Настройка качества изображения для медиафайлов в галерее Wix Pro Gallery
3 мин.
Галерея Wix Pro Gallery позволяет устанавливать и настраивать качество изображения для отдельных медиафайлов или для всех медиафайлов сразу.
Настройка качества изображения для отдельных медиафайлов
- Перейдите в редактор.
- Нажмите на элемент Wix Pro Gallery на странице.
- Нажмите Организовать медиа.
- Нажмите на соответствующее изображение / видео и нажмите значок Дополнительные действия
 .
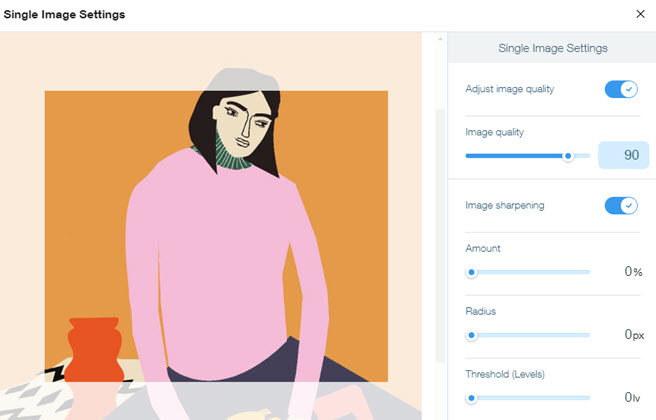
. - Нажмите Настроить качество и выберите, что вы хотите настроить:
- Настройка качества изображения: активируйте переключатель, чтобы настроить качество изображения. Перетащите ползунок, чтобы повысить или понизить качество.
Примечание: чем выше качество изображения, тем больше времени требуется для загрузки медиафайлов. Не рекомендуется повышать качество изображения выше 90. - Повышение резкости: активируйте переключатель, чтобы настроить резкость изображения и настройте следующее:
- Количество: увеличение или уменьшение резкости изображения.
- Радиус: увеличьте или уменьшите количество пикселей от края, на которое влияет повышение резкости.
- Порог: установите, насколько пиксель должен отличаться от окружающей области, прежде чем он будет считаться краевым пикселем и усилен фильтром.
Примечание: чем ниже значение порога, тем сильнее эффект повышения резкости.
- Настройка качества изображения: активируйте переключатель, чтобы настроить качество изображения. Перетащите ползунок, чтобы повысить или понизить качество.
- Нажмите Сохранить.

Настройка качества изображения для всех медиафайлов
- Перейдите в редактор.
- Нажмите на элемент Wix Pro Gallery на странице.
- Нажмите Настроить.
- Перейдите во вкладку Дополнительно и прокрутите вниз до раздел с аналогичным заголовком — Дополнительно.
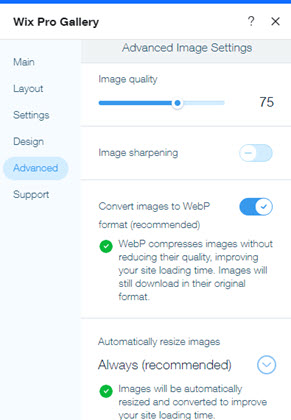
- Настройте качество изображения, используя следующие параметры:
- Качество изображения: перетащите ползунок, чтобы повысить или понизить качество.
Примечание: не рекомендуется повышать качество изображения выше 90, поскольку это может привести к снижению производительности вашего сайта. - Повышение резкости: нажмите на переключатель, чтобы изменить настройку резкости изображения:
- Качество изображения: перетащите ползунок, чтобы повысить или понизить качество.
- Сумма: увеличьте или уменьшите резкость, примененную к вашим медиа.
- Радиус: увеличьте или уменьшите количество пикселей от края, на которое влияет повышение резкости.
- Порог: установите, насколько пиксель должен отличаться от окружающей области, прежде чем он будет считаться краевым пикселем и усилен фильтром.
Примечание: чем ниже значение порога, тем сильнее эффект повышения резкости. - Конвертировать изображения в новый формат: преобразование изображений в современные форматы сжимает их, не уменьшая их качество. Это сокращает время загрузки сайта, а изображения по-прежнему загружаются в исходном формате. Включите или отключите переключатель в соответствии с вашими предпочтениями. Мы рекомендуем оставить переключатель включенным, так как его отключение может повлиять на время загрузки вашего сайта.
- Включено: (рекомендуется) изображения конвертируются в современный формат.
- Отключено: изображения отображаются в исходном формате. Это может повлиять на скорость загрузки сайта.
- Адаптировать размер фото: Wix автоматически изменяет размер изображений галереи, чтобы оптимизировать время загрузки изображений и сохранить удобство просмотра для посетителей сайта. Нажмите на выпадающий список, чтобы выбрать правила изменения размера изображений. Мы рекомендуем оставить вариант Всегда, чтобы избежать снижения скорости сайта.
- Всегда (рекомендуется): изображения галереи автоматически меняются, чтобы ускорить загрузку сайта.
- Только галерея: изменяются только медиафайлы в основном виде галереи. Фото в режиме раскрытия отображаются с исходным разрешением.
- Никогда: изображения загружаются в исходном разрешении. Это может повлиять на время загрузки сайта, но также позволяет улучшить масштабирование с помощью лупы в режиме раскрытия.

Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше о настройке качества изображений галереи:
В каком разрешении рекомендуется загружать изображение?
Влияет ли повышение резкости на контраст всего изображения?
Что делать, если мои изображения выглядят перенасыщенными?
Примечание:
По умолчанию браузеры автоматически применяют алиасы к изображениям, чтобы предотвратить искажение, поскольку при показе изображений в исходном качестве могут появиться визуальные артефакты и другие сбои. Алгоритм уменьшения масштаба браузера может привести к потере данных в изображениях высокого разрешения. В результате, если размер экрана меньше фактического размера изображения в полном разрешении, это повлияет на качество изображения. Обычно это приводит к сглаживанию цветов или размытию изображения на сайте по сравнению с исходным файлом.

