Редактор Wix: добавление и настройка навигационных цепочек (хлебных крошек)
3 мин.
Навигационные цепочки — это метод навигации по сайту, который отображает структуру и иерархию вашего сайта. В зависимости от выбранных настроек ваши посетители могут видеть текущую страницу, а также главную страницу. Если посетитель заходит на субстраницу вашего сайта, в пути навигационной цепочки отображаются как главная, так и субстраница.
Навигационные цепочки отлично подходят для сайтов с большим количеством субстраниц, поскольку они показывают структуру сайта посетителям, позволяя быстро вернуться на главную.
Прежде чем начать:
Чтобы добавить и настроить хлебные крошки на сайте, необходимо включить режим Velo для разработчиков. Velo позволяет использовать код для создания настраиваемых функций и взаимодействий. Подробнее о Velo.

Важно:
Данная функция пока что доступна не всем пользователям.
Шаг 1 | Добавьте на сайт навигационные цепочки
Добавьте на сайт навигационную цепочку, чтобы у посетителей всегда было четкое понимание иерархии страниц.
Если вы добавите навигационную цепочку в хедер сайта, она автоматически отобразится на всех страницах. Однако вы можете добавить хлебные крошки в тело страницы, если хотите самостоятельно определить, на каких страницах они должны отображаться.
Чтобы добавить навигационную цепочку на сайт:
- Включите режим разработчика на сайте:
- Нажмите Разработчику в верхней части редактора.
- Нажмите Активировать.
- Нажмите на значок Добавить
в левой части редактора.
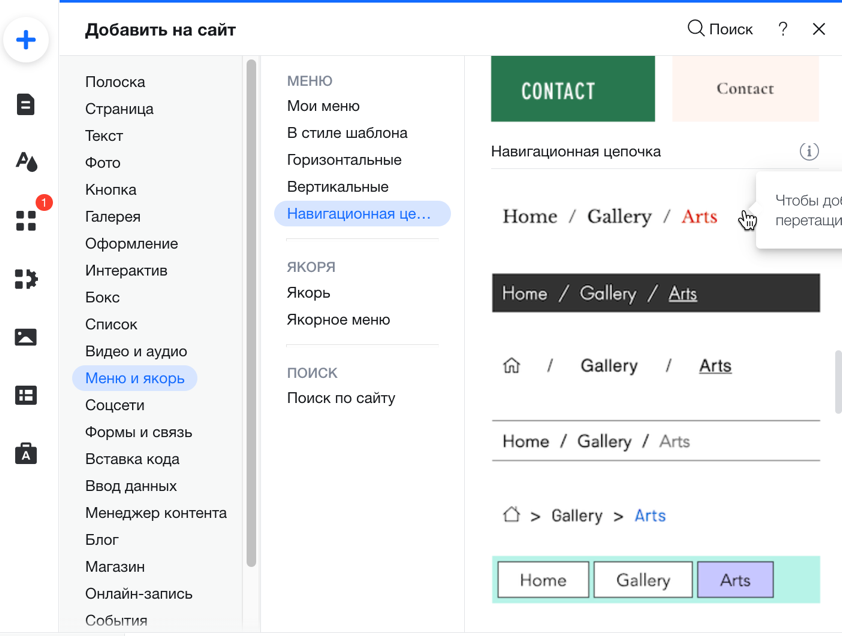
- Нажмите Меню и якорь.
- Нажмите Навигационная цепочка.
- Нажмите и перетащите на сайт цепочку в нужном вам варианте дизайна, так вы добавить ее на страницу.

Шаг 2 | Выберите, что будет отображаться в пути цепочки
Вы можете менять настройки навигационной цепочки, чтобы по-разному отображать путь для посетителей. Вы также можете выбрать, как отображать главную страницу, или поменять значок.
Чтобы настроить формат отображения:
- Нажмите на хлебные крошки в редакторе.
- Нажмите Настройка.
- Используйте следующие параметры, чтобы выбрать вариант отображения пути в цепочке навигации:
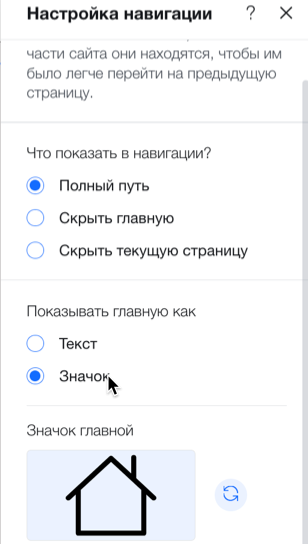
- Что показать в навигации?: выберите, что будет отображаться:
- Полный путь: показать как главную, так и текущую страницу. Если посетитель переходит на субстраницу, будет отображаться и главная страница.
- Скрыть главную: скрыть главную страницу из пути.
- Скрыть текущую страницу: скрыть страницу, на которой находится посетитель, из пути.
- Показывать главную как: выберите вариант отображения главной страницы в пути навигационной цепочки:
- Текст: название главной страницы отображается в навигационной цепочке в виде текста.
- Значок: в навигационной цепочке отображается значок, представляющий вашу главную страницу. Нажмите на значок в разделе Значок главной, чтобы выбрать значок из библиотеки Wix, или загрузите собственный вариант векторной графики.
- Что показать в навигации?: выберите, что будет отображаться:

Шаг 3 | Настройте отображение цепочки навигации на всех страницах
Если вы добавите хлебные крошки в хедер сайта, они будут автоматически отображаться на всех страницах. Также вы можете добавить их в тело страницы и настроить отображение на всех страницах. Посетители смогут использовать их для навигации по сайту, независимо от того, на какой странице находятся.
Чтобы отобразить цепочку навигации на всех страницах:
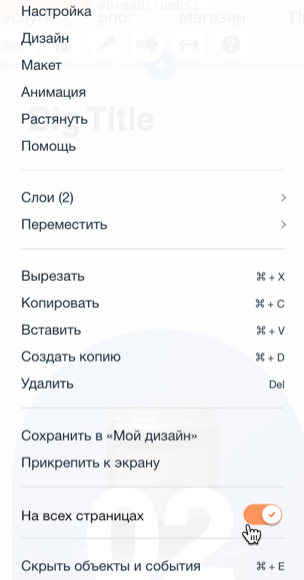
- Нажмите правой кнопкой мыши на хлебные крошки в редакторе.
- Активируйте переключатель На всех страницах.

Что дальше?
Настройте макет и дизайн хлебных крошек в соответствии с внешним видом вашего сайта. Узнайте, как настроить дизайн цепочек навигации

