощью значка Специальных возможностей  . Этот значок автоматически добавляется к элементам с подключенными атрибутами.
. Этот значок автоматически добавляется к элементам с подключенными атрибутами.
Чтобы изменить атрибут:
- Выберите элемент / приложение в редакторе.
- Выберите значок Специальных возможностей
 .
. - Наведите курсор на соответствующий атрибут и выберите значок Другие действия
.
- Выберите Изменить.
- Внесите необходимые изменения и нажмите Сохранить.
Типы атрибутов ARIA
Имя атрибута | Категория | Ключ |
|---|---|---|
tabindex | 0, -1 | |
Роль | token: according to definition in primitive | |
aria-label | int | |
aria-label | В эфире | token: polite, assertive |
aria-multiline | Описание | true, false |
aria-multiselectable | Описание | true, false |
aria-pressed | Регион | true, false |
aria-relevant | В эфире | token: all, additions, removals, text |
aria-activedescendant | отношения | ID_REF |
aria-atomic | В эфире | true, false |
aria-autocomplete | Описание | true, false |
aria-controls | отношения | ID_REF |
aria-current | Регион | step, page, true, false |
aria-describedby | отношения | ID_REF (space separated items) |
aria-expanded | true, false | |
aria-haspopup | отношения | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Регион | true, false |
aria-label | string | |
aria-labelledby | отношения | ID_REF (space separated items) |

