Как встроить пост из соцсетей в пост блога?
2 мин.
Вы можете вставлять посты из соцсетей прямо в блог в редакторе постов вашего сайта. Добавьте встраиваемый код поста из соцсетей в качестве HTML-элемента, а затем настройте высоту, ширину и расположение поста блога.

Чтобы встроить пост из соцсети в пост блога:
- Перейдите к посту в соцсети, который вы хотите встроить.
- Получите код вставки, следуя соответствующим инструкциям:
- Facebook: нажмите Показать больше
 в правом верхнем углу поста и нажмите </> Вставить.
в правом верхнем углу поста и нажмите </> Вставить. - Twitter: нажмите Показать больше
 в правом верхнем углу поста и выберите </> Вставить твит.
в правом верхнем углу поста и выберите </> Вставить твит. - Instagram: нажмите Показать больше
 в правом верхнем углу поста и выберите Вставить.
в правом верхнем углу поста и выберите Вставить. - YouTube: нажмите Поделиться под соответствующим видео и выберите <> Вставить.
- Facebook: нажмите Показать больше
- Скопируйте код.
- Перейдите в Блог в панели управления сайтом.
- Выберите пост блога, который вы хотите отредактировать.
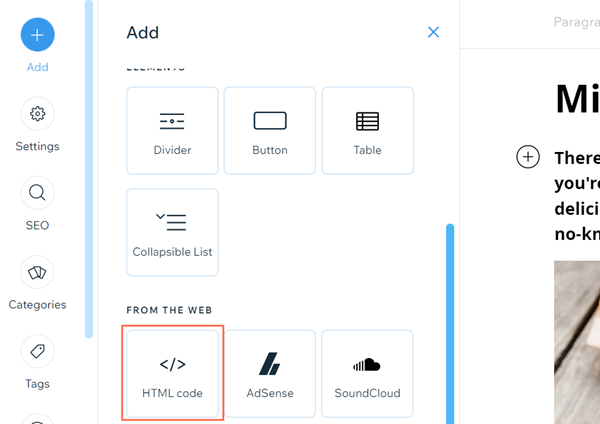
- Нажмите Добавить.
- Нажмите Код HTML в разделе Из интернета.

- Во всплывающем окне выберите HMTL-код.
- Вставьте ранее скопированный код.
- (Необязательно) Отрегулируйте высоту и ширину элемента, выбрав выравнивание по левому краю, центру или правому краю.
- Нажмите Сохранить.

