Просмотр кодов отслеживания в исходном коде страницы
3 мин.
Код отслеживания - это фрагмент кода javascript в исходном коде страниц вашего сайта. Многие инструменты могут использовать эти коды отслеживания, чтобы дать вам представление о том, как посетители вашего сайта взаимодействуют с вашими страницами.
Например, Google Analytics использует код отслеживания в первом разделе кода вашего сайта (известный как хедер) для отслеживания такой информации, как: сколько людей посещают ваши страницы, откуда они заходят и какое устройство они используют.
Вы можете просмотреть активные коды отслеживания на своем сайте, просмотрев исходный код своей страницы, изменив пользовательский агент в настройках браузера и затем отфильтровав результат. Агент пользователя помогает определить, какой браузер вы используете. При выборе бота-поискового робота, такого как Googlebot в качестве пользовательского агента вы можете просматривать точный контент, который сканирует бот, и любые имеющиеся коды отслеживания.
Просмотр кодов отслеживания вашей страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome, чтобы просмотреть коды отслеживания, которые находятся в исходном коде вашей страницы.
Для просмотра страницы в Google Chrome:
- Откройте нужную страницу вашего сайта в Google Chrome.
- Откройте инструменты разработчика:
- Windows: нажмите клавишу F12 на клавиатуре.
- Mac: нажмите CMD + Option + I на клавиатуре.
- Нажмите на значок Другие действия
 вверху справа.
вверху справа. - Выберите Дополнительные инструменты.

- Выберите Условия работы сети.
- Снимите флажок Использовать настройки браузера по умолчанию в разделе Агент пользователя.
- Выберите Googlebot из раскрывающегося меню.

- Закройте вкладку Условия работы сети.
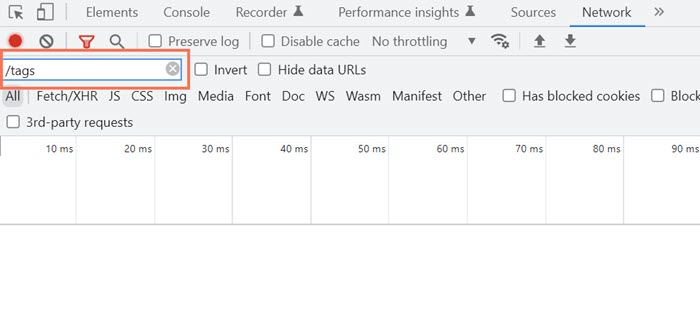
- На верхней вкладке выберите Сеть.
- Введите «/tags» в поле фильтра.

- Обновите страницу, чтобы увидеть активные коды отслеживания.
Просмотр кодов отслеживания страницы в Safari
Вы можете использовать вкладку Разработка в Safari, чтобы просмотреть активные коды отслеживания на своей странице.
Для просмотра страницы в Safari:
- Откройте нужную страницу сайта в Safari.
- Нажмите Safari в верхнем меню.
- Выберите Настройки.
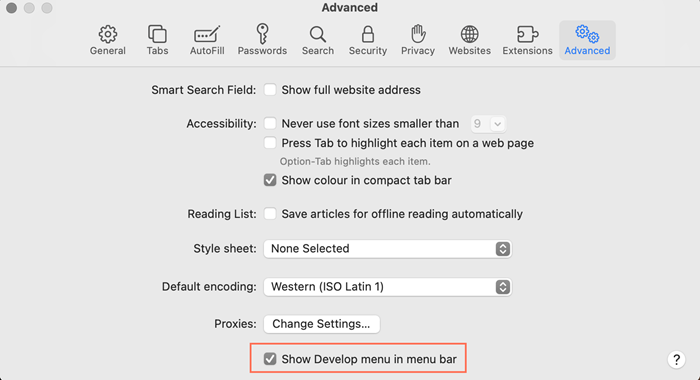
- Выберите Дополнительно.
- Установите флажок Показать меню разработки в строке меню.

- Закройте всплывающее окно «Настройки».
- Нажмите Разработка в верхнем меню.
- Наведите курсор на Пользовательский агент.
- Выберите Другой.
- Вставьте следующую строку в текстовое поле: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Нажмите ОК для подтверждения.
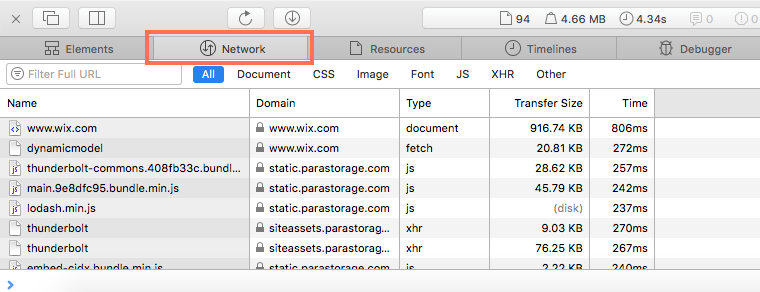
- Выберите Сеть.

- Введите «/tags» в поле фильтра.
- Обновите страницу, чтобы увидеть активные коды отслеживания.
Hужна помощь с поисковой оптимизацией?
Наймите специалиста

