Настройте страницы, на которых представлены коллекции и проекты вашего портфолио. Выберите элементы на страницах, которые хотите отобразить, и поэкспериментируйте с их параметрами настройки. Вы также можете вручную добавлять или удалять элементы, как и для других страниц в редакторе.
Портфолио Wix построено на динамических страницах, что позволяет применять шаблон страницы ко всем проектам. Это означает, что если вы добавляете или удаляете дополнительные элементы в проекте, эти изображения или изменения текстового поля применяются ко всем вашим проектам.
Страницы вашего портфолио состоят из:
- Портфолио: главная страница, на которой отображаются ваши коллекции. Это - основная страница вашего портфолио.
- Страницы коллекции: страницы, на которых отображаются все проекты, представленные в выбранной коллекции.
- Страницы проекта: страницы, на которых отображается информация и медиафайлы каждого проекта.
Настройка главной страницы портфолио
Отредактируйте фон страницы портфолио, настройки растягивания и галерею портфолио. Это «домашняя» страница портфолио, на которой отображаются ваши коллекции. Если у вас есть только одна видимая коллекция, на этой странице отображаются ваши проекты.
Чтобы настроить страницу портфолио:
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите Страницы портфолио и выберите страницу Портфолио.
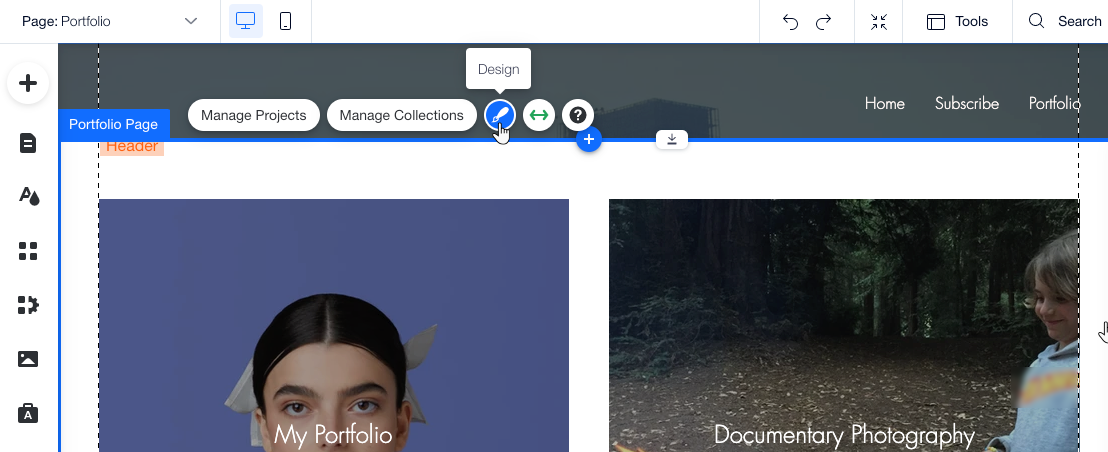
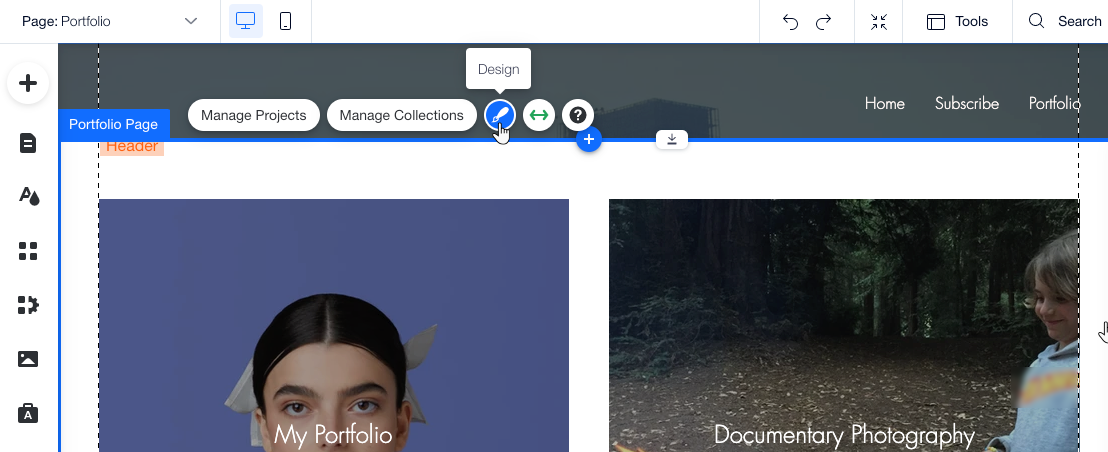
- Нажмите на элемент Страница портфолио в редакторе.
- Выберите, что вы хотите сделать:
Редактировать фон страницы портфолио
- Нажмите значок Дизайн
 на элементе Страница портфолио.
на элементе Страница портфолио.

- Выберите Фон.
- Настройте цвет и прозрачность фона страницы портфолио, границы, углы и тень.
Установите параметры растягивания
Вы можете оставить элемент страницы портфолио растянутым по всей ширине сайта или настроить его отображение только в
границах сетки редактора.
- Нажмите значок Растянуть
 на элементе Страница портфолио.
на элементе Страница портфолио. - Нажмите на переключатель, чтобы выбрать ширину элемента:
- Включено: элемент «Страница портфолио» растягивается во всю ширину сайта. Используйте слайдер Поля, чтобы установить расстояние между краями сайта и элементом.
- Отключено: элемент Страница портфолио отображается в сетке редактора и не заполняет ширину всенр сайта.
Редактировать галерею портфолио
- Нажмите на элемент Страница портфолио в редакторе.
- Выберите, что вы хотите отредактировать:
- Макет: нажмите Макет, выберите тип макета и нажмите Настроить макет, чтобы внести дополнительные изменения, включая направление галереи и направление прокрутки.
Примечание: изменение направления галереи изменит порядок отображения элементов галереи. - Поведение: нажмите значок Поведение
 и установите параметры воспроизведения видео.
и установите параметры воспроизведения видео. - Дизайн: нажмите значок Дизайн
 . Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы.
. Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы. - Анимация: нажмите на анимацию
 и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
Измените порядок отображения коллекций на странице портфолио
- Нажмите Управлять коллекциями.
- Перетащите коллекции, чтобы изменить порядок их отображения в портфолио.
Настройка страниц коллекции
После того, как посетители выберут коллекцию на странице «Портфолио», они попадают на страницы «Коллекции». Эти страницы имеют одинаковый дизайн и макет для каждой коллекции. Выберите, какие элементы появятся в виджете, настройте дизайн страницы и галерею, в которой отображаются проекты.
Чтобы настроить страницы коллекции:
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите Страницы портфолио и выберите Страницы коллекции.
- Нажмите на страницу коллекции в редакторе.
- Выберите, что вы хотите сделать:
Отредактируйте элементы, которые отображаются в виджете
- Нажмите значок Элементы
 .
. - Установите флажок рядом с каждым элементом, который хотите отобразить.
Совет: вы также можете скрыть элемент, выбрав его в виджете и нажав Delete на клавиатуре. Если нужно показать его снова, следуйте инструкциям выше.
Редактировать дизайн страницы коллекции
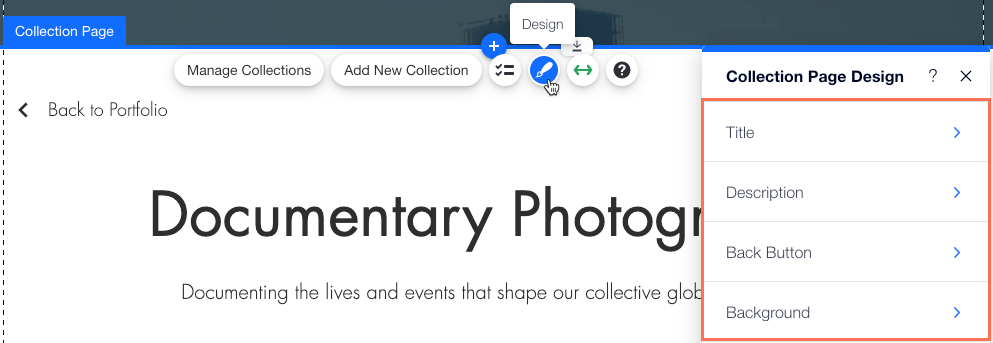
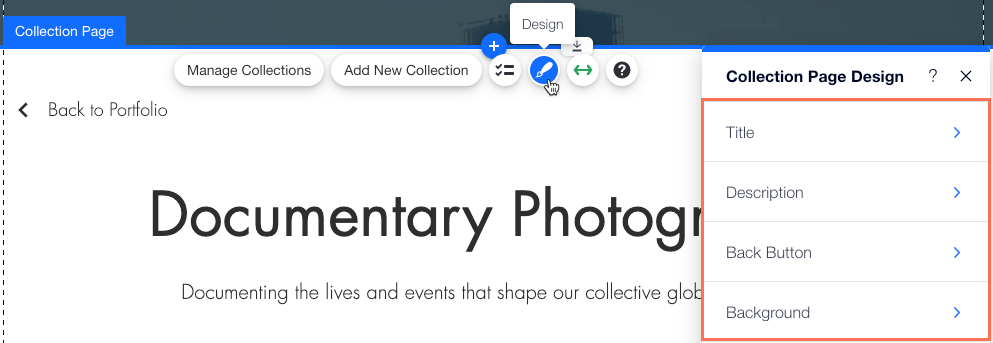
- Нажмите значок Дизайн
 на элементе.
на элементе. - Выберите, какой элемент дизайна вы хотите отредактировать:
- Заголовок: отредактируйте настройки заголовка:
- Стили: выберите стиль шрифта, который вы хотите использовать в качестве заголовка.
- Шрифты: выберите шрифт, который вы хотите использовать.
- Размер шрифта: выберите размер шрифта (в пикселях).
- Формат: используйте значки для форматирования заголовка.
- Эффекты: выберите эффект тени для заголовка.
- Межстрочный интервал: выберите размер и межстрочный интервал для заголовка.
- Вертикальный текст: нажмите на переключатель, чтобы заголовок отображался вертикально сверху вниз.
- SEO и спецвозмодности: выберите HTML-тег, который вы хотите использовать в качестве заголовка.
- Описание: установите стили, шрифты, форматирование, эффекты, межстрочный интервал, вертикальный текст, SEO и спецвозможности для описаний.
- Кнопка «Назад»: дизайн кнопки «Назад» устанавливается на самом элементе. Нажмите кнопку «Назад» в редакторе, чтобы настроить ее.
- Фон: установите цвет и прозрачность, границу, углы и тень фона.

Совет: нажмите Восстановить стиль, чтобы восстановить настройки дизайна по умолчанию.
Установите параметры растягивания
Вы можете оставить элемент страницы коллекции растянутым по всей ширине сайта или настроить его отображение только в
границах сетки редактора.
- Нажмите значок Растянуть
 на элементе Страница коллекции.
на элементе Страница коллекции. - Нажмите на переключатель, чтобы выбрать ширину элемента:
- Включено: элемент Страница коллекции растягивается на всю ширину сайта. Используйте слайдер Поля, чтобы установить расстояние между краями сайта и элементом.
- Отключено: элемент Страница коллекции отображается в сетке редактора и не заполняет ширину вашего сайта.
Редактировать галерею портфолио
- Нажмите на элемент Страница портфолио в редакторе.
- Выберите, что вы хотите отредактировать:
- Макет: нажмите Макет, выберите тип макета и нажмите Настроить макет, чтобы внести дополнительные изменения, включая направление галереи и направление прокрутки. Примечание: изменение направления галереи изменит порядок отображения элементов галереи.
- Поведение: нажмите значок Поведение
 и установите параметры воспроизведения видео.
и установите параметры воспроизведения видео. - Дизайн: нажмите значок Дизайн
 . Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы.
. Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы. - Анимация: нажмите на анимацию
 и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
Выберите порядок отображения проектов в коллекции
- Нажмите Управлять коллекциями.
- Нажмите Управление на нужной коллекции.
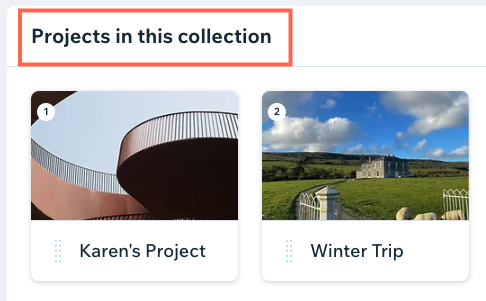
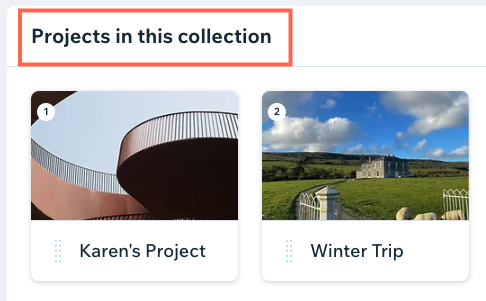
- Перетащите проекты в разделе Проекты в этой коллекции, чтобы изменить порядок их отображения в коллекции.

- Нажмите Сохранить в правом верхнем углу.
Настройка страниц проекта
Посетители попадают на страницы вашего проекта после того, как нажмут на любой проект, чтобы просмотреть его. У этих страниц одинаковый макет и дизайн для всех проектов. Выберите, какие элементы появятся в виджете, настройте дизайн страниц и отредактируйте галерею портфолио.
Чтобы настроить страницы проекта:
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите Страницы портфолио и выберите Страницы проекта.
- Нажмите на страницу проекта в редакторе.
- Выберите, что вы хотите сделать:
Отредактируйте элементы, которые отображаются в виджете
- Нажмите значок Элементы
 .
. - Установите флажок рядом с каждым элементом, который хотите отобразить.
Совет: вы также можете скрыть элемент, выбрав его в виджете и нажав Delete на клавиатуре. Если нужно показать его снова, следуйте инструкциям выше.
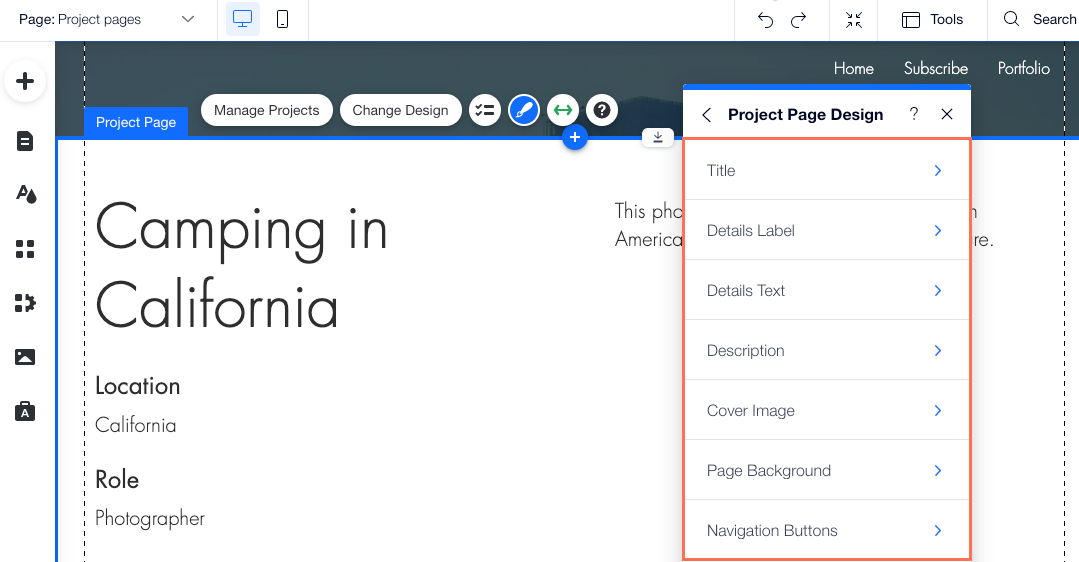
Редактировать дизайн страницы проекта
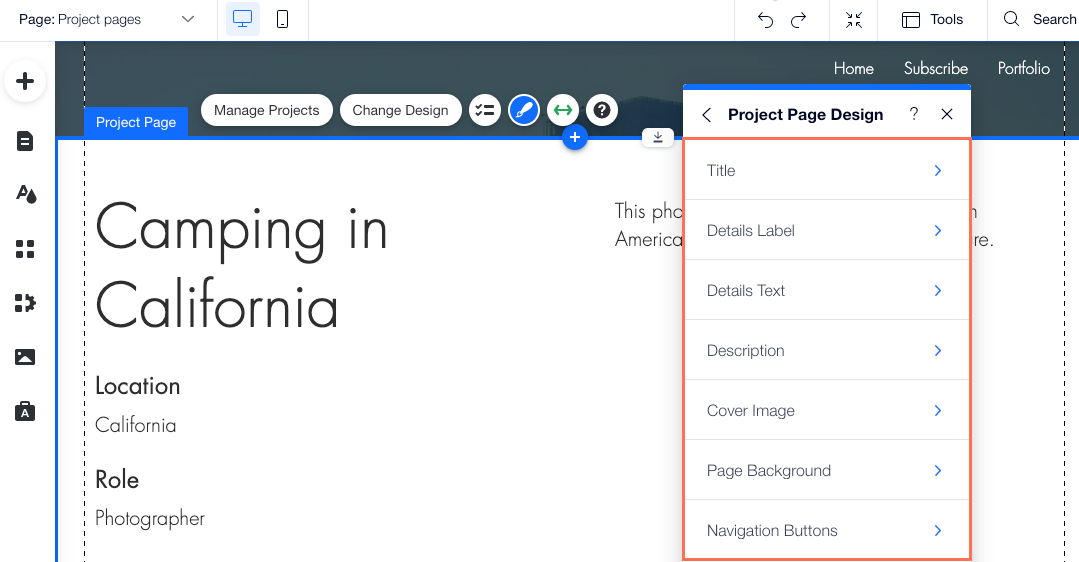
- Нажмите значок Дизайн
 на элементе.
на элементе. - Выберите стиль для дизайна страницы проекта. Выбранный вами готовый дизайн определяет положение каждого элемента на странице проекта.
- Нажмите Настроить дизайн, чтобы отредактировать его.
- Выберите, какой элемент дизайна вы хотите отредактировать:
- Заголовок: отредактируйте настройки заголовка:
- Стили: выберите стиль шрифта, который вы хотите использовать в качестве заголовка.
- Шрифты: выберите шрифт, который вы хотите использовать.
- Размер шрифта: выберите размер шрифта (в пикселях).
- Формат: используйте значки для форматирования заголовка.
- Эффекты: выберите эффект тени для заголовка.
- Межстрочный интервал: выберите размер и межстрочный интервал для заголовка.
- Вертикальный текст: нажмите на переключатель, чтобы заголовок отображался вертикально сверху вниз.
- SEO и спецвозмодности: выберите HTML-тег, который вы хотите использовать в качестве заголовка.
- Метка информации: установите стили, шрифты, форматирование, эффекты, межстрочный интервал, вертикальный текст, параметры для SEO и спецвозможностей для меток информации.
- Текст информации: установите стили, шрифты, форматирование, эффекты, межстрочный интервал, вертикальный текст,параметры для SEO и спецвозможностей для текста информации.
- Описание: установите стили, шрифты, форматирование, эффекты, межстрочный интервал, вертикальный текст, SEO и спецвозможности для описаний.
- Изображение обложки: установите цвет и прозрачность, границу, углы и тень изображения обложки.
- Фон страницы: установите цвет и прозрачность, границу, углы и тень фона.
- Кнопки навигации: настройте параметры дизайна для кнопок В покое и При наведении, которые посетители используют для навигации по проектам.

Совет: нажмите Восстановить стиль, чтобы восстановить настройки дизайна по умолчанию.
Установите параметры растягивания
Вы можете оставить элемент страницы проекта растянутым на всю ширину сайта или настроить его отображение только в
границах сетки редактора.
- Нажмите значок Растянуть
 на элементе страницы проекта.
на элементе страницы проекта. - Нажмите на переключатель, чтобы выбрать ширину элемента:
- Включено: элемент Страница проекта растягивается во всю ширину сайта. Используйте слайдер Поля, чтобы установить расстояние между краями сайта и элементом.
- Отключено: элемент страницы проекта отображается в сетке редактора и не заполняет ширину вашего сайта.
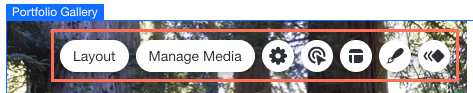
Редактировать галерею портфолио
- Нажмите на элемент Страница портфолио в редакторе.
- Выберите, что вы хотите отредактировать:
- Макет: нажмите Макет, выберите тип макета и нажмите Настроить макет, чтобы внести дополнительные изменения, включая направление галереи и направление прокрутки.
Примечание: изменение направления галереи изменит порядок отображения элементов галереи. - Управление медиафайлами: выберите, какие изображения и видео будут отображаться в галерее, импортируйте медиафайлы и многое другое. Подробнее о добавлении изображений при создании проектов.
- Настройки: нажмите значок Настройки
 , чтобы выбрать, что произойдет при нажатии на элементы, что будет отображаться при загрузке изображений и использовать защиту от клика правой кнопкой мыши.
, чтобы выбрать, что произойдет при нажатии на элементы, что будет отображаться при загрузке изображений и использовать защиту от клика правой кнопкой мыши. - Поведение: нажмите значок Поведение
 и установите параметры воспроизведения видео.
и установите параметры воспроизведения видео. - Дизайн: нажмите значок Дизайн
 . Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы.
. Затем нажмите на раскрывающееся меню Дизайн чего вы хотите настроить?, чтобы выбрать, с какой частью галереи поработать. Выберите один из следующих параметров, чтобы настроить дизайн: Обычное состояние или Состояние при наведении, Заливки фона, Границы, Тени и Углы. - Анимация: нажмите на анимацию
 и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.

Вопросы и ответы
Нажмите на вопрос ниже, чтобы узнать больше о настройке страниц портфолио.
Могу ли я перевести страницы портфолио с помощью Wix Multilingual?
В настоящее время перевести портфолио Wix с помощью Wix Multilingual невозможно. Если вы хотите увидеть эту функцию в будущем, вы можете
проголосовать за нее здесь.
Как сделать определенную коллекцию в качестве главной страницы?
Чтобы установить определенную коллекцию в качестве главной страницы сайта, вам сначала нужно добавить новую пустую страницу. Затем выберите коллекцию для отображения и установите эту страницу в качестве главной.
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите + Добавить страницу.
- Нажмите + Пустая страница.
- Назовите страницу.
- Нажмите Мой бизнес
 в левой части редактора.
в левой части редактора. - Нажмите Портфолио Wix.
- Нажмите Добавить галерею тематических коллекций.
8. Выберите коллекцию, которая появится в галерее:
- Выберите галерею, которую вы только что добавили на страницу.
- Нажмите Выбрать коллекции.
- Установите флажок рядом с коллекцией, которую вы хотите отобразить.
Могу ли я изменить положение элементов на страницах портфолио?
В настоящее время страницы проектов доступны во множестве готовых дизайнов. Отдельные элементы в этом дизайне заблокированы на одном месте и не могут быть свободно перемещены.
Если вы хотите изменить положение элементов на странице проекта, вы можете выбрать другой готовый дизайн. Если вы хотите увидеть эту функцию в будущем, вы можете
проголосовать за нее.
Можно ли вручную настроить размер обложки проекта?
 в левой части редактора.
в левой части редактора. в левой части редактора.
в левой части редактора. в левой части редактора.
в левой части редактора.

 на элементе Страница портфолио.
на элементе Страница портфолио. 
 на элементе Страница портфолио.
на элементе Страница портфолио.  и установите параметры воспроизведения видео.
и установите параметры воспроизведения видео.  и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз.
и настройте эффект, который видят посетители при наведении курсора на элемент галереи или при прокрутке страницы вниз. 
 .
. 



 , чтобы выбрать, что произойдет при нажатии на элементы, что будет отображаться при загрузке изображений и использовать защиту от клика правой кнопкой мыши.
, чтобы выбрать, что произойдет при нажатии на элементы, что будет отображаться при загрузке изображений и использовать защиту от клика правой кнопкой мыши. 
 в левой части редактора.
в левой части редактора.