Редактор Wix: Добавление и настройка динамического бокса
4 мин.
Добавьте на сайт динамический бокс, чтобы создать интересный интерактив для посетителей.
При наведении курсора на динамический бокс появляются разные элементы и контент. Вы также можете добавить к элементам анимацию, чтобы удивить посетителей и побудить их продолжить изучение вашего сайта.
Шаг 1 | Добавьте на сайт динамический бокс
Добавьте динамический бокс и начните создавать привлекательные страницы. Доступно множество ярких шаблонов, поэтому вы можете выбрать любой, наиболее подходящий к стилю вашего сайта.
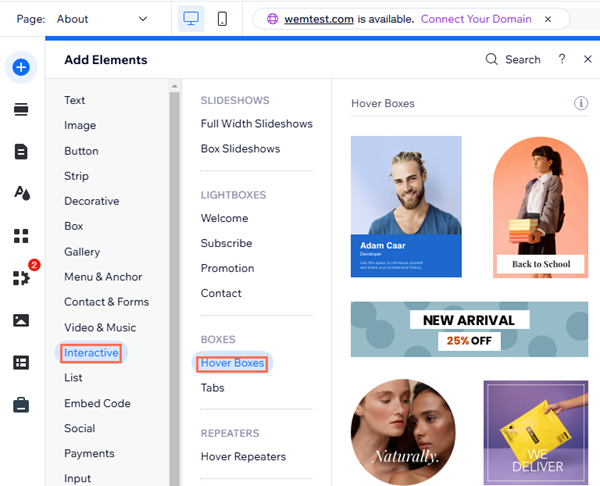
Чтобы добавить динамический бокс:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Интерактив.
- Нажмите Динамические.
- Нажмите или перетащите выбранный бокс, чтобы добавить его на страницу.

Шаг 2 | Добавьте элементы в динамический бокс
Добавьте элементы в бокс, чтобы отобразить релевантную информацию и контент. Вы можете добавить разные элементы для обычного режима и режима при наведении курсора.
Чтобы добавить элемент в оба представления, просто добавьте его в обычном режиме. Чтобы элемент отображался только в обычном режиме, добавьте его, а затем скройте при наведении курсора.
Чтобы элемент отображался только при наведении, просто добавьте его в режиме наведения.
Чтобы добавить элементы в динамический бокс:
- Нажмите на динамический бокс.
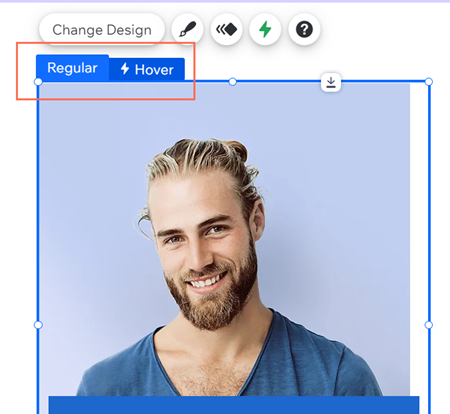
- Перейдите во вкладку В покое или При наведении, в зависимости от того, в каком режиме вы хотите добавить элемент:
- В покое:
- Нажмите значок Добавить в левой части редактора.
- Нажмите или перетащите выбранный элемент, чтобы добавить его в бокс.
- При наведении:
- Нажмите Добавить в бокс при наведении в левой части редактора.
- Нажмите или перетащите выбранный элемент, чтобы добавить его в бокс.
- В покое:

Примечание:
Если вы добавите кнопку в обычном режиме, вы не сможете отредактировать ее дизайн в режиме наведения. В качестве альтернативы вы можете скрыть кнопку при наведении курсора, а затем снова добавить ее и настроить.
Шаг 3 | Настройте дизайн бокса
Вы можете настроить динамический бокс так, чтобы его внешний вид идеально подходил вам. В зависимости от выбранного дизайна бокса настройте такие параметры, как заливка, граница и углы, в соответствии с дизайном сайта.
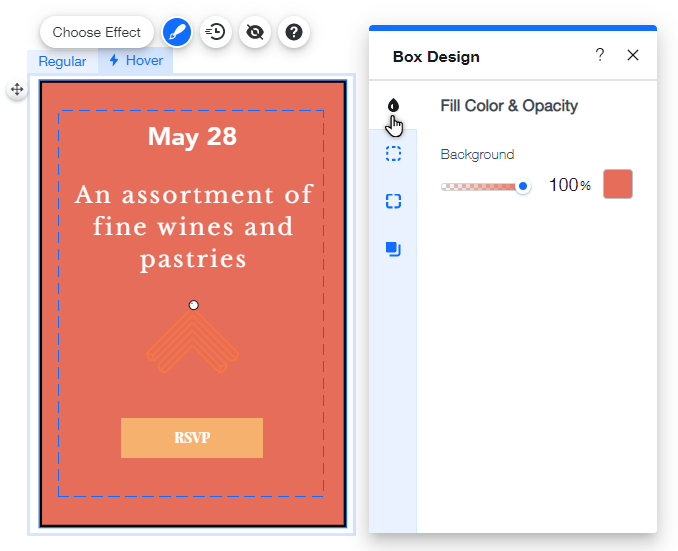
Чтобы настроить дизайн бокса:
- Нажмите на значок Дизайн
.
- Нажмите Настроить дизайн.
- (Необязательно) Выберите другой готовый дизайн вверху.
- Выберите одну из следующих вкладок для настройки каждого параметра:
- Цвет и прозрачность: выберите цвет фона и перетащите ползунок, чтобы настроить его прозрачность.
- Граница: отрегулируйте цвет, прозрачность и ширину границы.
- Уголки: используйте поля для настройки размера уголков бокса в пикселях.
- Тень: включите или отключите тень и настройте угол, расстояние, размытие, цвет и прозрачность.

Шаг 4 | Добавьте эффект к динамическому боксу
Эффекты оживляют динамические боксы. Благодаря широкому выбору вариантов вы можете создать интересный эффект, который будет привлекать внимание.
Вы также можете настроить эффект, чтобы он идеально соответствовал вашему сайту и динамическому боксу.

Чтобы добавить и настроить эффект:
- Нажмите на динамический бокс.
- Перейдите во вкладку При наведении.
- Нажмите Выбрать анимацию.
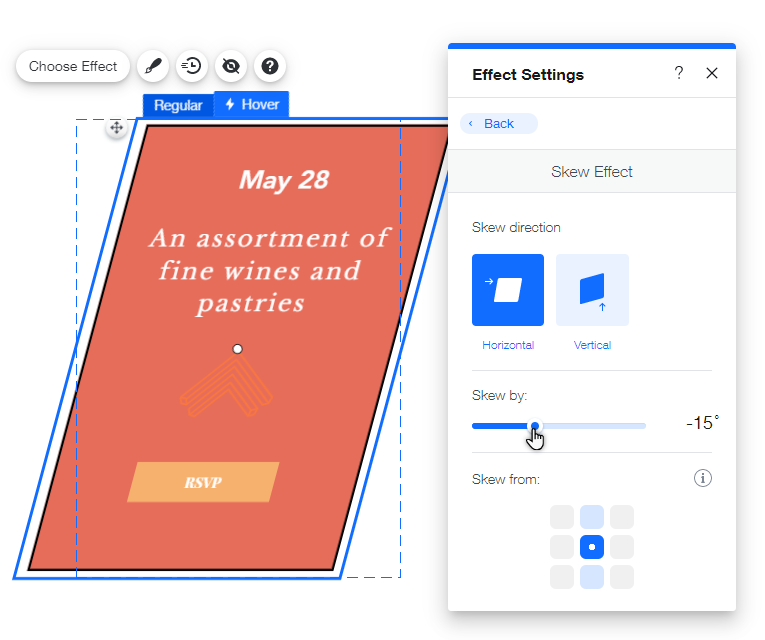
- Нажмите Настроить для нужного эффекта.
Выберите вариант ниже, чтобы узнать подробнее, как настроить каждый эффект.
Увеличение
Уменьшение
Скос
Поворот
Комбо

