Редактор Wix: Как исправить некорректное отображение фона на планшетах и iPad?
2 мин.
Когда вы загружаете изображение неподходящего размера, фон может отображаться в слишком маленьким или слишком большом масштабе при просмотре с планшета или iPad. Проблему можно решить, загрузив изображение нужного размера.
Важно:
Фоновое изображение должно быть как минимум такого же размера, как и ваш экран. Например, если разрешение экрана 1920 x 1080 пикселей, то и фоновое изображение должно быть размером 1920 x 1080.
Чтобы фон корректно отображался на всех устройствах:
- Перейдите на соответствующую страницу в редакторе.
- Нажмите Дизайн сайта
в левой части редактора.
- Нажмите Фон страницы.
- Выберите Фото.
- (В медиаменеджере) Нажмите + Загрузить файлы в левом верхнем углу.
- Выберите на своем компьютере изображение, размер которого не меньше размера вашего экрана.
- Нажмите Открыть.
- Выберите изображение, которое вы загрузили, и нажмите Изменить фон.
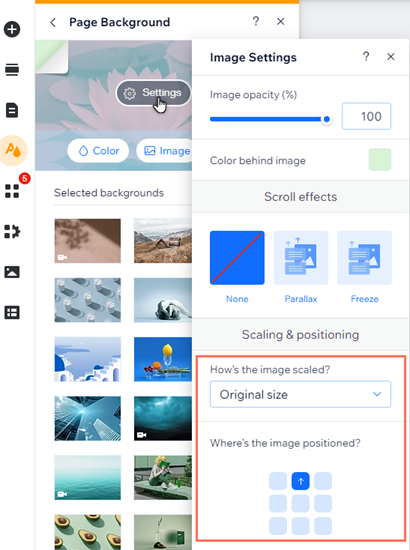
- Нажмите Настройка
 на превью фона.
на превью фона. - Выберите Исходный размер в расрывающемся меню Как разместить фото?
- Выберите верхнюю центральную позицию в разделе Расположение фото.
- Опубликуйте сайт.

Примечание
Возможно, вам понадобится очистить кеш планшета или iPad, чтобы увидеть изменения.

