Создание сайта-одностраничника в Редакторе Wix
5 мин.
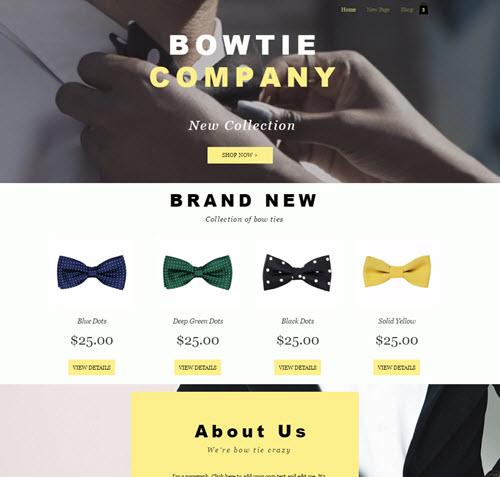
Одностраничные сайты часто впечатляют своей простотой и организацией. Они выглядят современно и минималистично, а также являются отличным способом привлечь внимание посетителей вашего сайта.Подробнее о конструкторе одностраничных сайтов.
Wix предлагает множество одностраничных шаблонов, которые вы можете использовать. Чтобы начать работу, наведите указатель мыши на любой из наших шаблонов здесь и нажмите Изменить.
Одностраничные и многостраничные сайты
У одностраничных сайтов есть только одна страница, которая содержит все содержимое сайта. Это отличается от обычных сайтов, которые обычно имеют несколько страниц.
Одностраничный сайт разделен на секции контента, и при прокрутке страницы вниз вы можете просматривать различные области:

Создание меню для одностраничного сайта
Поскольку сайты имеют только одну страницу, они не содержат меню страниц, как обычный сайт. Вместо этого мы рекомендуем вам настроить меню со ссылками на секции и якоря страницы.
Подробнее
Использование секций на одностраничных сайтах
Секции - это строительные блоки вашего сайта. Используйте их для организации, разделения и отображения контента, чтобы посетители могли легко ориентироваться и находить релевантный и интересный контент. Секции можно переименовывать и добавлять в меню, поэтому посетителям не нужно прокручивать, чтобы найти то, что им нужно. Подробнее о секциях
Существует множество готовых вариантов, которые помогут вам создать информативный и согласованный сайт, или вы можете начать с нуля.
Как это сделать?

Использование полосок на одностраничных сайтах
В качестве альтернативы секциям вы можете использовать полоски для создания сайта.
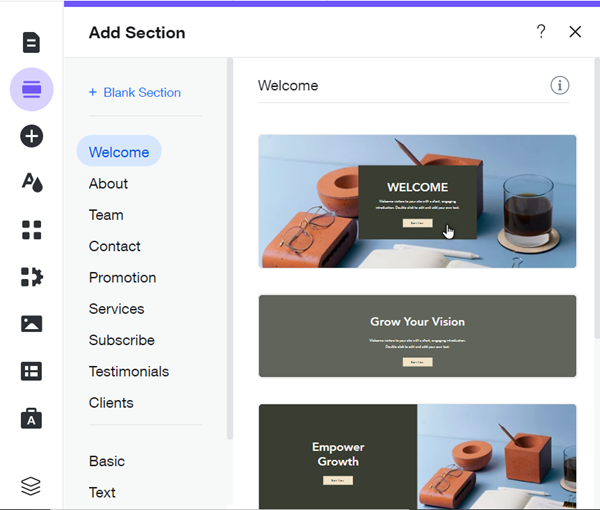
В панели «Добавить» выберите одну из множества готовых и полностью настраиваемых полосок для отображения контента.
Как это сделать?
Что дальше?
- Добавьте изображения и видео к полоскам, чтобы выделить их на сайте. Также можно добавить параллакс-прокрутку, чтобы придать полоске ощущение движения.
- Поскольку сайт может оказаться довольно длинным, добавьте кнопку возврата наверх. Нажмите здесь, чтобы узнать больше.

Использование якорей на одностраничных сайтах
Секции, которые вы добавили на сайт, не нуждаются в якорях. Однако вы можете добавить якоря, чтобы отметить важный контент, который не является частью секции, например полоски или галереи.
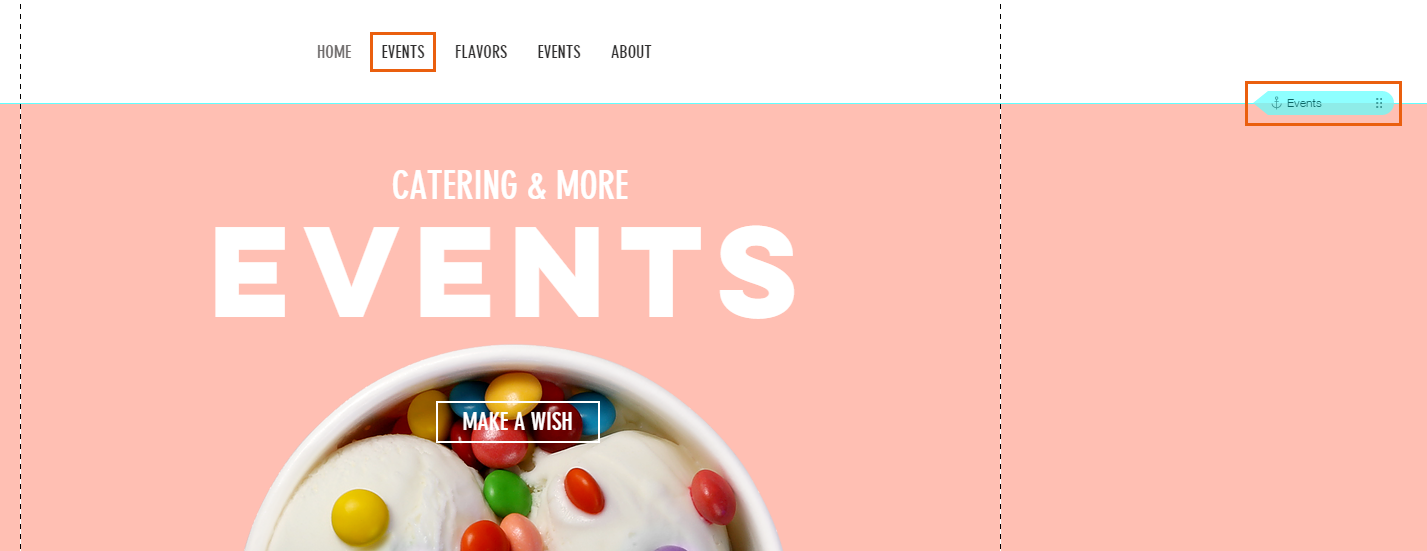
Когда вы закончите создание страницы, поместите якорь вверху каждой секции и добавьте эти ссылки в меню, чтобы посетители могли легко перемещаться по странице.
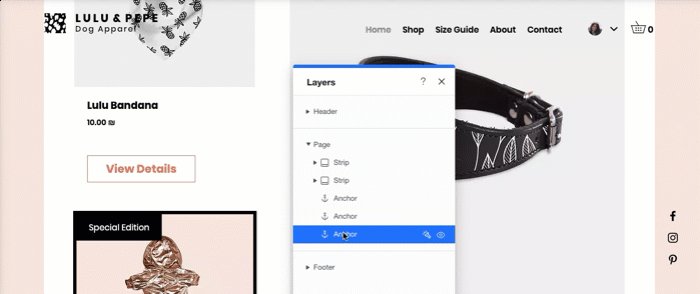
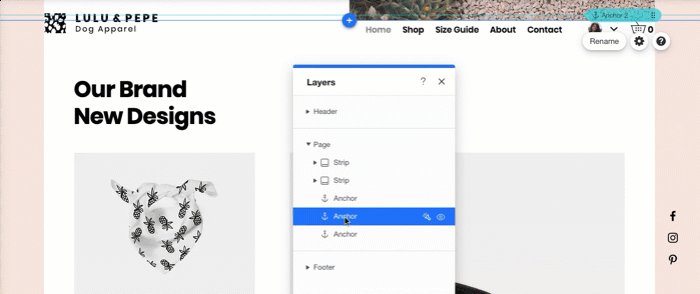
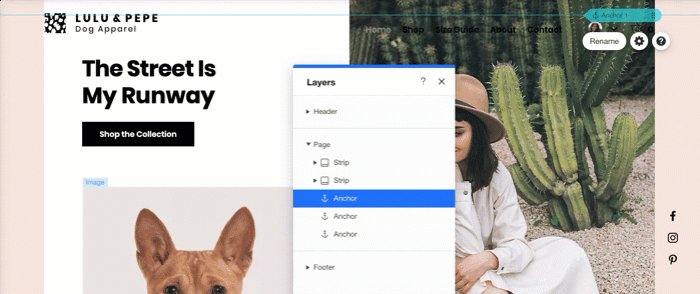
Выберите вариант ниже, чтобы узнать подробнее об использовании якорей на сайте.
Добавьте якоря на страницу
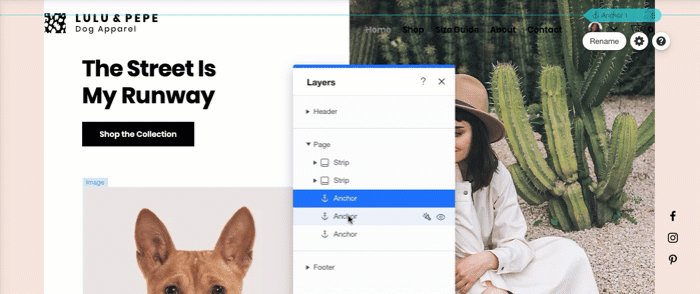
Расставьте якоря на панели слоев

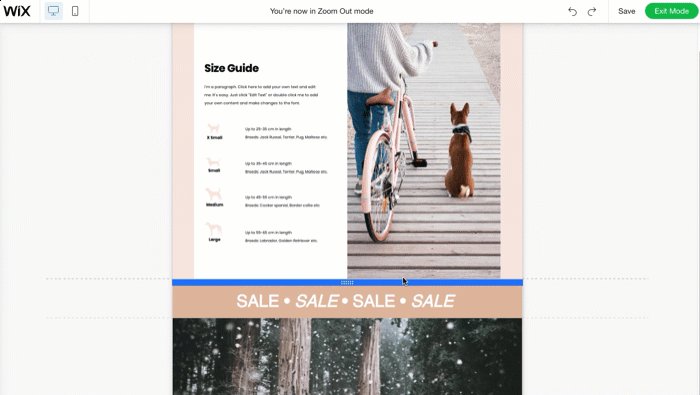
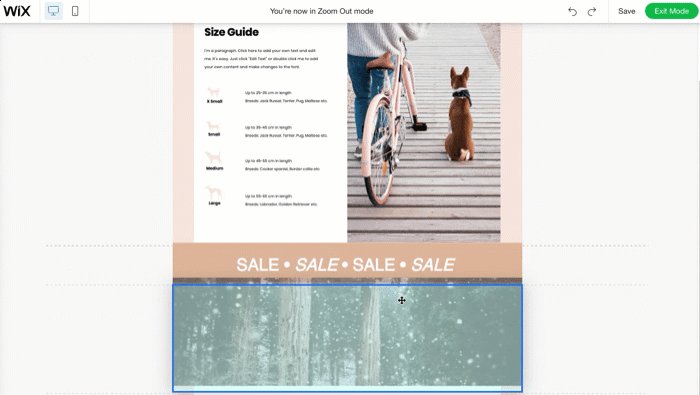
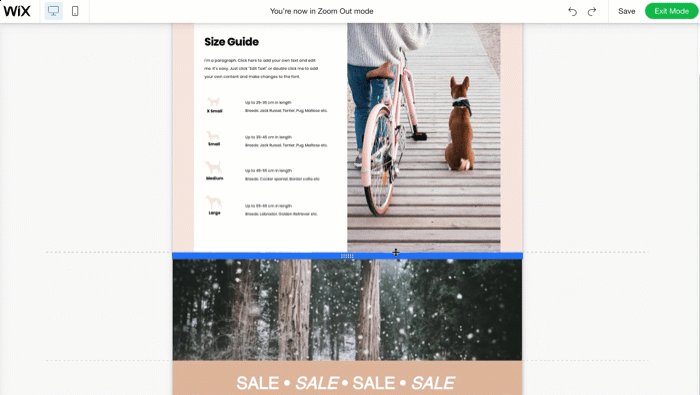
Изменение порядка содержимого страницы
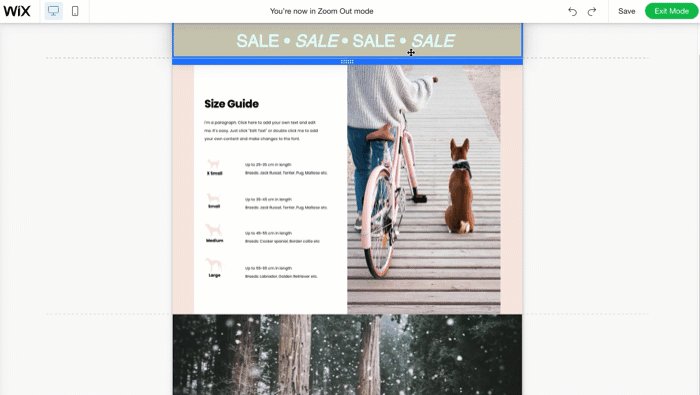
Поскольку одностраничный сайт состоит из секций, при необходимости гораздо проще переупорядочивать контент.
Чтобы увидеть секции и блоки своей страницы, нажмите кнопку Уменьшить масштаб  на верхней панели редактора. Нажмите и перетащите секции и блоки страницы, чтобы изменить их порядок.
на верхней панели редактора. Нажмите и перетащите секции и блоки страницы, чтобы изменить их порядок.

Хотите узнать больше?
Ознакомьтесь с нашим полным руководством по созданию одностраничного сайта, чтобы получить советы и узнать, подходит ли вам одностраничный сайт.


 в левой части редактора.
в левой части редактора.