Редактор Wix: добавление и настройка вертикального меню
3 мин.
Вертикальные меню - это удобный способ навигации по сайту. Существует ряд доступных шаблонов, которые можно настроить, чтобы создать что-то привлекательное и информативное.

Подробнее:
- Добавить вертикальное меню
- Настроить дизайн меню
- Настроить макет меню
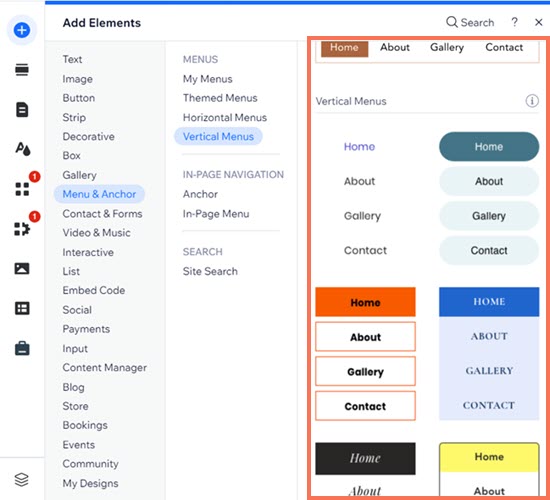
Добавление вертикального меню
Добавьте вертикальное меню в редакторе, чтобы начать создавать что-то, что поощряет взаимодействие и внимание посетителей вашего сайта.
Чтобы добавить вертикальное меню:
- Нажмите Добавить элементы
в левой части редактора.
- Выберите Меню и якорь.
- Выберите Вертикальные меню.
- Нажмите или перетащите выбранное меню, чтобы добавить его на сайт.

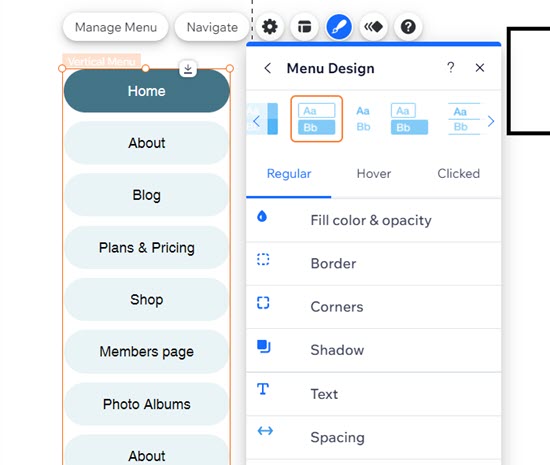
Настройка дизайна меню
Используйте параметры настройки, чтобы оформить меню. Меню имеет три отдельных состояния: в покое, при наведении и при нажатии. Вы можете настроить каждое состояние отдельно.
- В покое: как меню отображается на сайте до того, как посетитель с ним взаимодействует.
- При наведении: как выглядит меню при наведении курсора на него.
- Нажатие: как выглядит меню после нажатия на него.
Чтобы настроить дизайн меню:
- Нажмите значок Дизайн
.
- Нажмите Настроить дизайн.
- Выберите состояние меню, с которым вы хотите работать (В покое, При наведении или При нажатии).
- Выберите один из вариантов ниже, чтобы настроить его параметры:
- Цвет и прозрачность: выберите цвет заливки и настройте ее прозрачность.
- Граница: отрегулируйте ширину и цвет границы меню.
- Углы: отрегулируйте изогнутость углов меню и подменю.
- Тень: добавьте тень и настройте ее угол, размер, размытие, цвет и расстояние.
- Текст: измените настройки текста меню, такие как шрифт, размер и формат.
- Интервал: отрегулируйте интервал и смещение меню с помощью ползунков.

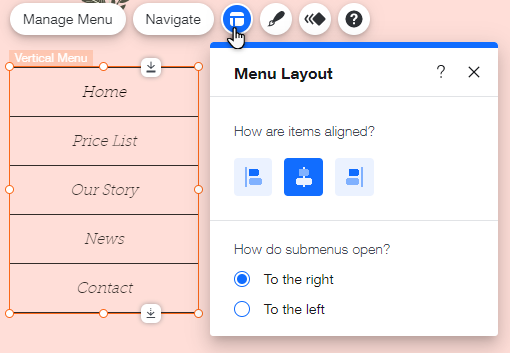
Настройка макета меню
Вы можете настроить макет меню, чтобы он соответствовал дизайну сайта. Вы можете изменить способ выравнивания элементов меню и выбрать, будет ли подменю открываться слева или справа.
Чтобы настроить макет меню:
- Нажмите значок Макет
.
- Выберите из следующих вариантов:
- Выравнивание элементов: выберите выравнивание элементов меню по левому краю, правому краю или по центру.
- Как открывать подменю?: выберите, будут ли подменю открываться слева или справа.