Редактор Wix: добавление и настройка текста галереи
5 мин.
Используйте текст, чтобы предоставить посетителям и поисковым системам дополнительную информацию. Вы можете добавить заголовки, описания и ссылки, а также настроить внешний вид и выравнивание в соответствии с дизайном галереи.
Примечание
Эта статья относится к галереям редактора, (т. е. Сетка, Слайдер и другие галереи). Для получения дополнительных возможностей ознакомьтесь с вариантами настройки, доступными для галерей Pro Gallery.
Добавление текста к изображениям галереи
Вы можете добавить 3 разных типа текста к изображениям галереи: заголовок, описание и ссылку. Заголовок также используется в качестве alt текста изображения. Как заголовок, так и описание могут быть «прочитаны» программами чтения с экрана и поисковыми системами.
Вы также можете добавить ссылки к своим изображениям и настроить изображения, чтобы они открывались по ссылке, когда посетители нажимают на них.
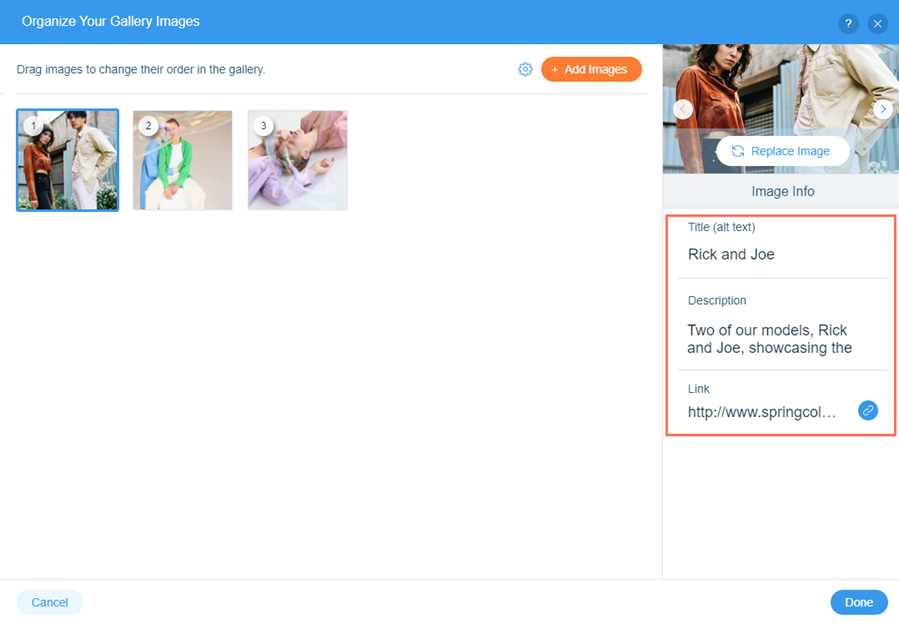
Чтобы добавить текст к изображениям галереи:
- Нажмите на галерею в редакторе.
- Нажмите Заменить фотографии.
- Нажмите на изображение, к которому вы хотите добавить текст.
- Введите название изображения, описание и ссылку в соответствующие поля.
- Нажмите Сохранить.

Настройка дизайна текста
После того, как вы установили свой текст и выбрали, что них отобразить, настройте дизайн в соответствии с дизайном галереи и страницы. В зависимости от выбранного пресета галереи вы можете настроить такие параметры, как шрифт и цвет.
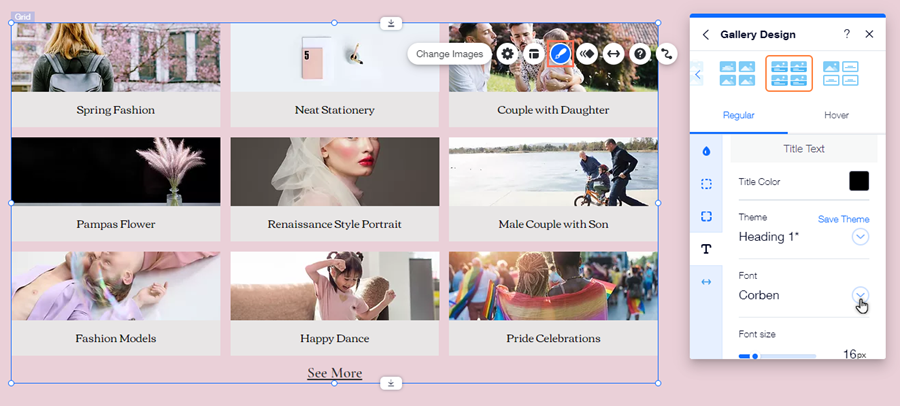
Чтобы настроить дизайн текста:
- Нажмите на галерею в редакторе.
- Нажмите значок Дизайн
 .
. - Нажмите кнопку Настроить дизайн.
- Выберите вкладку Текст.
- Выберите, как вы хотите настроить внешний вид текста:
- Цвет и прозрачность: выберите цвет текста и сделайте его более или менее видимым.
- Стиль: быстро примените к тексту шрифт, размер и формат.
- Шрифт: выберите стиль текста.
- Размер шрифта: сделайте текст максимально крупным и мелким.
- Форматирование: добавьте к тексту параметры форматирования, такие как полужирный шрифт и курсив.
- Прозрачность и цвет текстового поля: выберите цвет для текстового поля и сделайте его более или менее видимым.
Примечание
Отображаемые параметры и внешний вид панели «Дизайн галереи» различаются в зависимости от выбранного пресета галереи (например, Сетка, Слайдер)

Ищете больше вариантов настройки?
Нажмите на значок Анимация  , чтобы добавить анимацию в галерею.
, чтобы добавить анимацию в галерею.
 , чтобы добавить анимацию в галерею.
, чтобы добавить анимацию в галерею. Настройка выравнивания текста
Выровняйте текст изображения галереи, чтобы выбрать его положение на опубликованном сайте. Вы можете настроить выравнивание текста изображения в Кладка, Галерея Альбом и определенные галереи сетки (например, Polaroid).
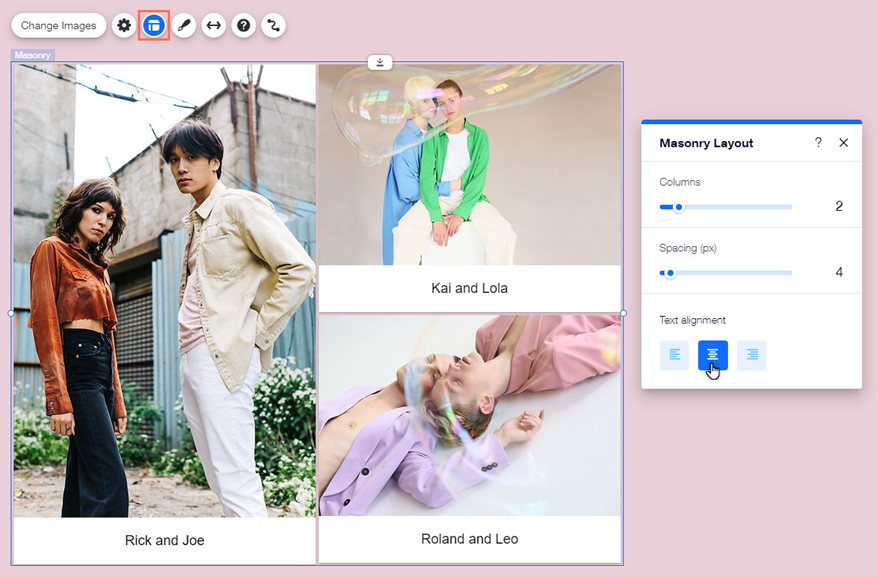
Чтобы изменить выравнивание текста:
- Нажмите на галерею в редакторе.
- Нажмите на значок Макет
.
- Выберите выравнивание в разделе Выравнивание текста или Как выровнять текст?:
- Слева: текст выравнивается по левому краю изображения.
- По центру: текст выравнивается по центру изображения.
- Справа: текст выравнивается по правому краю изображения.

Настройка текста кнопки «Показать еще»
Если вы добавляете много изображений в галереи сетки в редакторе, некоторые изображения скрываются и отображается кнопка Показать еще. Измените текст кнопки в соответствии с потребностями галереи и побудите посетителей продолжать изучать ваш контент.
После того, как вы выбрали текст кнопки, настройте внешний вид страницы, палитры и стиля галереи. Вы можете изменить шрифт, размер и цвет текста, а также настроить стиль галереи.
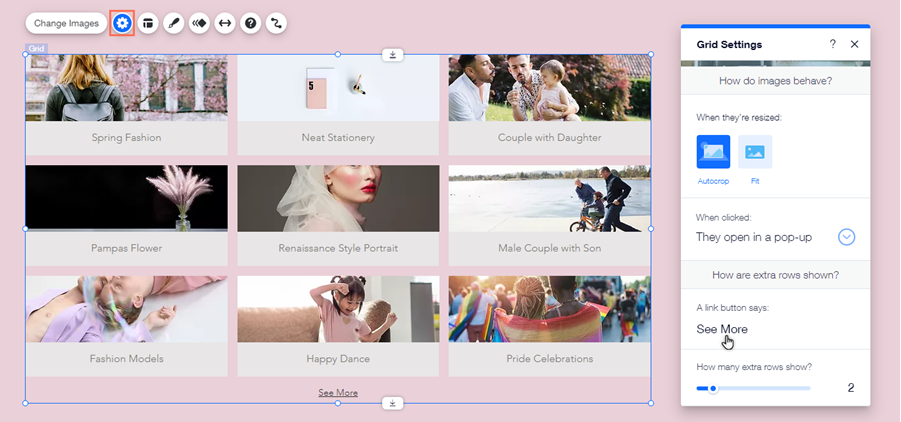
Чтобы отредактировать текст кнопки:
- Нажмите на галерею в редакторе.
- Нажмите на значок Настроить
 .
. - Введите текст в разделе Кнопка ссылки:
- Настройте дизайн кнопки:
- Нажмите значок Дизайн
 .
. - Нажмите Настроить дизайн.
- Нажмите Текст.
- Прокрутите вниз до раздела Текст описания.
- Измените шрифт и размер шрифта:
- Нажмите на раскрывающееся меню в разделе Шрифт, чтобы выбрать новый шрифт.
- Перетащите слайдер в разделе Размер шрифта, чтобы увеличить или уменьшить размер шрифта. Примечание: эти изменения также меняют шрифт и размер шрифта описания.
- Прокрутите вниз до раздела Другие тексты.
- Нажмите на поле цвета рядом с цветом Показать больше, чтобы выбрать новый цвет.
- Нажмите значок Дизайн

(Кладка и Альбом) Отображение и скрытие текста
Если вы добавили на сайт галерею «Кладка» или «Галерею Альбом», вы можете выбрать текст, который хотите отобразить. Вы можете отобразить заголовок и / или описание, чтобы дать посетителям дополнительный контекст, или скрыть текст для более чистого и минималистичного вида.
Примечание
Включенный текст отображается как в обычном режиме, так и при наведении курсора.
Чтобы выбрать текст для отображения в галерее:
- Нажмите на галерею в редакторе.
- Нажмите значок Настроить
 .
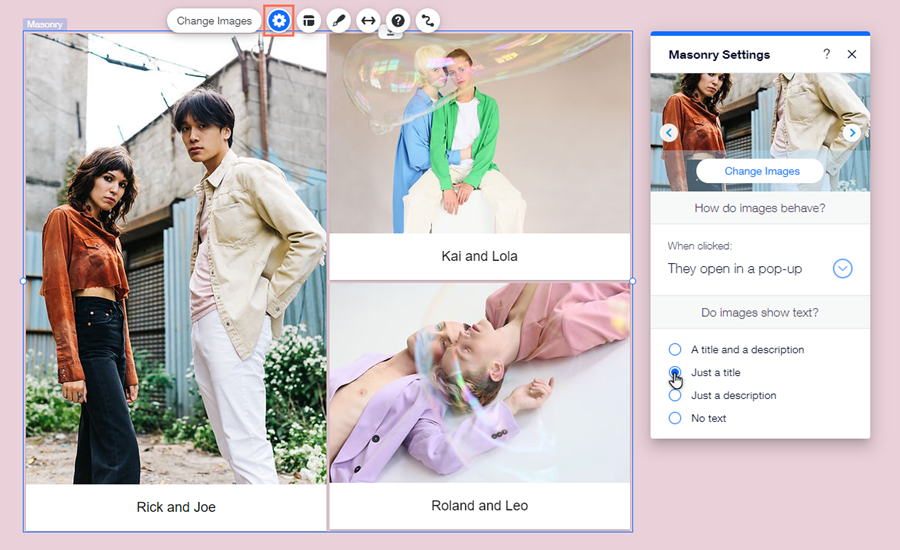
. - Выберите текст, который вы хотите отобразить, в разделе Показать текст на фото?:
- Заголовок и описание: в галерее отображаются название и описание изображения.
- Только название: в галерее отображается только название изображения.
- Только описание: в галерее отображается только описание изображения.
- Без текста: в галерее не отображается текст.

Важная информация:
- Вы также можете включить текст в дополнительных галереях, настроив размер на панели Дизайн. Некоторые галереи отображают текст как в обычном режиме, так и при наведении курсора, а некоторые - только при наведении курсора. Подробнее о характеристиках текста галереи
- Даже если вы скроете заголовок и описание, они все равно будут «прочитаны» программами чтения с экрана и поисковыми системами. Если вы решите настроить отображение изображений во всплывающем окне, когда посетители нажимают на них, текст также отображается в этом виде.

