Настройка внешнего вида страницы тарифных планов
3 мин.
Настройте внешний вид страницы тарифных планов, чтобы она соответствовала стилю сайта и демонстрировала преимущества предлагаемых планов.
Поощряйте посетителей приобретать планы с помощью настраиваемых макетов. Вы также можете добавить стилизованные кнопки и ленточки, отформатировать текст и настроить фон и цветовую схему.

Содержание:
- Настройка макета
- Настройка отображаемой информации
- Персонализация текста, отображаемого в планах
- Настройка дизайна планов
Примечание
Мы не рекомендуем добавлять какие-либо элементы на страницу Планы и цены. Если вы добавляете элементы, они автоматически появляются при оформлении заказа, скрывают важную информацию и мешают процессу.
Настройка макета планов
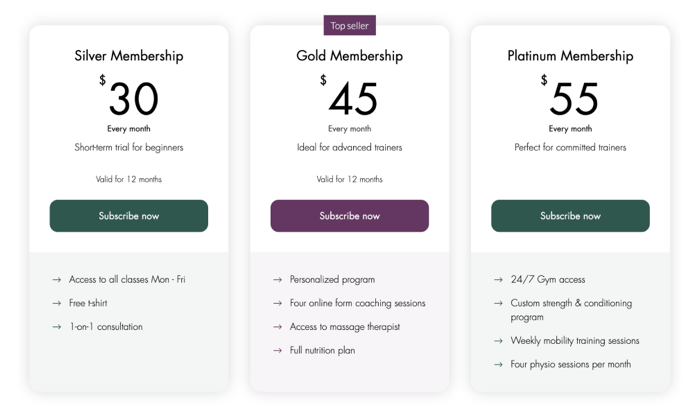
Настройте макеты для тарифных планов таким образом, чтобы восприятие информации было максимально простым и четким. Это поможет посетителям сравнить ваши планы и понять их преимущества.
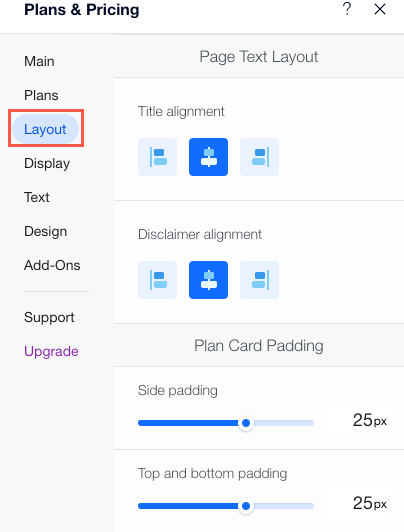
Чтобы настроить макет:
- Перейдите на страницу тарифных планов в редакторе.
- Нажмите в любом месте страницы.
- Нажмите Настроить
- Нажмите Макет.
- Настройте макет, используя следующие параметры:
- Расположение текста: выберите выравнивание для заголовка страницы, подзаголовка и дисклеймера.
- Отступы карточки плана: используйте ползунки, чтобы установить расстояние между элементами на карточках плана и придать им закругленные края, используя параметр закругления углов.
- Расположение описания плана: настройте выравнивание описания плана.
- Макет преимуществ : выберите стиль маркера, выравнивание и межстрочный интервал для преимуществ плана.

Настройка отображения информации в тарифных планах
Отображайте только ту информацию, которая вам нужна, чтобы проинформировать клиентов о ваших тарифных планах. На вкладке Показать вы можете выделить конкретные тарифные планы, включить или выключить отображение заголовков и подзаголовков, и многое другое.
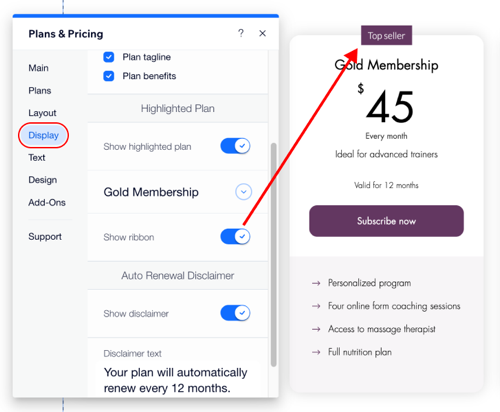
Чтобы настроить отображение планов:
- Выберите элемент Тарифные планы в редакторе.
- Нажмите Настроить
- Нажмите Показать.
- Настройте отображение, используя следующие параметры:
- О тарифном плане: выберите, какую информацию о тарифных планах отображать, установив флажки в следующих пунктах: заголовок страницы, подзаголовок страницы, название плана, подзаголовок плана и преимущества плана.
- Выделенный план: используйте переключатели, чтобы выделить план и добавить ленточку.
- Дисклеймер об автопродлении: включите переключатель Показать дисклеймер, чтобы отобразить любые соответствующие условия и положения, с которыми клиенты могут ознакомиться перед покупкой плана. Когда этот параметр включен, вы сможете добавить необходимый текст в поле Текст предупреждения.

Настройка текста в тарифных планах
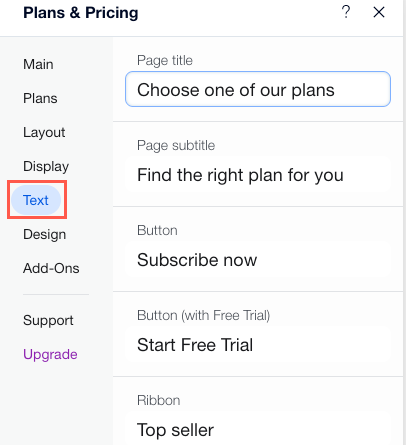
Используйте вкладку Текст, чтобы написать текст для следующих частей текстовых элементов тарифного плана: заголовок страницы, подзаголовок страницы, кнопка выбора плана, кнопка бесплатного пробного периода и ленточка.
Чтобы настроить текст:
- Выберите элемент Тарифные планы в редакторе.
- Нажмите Настроить
- Нажмите на вкладку Текст.
- Введите желаемый текст в соответствующие поля (например, заголовок, кнопка и т. д.)

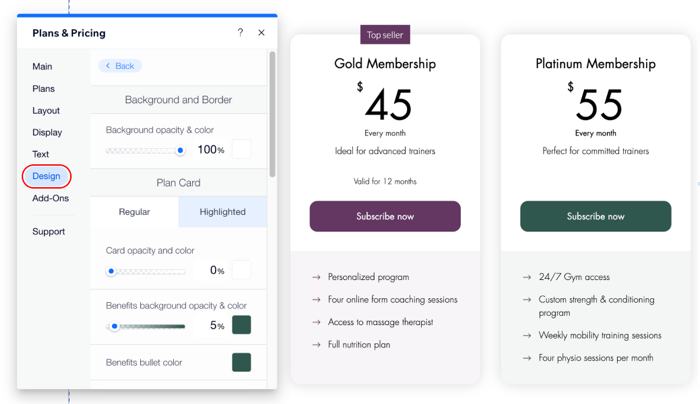
Настройка дизайна планов
Настройте дизайн тарифных планов во вкладке Дизайн, чтобы подчеркнуть индивидуальность вашего сайта. Выберите новый фон, отформатируйте текст, стилизуйте кнопки и добавьте ленточки, чтобы предлагать клиентам выгодные тарифы.
Чтобы настроить дизайн:
- Перейдите на страницу тарифных планов в редакторе.
- Нажмите в любом месте страницы.
- Нажмите Настроить.
- Нажмите Дизайн.
- Настройте дизайн, используя следующие параметры:
- Фон и граница: выберите цвет и перетащите ползунок, чтобы изменить прозрачность фона, карточек плана, преимуществ и разделителей.
- Стиль текста: выберите шрифт и цвет для каждого фрагмента текста, который отображается на карточках плана.
- Кнопка: выберите стиль, шрифт, цвет, ширину границы и прозрачность кнопки карточки плана.
- Ленточка: выберите шрифт, цвет, прозрачность и цвет фона, ширину и цвет границы для выделенной ленточки плана.
Совет
Перейдите во вкладку Выделенный в каждом из разделов выше, чтобы настроить выделенный план. Вы также можете нажать Восстановить исходный дизайн в любое время, чтобы начать с самого начала.