Редактор Wix: Как удалить горизонтальную прокрутку с опубликованного сайта?
1 мин.
При просмотре сайта на экранах разных размеров и на разных устройствах вы можете увидеть горизонтальную полосу прокрутки в браузере и большие пространства по краям сайта.
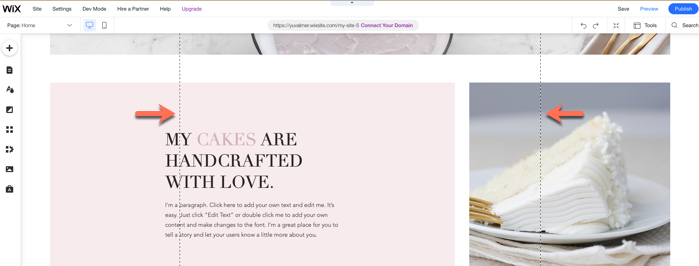
Это происходит, когда у вас есть элементы, расположенные за пределами вертикальных линий сетки:

Элементы, растянутые на всю ширину, такие как полоски и линии, не создают горизонтальные полосы прокрутки, поскольку они растягиваются и сжимаются вместе со страницей. Поэтому мы рекомендуем использовать элементы на всю ширину, когда это возможно, или использовать функцию растягивания, когда она доступна. Подробнее о растягивающихся элементах
Чтобы удалить горизонтальные полосы прокрутки и пробелы:
- Используйте панель «Слои», чтобы определить элементы на странице с горизонтальной полосой прокрутки. Ищите элементы, которые:
- Не растянуты на всю ширину. Узнайте, как растянуть элемент на всю ширину
- Имеют ширину более 980 пикселей
- Размещаются на краю экрана редактора (или за пределами экрана). Подробнее о панели «Слои»
- Если для элемента не включено растягивание, включите его. Если для элемента недоступна опция Растянуть, добавьте полоску и поместите элемент внутрь полоски. Узнайте, как прикрепить элемент к полоске
- Если у вас есть изображения, расположенные за пределами линий сетки, мы рекомендуем вам добавить их в качестве фона полоски. Узнайте, как добавить изображение к фону полоски
- Если вы растянули галерею на всю ширину вручную, мы рекомендуем вам изменить ее на полную ширину.

