Редактор Wix: добавление и настройка кнопок соцсетей
4 мин.
Кнопки соцсетей - отличный инструмент для повышения видимости сайтов. Эти кнопки позволяют посетителям поделиться главной страницей сайта или конкретной страницей, которую они просматривают. Благодаря плавной интеграции с такими платформами, как Facebook и WhatsApp, делиться контентом еще никогда не было так просто.
Добавление и настройка кнопок соцсетей
Добавьте понравившийся дизайн, а затем выберите, будет ли кнопка вести на текущую страницу или на главную страницу сайта.
Чтобы добавить и настроить кнопки соцсетей:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Соцсети.
- Выберите Кнопки соцсетей.
- Перетащите понравившийся дизайн на страницу.
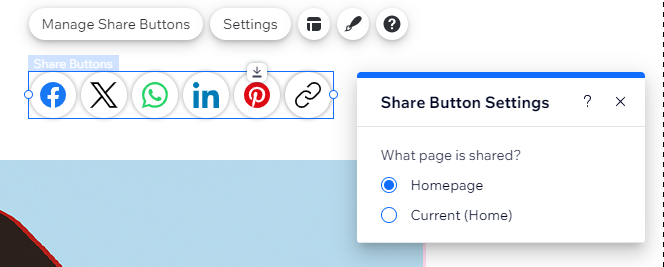
- Выберите страницу, на которую ведут ссылки:
- Нажмите Настройка.
- Выберите соответствующий вариант в разделе Какой страницей поделиться?.

Выбор кнопок для отображения
Выберите соцсети, в которых вы хотите, чтобы посетители делились вашим сайтом. Вы можете удалить ненужные кнопки и изменить их порядок в соответствии со своими предпочтениями.
Чтобы выбрать, какие кнопки показать:
- Выберите элемент Кнопки соцсетей.
- Нажмите Управлять кнопками соцсетей.
- Нажмите значок Другие действия
 .
.

- Выберите, что сделать дальше:
Заменить значок
Редактировать текст
Скрыть
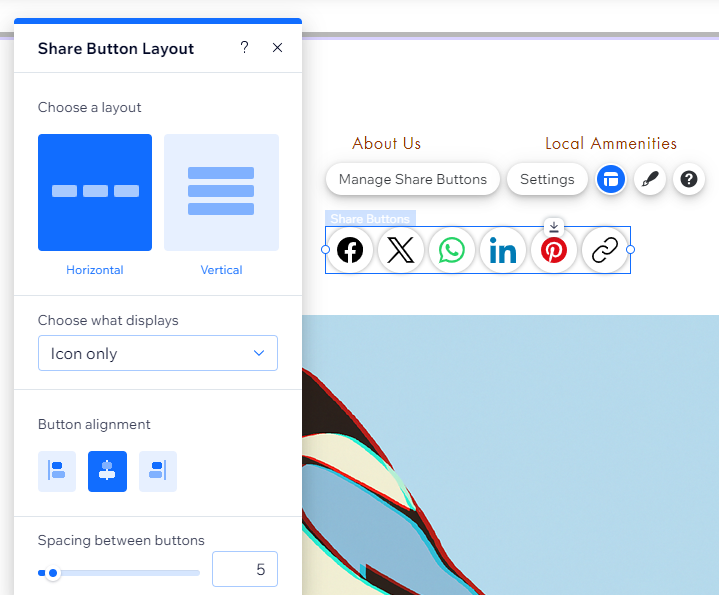
Настройка макета кнопки соцсетей
Измените макет кнопки в соответствии с дизайном сайта. Решите, следует ли отображать значки соцсетей, только текст или и то, и другое рядом. Кроме того, настройте параметры, такие как выравнивание и интервалы, чтобы обеспечить четкое отображение для посетителей.
Чтобы настроить макет кнопок:
- Выберите элемент Кнопки соцсетей.
- Нажмите значок Макет
 .
. - Выберите, что настроить:
- Выберите макет: решите, будут ли кнопки отображаться по горизонтали или по вертикали.
- Выбрать, что показать: выберите, хотите ли вы отображать только значки, только текст или и то, и другое.
- Положение значка: когда вы настраиваете отображение текста и значков, вы можете выбрать, где будет отображаться значок относительно текста (например, над текстом).
- Выравнивание кнопки: выровняйте кнопки по левому, правому краю или по центру элемента.
- Расстояние: используйте ползунки, чтобы увеличить или уменьшить расстояние между кнопками, рядами, значком и текстом (если применимо).
- Направление кнопки: управляет порядком кнопок в зависимости от того, как они расположены на панели «Управлять кнопками соцсетей».
Примечание: эта опция доступна, только если вы выбрали макет Горизонтально.

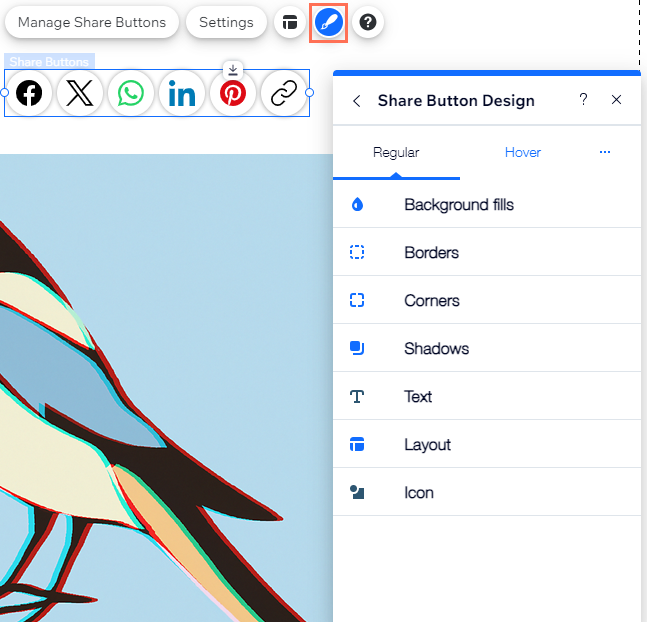
Настройка дизайна кнопок соцсетей
Существует множество способов настроить кнопки соцсетей. Добавьте привлекательный фон, измените размер значков, текста и многого другого. Вы можете настроить кнопки для двух разных состояний: В покое и При наведении.
Чтобы настроить дизайн кнопок:
- Выберите элемент Кнопки соцсетей.
- Нажмите значок Дизайн
 .
. - Нажмите Настроить дизайн.
- Выберите состояние из раскрывающегося списка: В покое или При наведении.
- Выберите, как настроить дизайн кнопок:
- Заливки фона: выберите цвет, градиент или фото для кнопок. Вы можете добавить несколько слоев и настроить их прозрачность для получения более интересного эффекта.
- Границы: добавьте границы нужного вам цвета и стиля, чтобы выделить кнопки.
- Уголки: сделайте уголки кнопок квадратными или круглыми.
- Тени: добавьте тень за элементом для создания крутого 3D-эффекта.
- Текст: оформите и отформатируйте текст, отображающийся на элементе.
- Макет: добавьте отступы вокруг значков, чтобы увеличить кнопки.
- Значок: настройте размер и угол значка.