Редактор Wix: Настройка навигационной цепочки на мобильном сайте
4 мин.
Навигационные цепочки — это метод навигации по сайту, который отображает структуру и иерархию вашего сайта. В зависимости от выбранных настроек ваши посетители могут видеть текущую страницу, а также главную страницу. Если посетитель заходит на субстраницу вашего сайта, в пути навигационной цепочки отображаются как главная, так и субстраница.
Добавив на сайт навигационную цепочку из редактора для компьютерной версии, вы можете настроить ее для мобильного сайта. Это делает сайт удобнее для пользователей мобильных устройств и не влияет на компьютерную версию сайта.
Важно:
Навигационную цепочку нельзя добавить только для мобильной версии. Вы можете добавить ее только в редакторе для компьютерной версии.
Содержание:
- Настройка навигационной цепочки для мобильного сайта
- Настройка макета пути
- Настройка дизайна навигационной цепочки
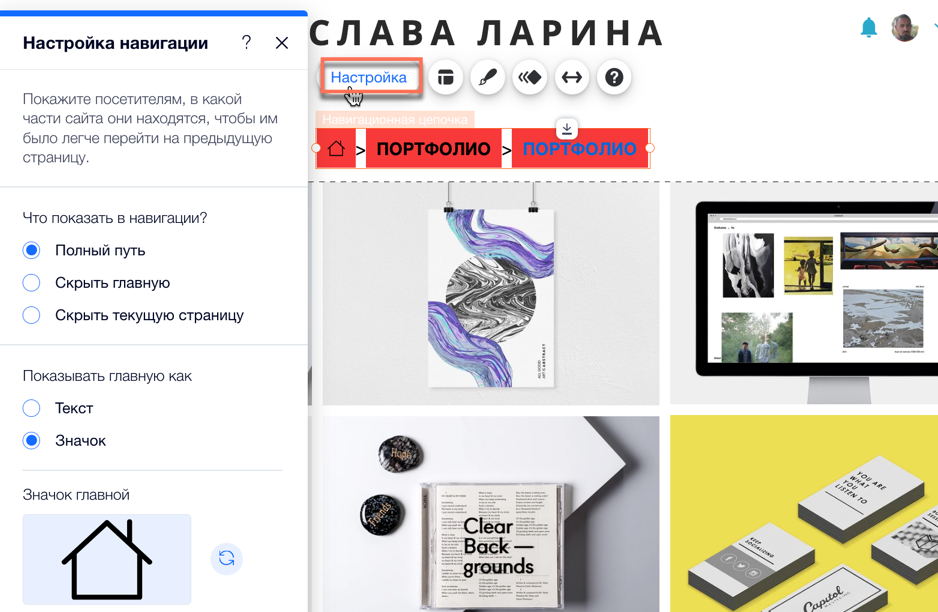
Настройка навигационной цепочки для мобильного сайта
Используйте панель настроек, чтобы выбрать, что вы хотите отображать в навигационной цепочке в мобильной версии сайта.
Если вы показываете главную страницу, вы также можете выбрать, отображать ли ее в виде текста или значка.
Чтобы изменить настройки навигационной цепочки:
- Нажмите на навигационную цепочку в мобильном редакторе.
- Нажмите на значок Настройка
.
- Используйте следующие параметры, чтобы выбрать вариант отображения пути в цепочке навигации:
- Что показать в навигации?: выберите, что будет отображаться:
- Полный путь: показать весь путь, ведущий к текущей странице.
- Скрыть главную: скрыть главную страницу из пути.
- Скрыть текущую страницу: скрыть страницу, на которой находится посетитель, из пути.
- Предыдущая страница: отображение значка в форме V (<) в пути, а также для главной страницы сайта.
- Показывать главную как: выберите вариант отображения главной страницы в пути навигационной цепочки:
- Текст: название главной страницы отображается в навигационной цепочке в виде текста.
- Значок: главная страница отображается в навигационной цепочке в виде значка.
- Что показать в навигации?: выберите, что будет отображаться:

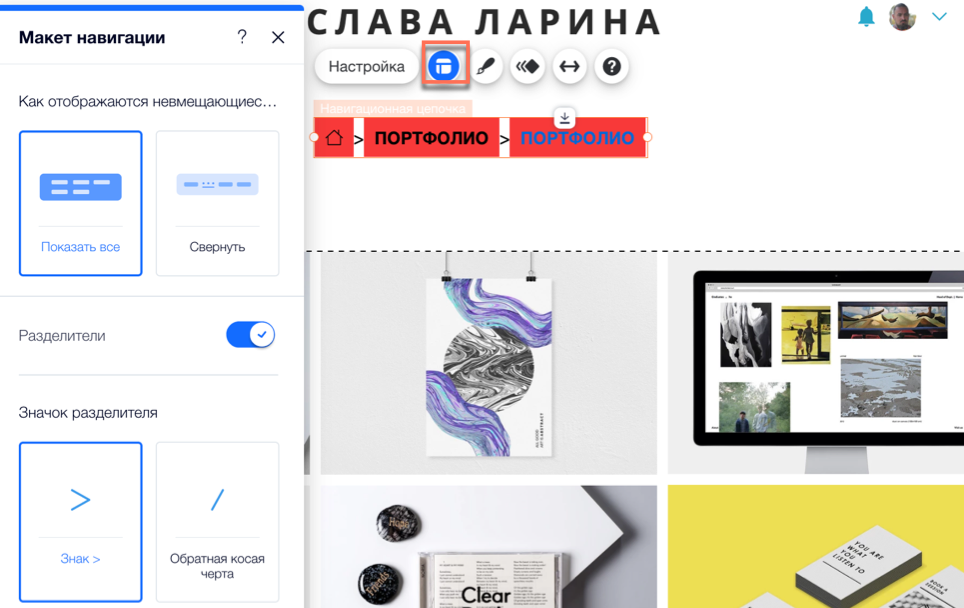
Настройка макета навигационной цепочки для мобильной версии
В зависимости от того, что вы хотите показать в пути, вы можете настроить отступ по горизонтали и вертикали, чтобы он подходил для экранов мобильных устройств.
Чтобы изменить отступы навигационной цепочки:
- Нажмите на навигационную цепочку в мобильном редакторе.
- Нажмите на значок Макет
.
- Перетащите соответствующие ползунки, чтобы изменить отступы по вертикали и горизонтали.

Примечание:
Отображаемые параметры зависят от того, что вы хотите показывать в навигационной цепочке.
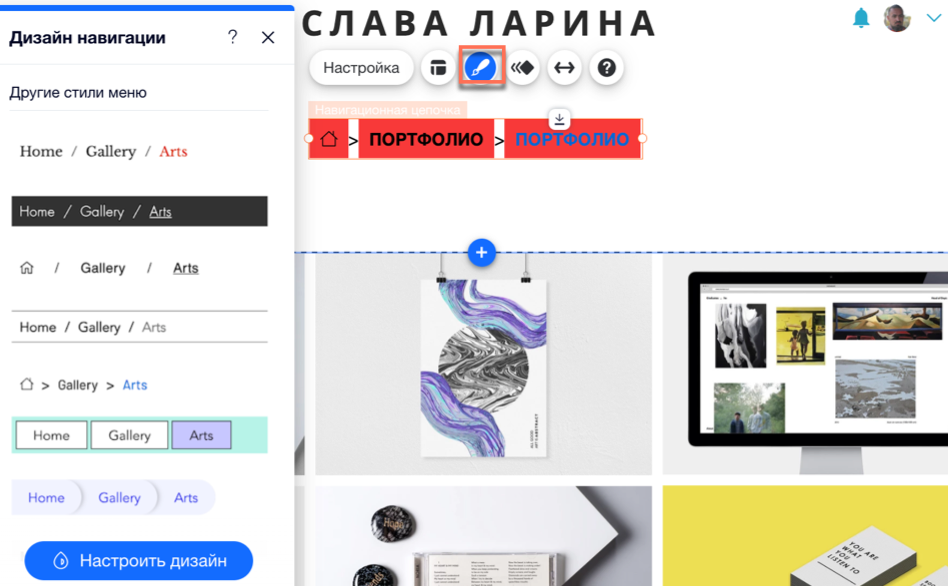
Настройка дизайна навигационной цепочки для мобильного сайта
Настройте и отредактируйте дизайн цепочки. Вы можете настроить фон, разделители и пункты, чтобы они помогали посетителям продолжать изучение сайта.
Чтобы настроить навигационную цепочку:
- Нажмите на навигационную цепочку в мобильном редакторе.
- Нажмите на значок Дизайн
.
- Выберите в раскрывающемся меню, какую часть цепочки вы хотите настроить:
Фон
Разделители
Пункты