Редактор Wix: настройка анимации Lottie
3 мин.
После импорта анимации Lottie, настройте ее внешний вид и поведение. Вы можете решить, будет ли она воспроизводиться в цикле или только один раз, и применить эффект, чтобы анимация выделялась при загрузке страницы.

Изменение анимации Lottie
Легко измените анимацию для Lottie, вставив другой URL-адрес в панель настроек элемента.
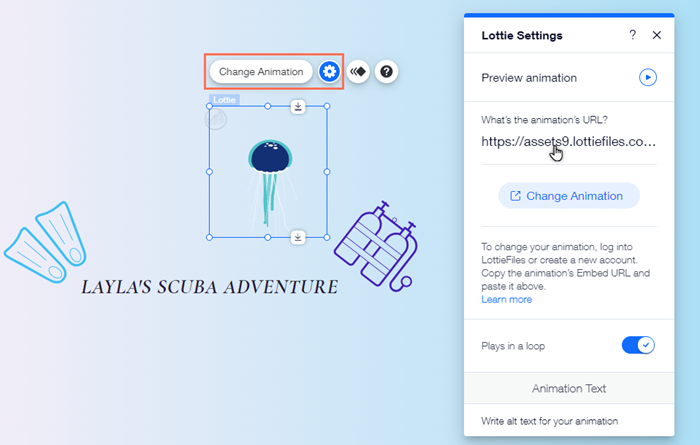
Чтобы изменить анимацию:
- Войдите в свой аккаунт LottieFiles и скопируйте ссылку на анимацию.
- Нажмите на элемент Lottie в редакторе.
- Нажмите значок Настроить
.
- Вставьте новый URL-адрес в поле URL-адрес анимации?
- Нажмите Enter на клавиатуре.

Совет:
Нажав Изменить анимацию, вы попадете прямо в LottieFiles в новой вкладке браузера.
Настройка воспроизведения анимации в цикле
В зависимости от стиля вашего сайта вы можете настроить воспроизведение анимации в цикле. Это означает, что она воспроизводится непрерывно, пока посетители находятся на странице. Вы также можете отключить настройку, чтобы она воспроизводилась только один раз при загрузке страницы.
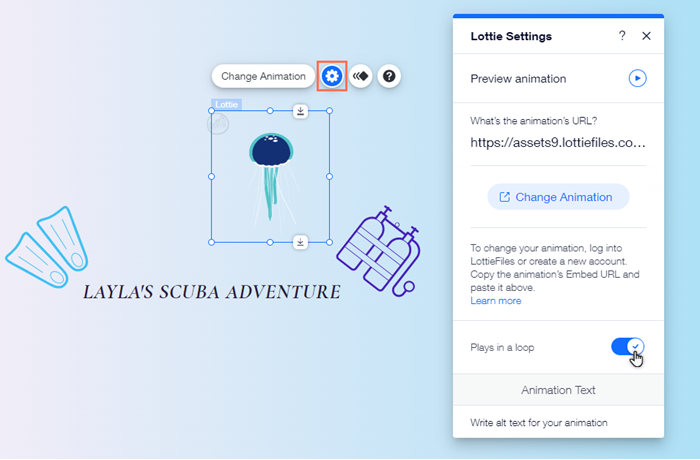
Чтобы включить / отключить эффект автоповтора:
- Нажмите на анимацию Lottie в редакторе.
- Нажмите значок Настроить
.
- Нажмите на переключатель рядом с Автоповтором, чтобы включить или отключить его.

Добавление дополнительных эффектов анимации
Встраиваемые файлы Lottie имеют собственные эффекты анимации. Однако вы можете добавить дополнительную анимацию входа из редактора Wix. Эти эффекты появляются при загрузке сайта, они не отменяют и не препятствуют воспроизведению исходной анимации.
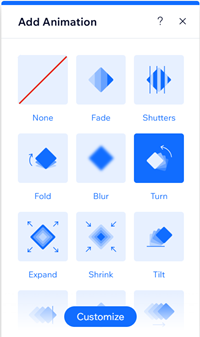
Чтобы добавить дополнительные эффекты анимации:
- Нажмите на анимацию Lottie в редакторе.
- Нажмите значок Анимация
.
- Выберите эффект.
- (Необязательно) Нажмите Настроить, чтобы настроить параметры эффекта.

Передумали?
Вы можете удалить лишний эффект анимации, нажав Нет.
Добавление alt-текста в анимацию Lottie
Alt-текст - это письменное описание элемента. Добавляя alt-текст к анимации Lottie, вы гарантируете, что его смогут прочитать программы чтения с экрана, а также поисковые системы, которые могут улучшить доступность сайта для людей со специальными возможностями и рейтинг SEO.
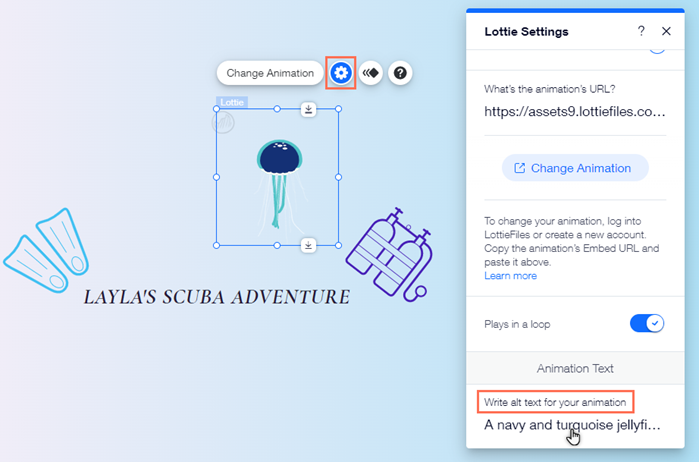
Чтобы добавить alt-текст к анимации:
- Нажмите на анимацию Lottie в редакторе.
- Нажмите значок Настроить
.
- Введите или вставьте текстовое описание в поле Напишите alt-текст для анимации.
- Нажмите Enter на клавиатуре.