Пожелание: Подключение фона элементов репитера к CMS в редакторе Studio
Пожелание|Идет голосование за этот запрос
В настоящее время в редакторе Studio невозможно нажать на элемент репитера, а затем подключить его фон к CMS (системе управления контентом).
Однако вы можете сначала добавить изображение фона к элементу репитера, а затем подключить это изображение к CMS, чтобы отобразить изображения из коллекции. Это позволит вам управлять фоном элементов репитера в коллекциях CMS.
Чтобы подключить фон элемента репитера к CMS:
- Перейдите в Редактор Studio.
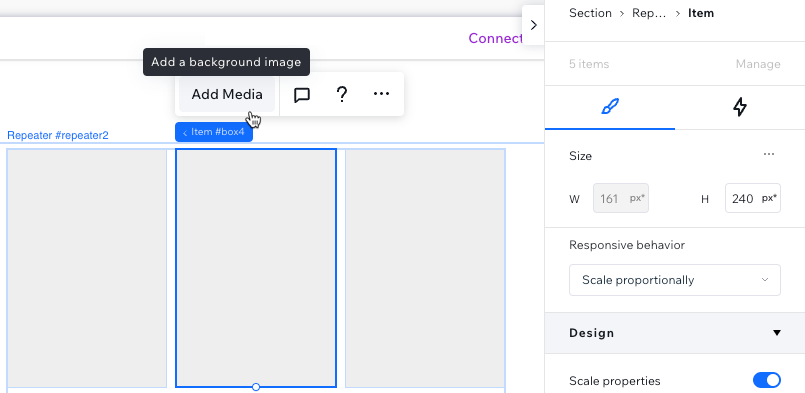
- Выберите элемент в соответствующем репитере.
- Нажмите Добавить медиа.

- Выберите изображение или нажмите + Загрузить файлы, чтобы загрузить новое изображение в медиаменеджер. Затем нажмите Добавить на сайт.
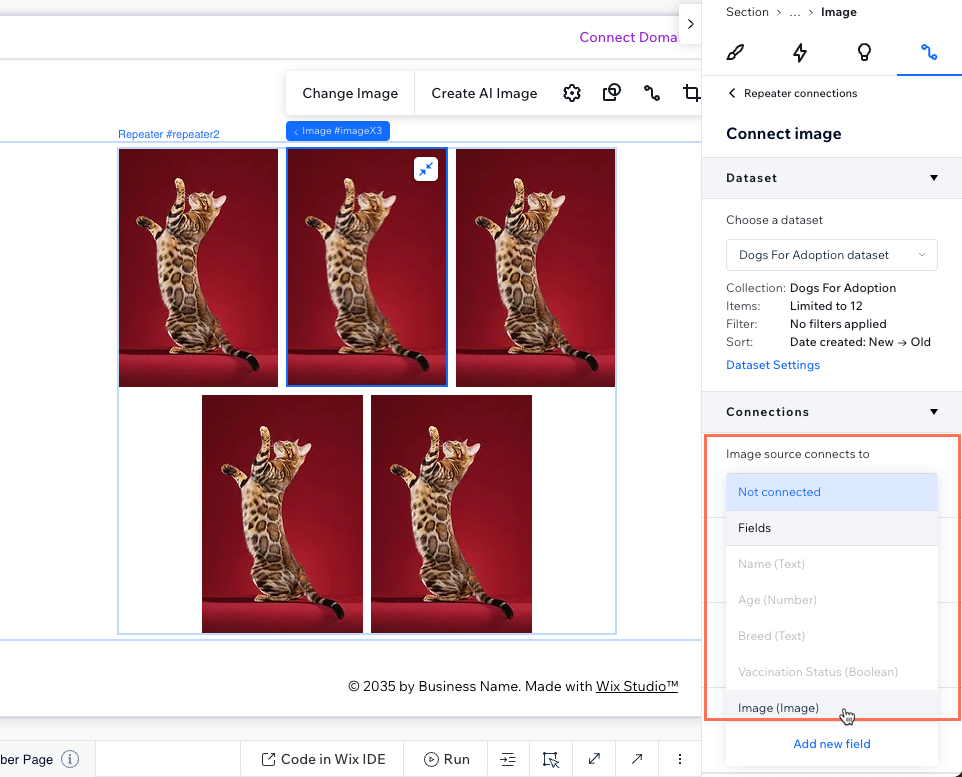
- Нажмите на значок Подключить к CMS
 .
. - Нажмите на раскрывающийся список Выбрать набор данных и выберите набор данных, подключенный к коллекции с изображениями, которые вы хотите использовать в качестве фона.
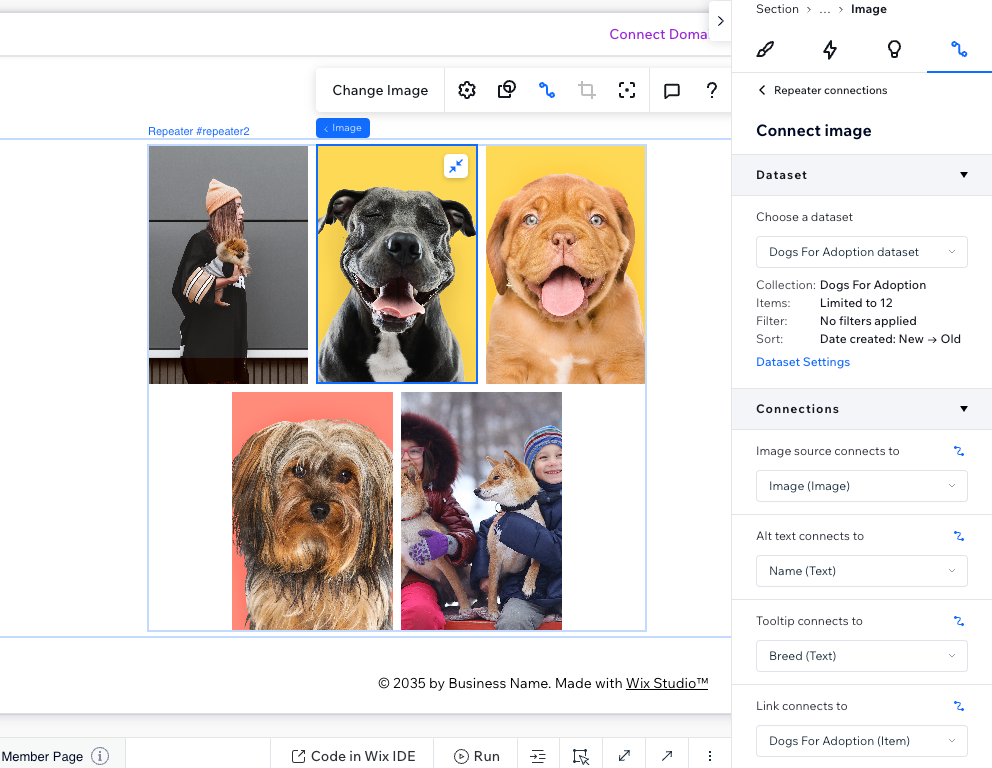
- Нажмите на раскрывающийся список Подключить изображение к и выберите поле изображения, которое хотите подключить.

- (Необязательно) Нажмите на оставшиеся раскрывающиеся списки в разделе Подключения, чтобы подключить alt-текст изображения и ссылку.

Подробнее о подключении элементов репитера к коллекции CMS.
Мы постоянно работаем над улучшением наших продуктов, поэтому ваши отзывы очень важны для нас.

