Продвигайте свой бренд, создавая персонализированные визитки с помощью
конструктора визиток Wix. Выберите подходящий дизайн карточек и настройте их содержание, шрифт, цвета и изображения.
Шаг 1 | Выберите шаблон визитной карточки
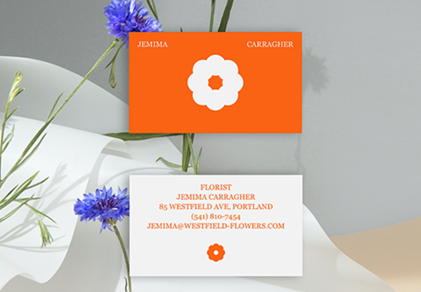
Выберите шаблон из нашего ассортимента профессиональных визиток. Вы также можете просмотреть шаблон во всплывающем окне большего размера для более подробного просмотра дизайна карточки.
- Нажмите Смотреть все шаблоны в разделе Визитки.
- Наведите курсор на нужный шаблон и нажмите Настроить.
- Добавьте информацию о бизнесе.
Примечание: вы можете добавить больше информации позже при настройке визитки. - Нажмите Сохранить и продолжить.
- Нажмите Настроить под выбранным дизайном визитки.
Шаг 2 | Создайте свою визитку
После выбора шаблона визитки вы можете начать ее разработку в редакторе визиток. В этом редакторе вы можете настроить текст, изображение, цвет и многое другое.
Также можно изменить расположение элементов. Вы можете перемещать элементы, перетаскивая их, или располагать перекрывающиеся элементы, используя панель инструментов над дизайном карточки. В этой панели инструментов вы также можете создавать копии и удалять элементы.
Нажмите на соответствующий пункт ниже, чтобы узнать, как его настроить:
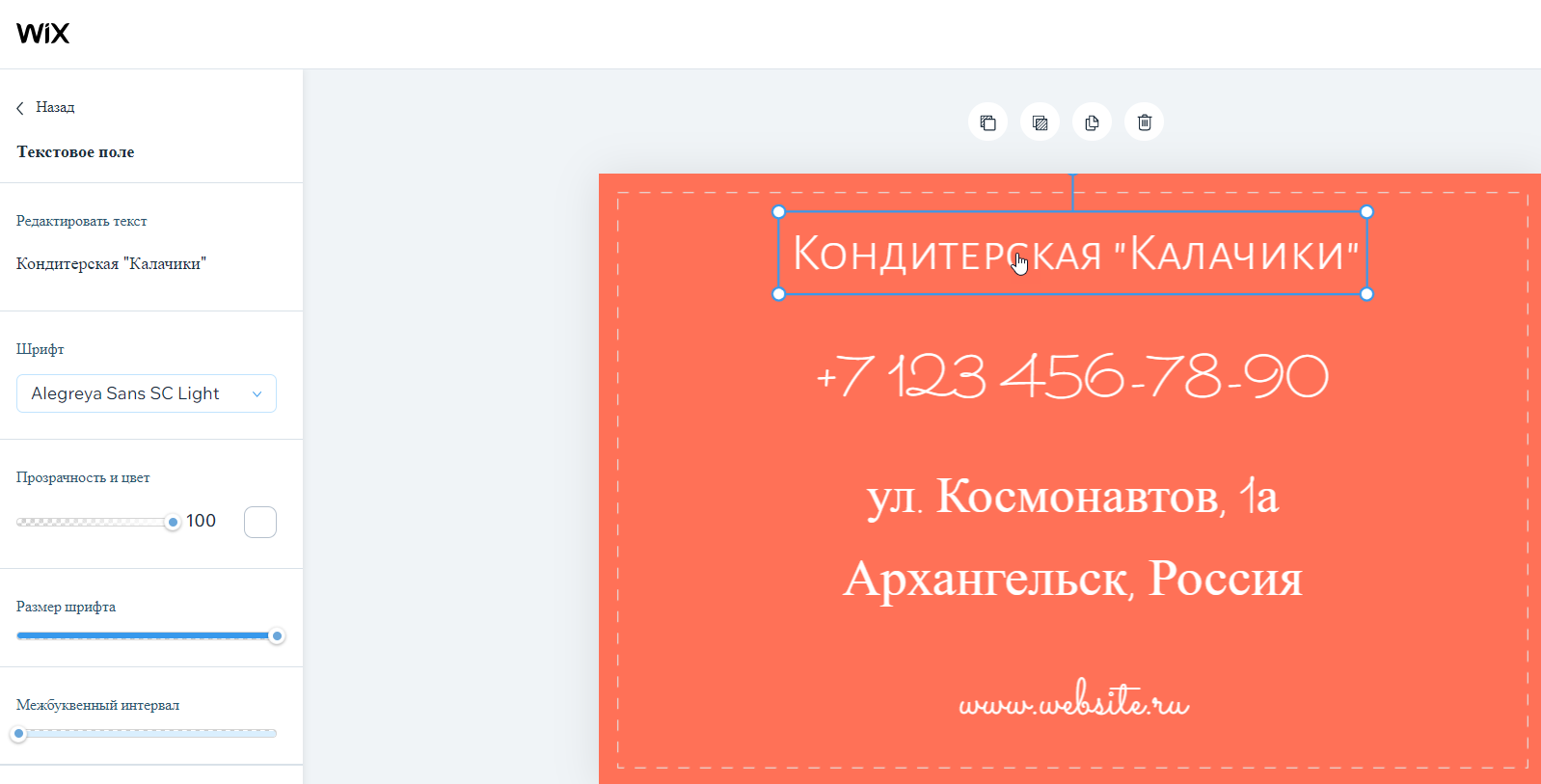
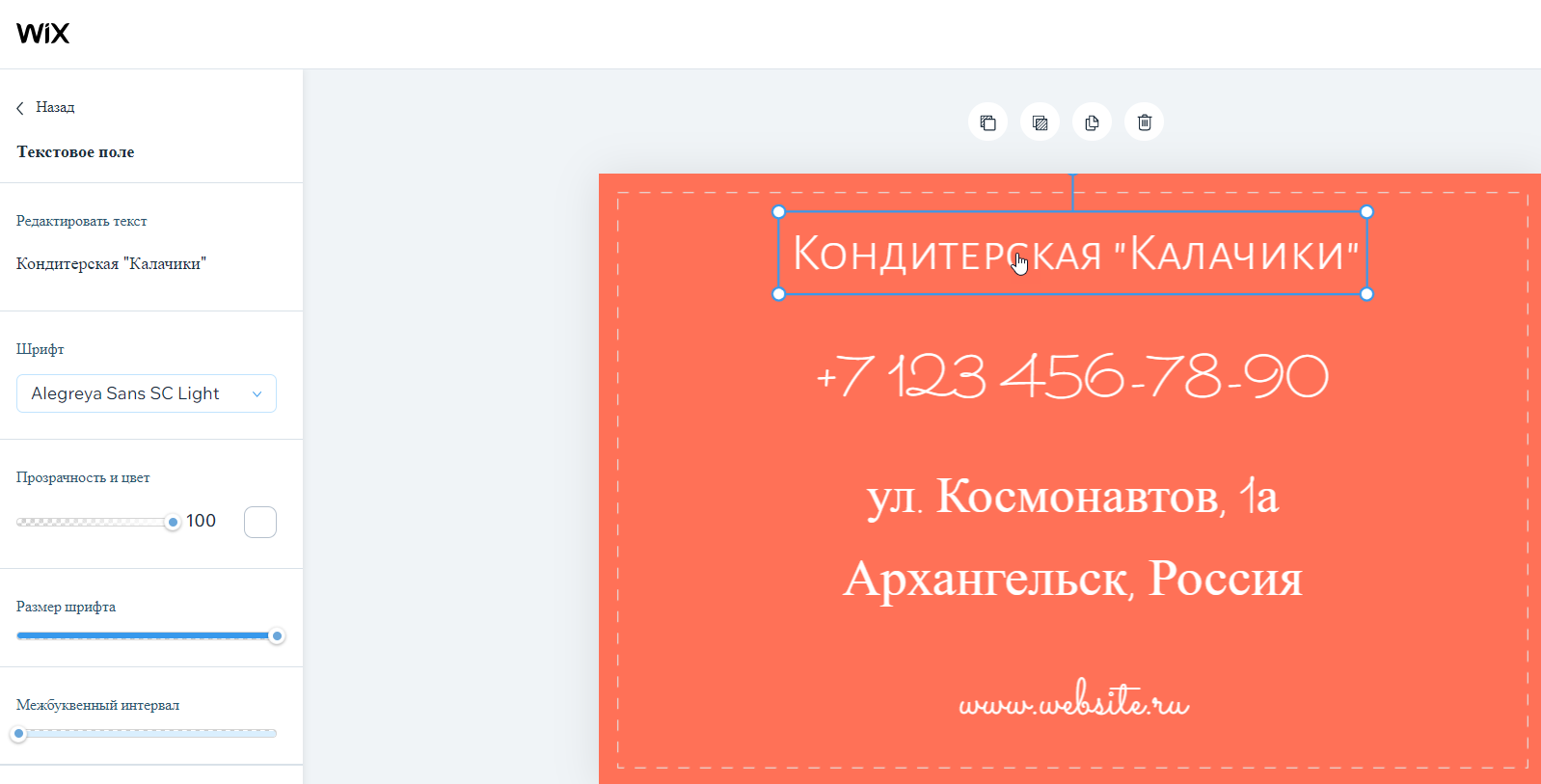
- Выберите нужный текст на визитке или нажмите Добавить текстовый блок слева.
- Настройте текст, используя следующие параметры:
- Изменить текст: введите текст, чтобы заменить существующий.
- Шрифты: выберите шрифт из раскрывающегося меню.
- Прозрачность и цвет: нажмите на поле цвета, чтобы изменить цвет текста, и перетащите ползунок, чтобы настроить его прозрачность.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Межбуквенный интервал: перетащите ползунок, чтобы настроить расстояние между буквами.
- (Необязательно) Отредактируйте другую сторону карточки, нажав Переключиться на задний план / Переключиться на передний план и повторив шаги 1 и 2.

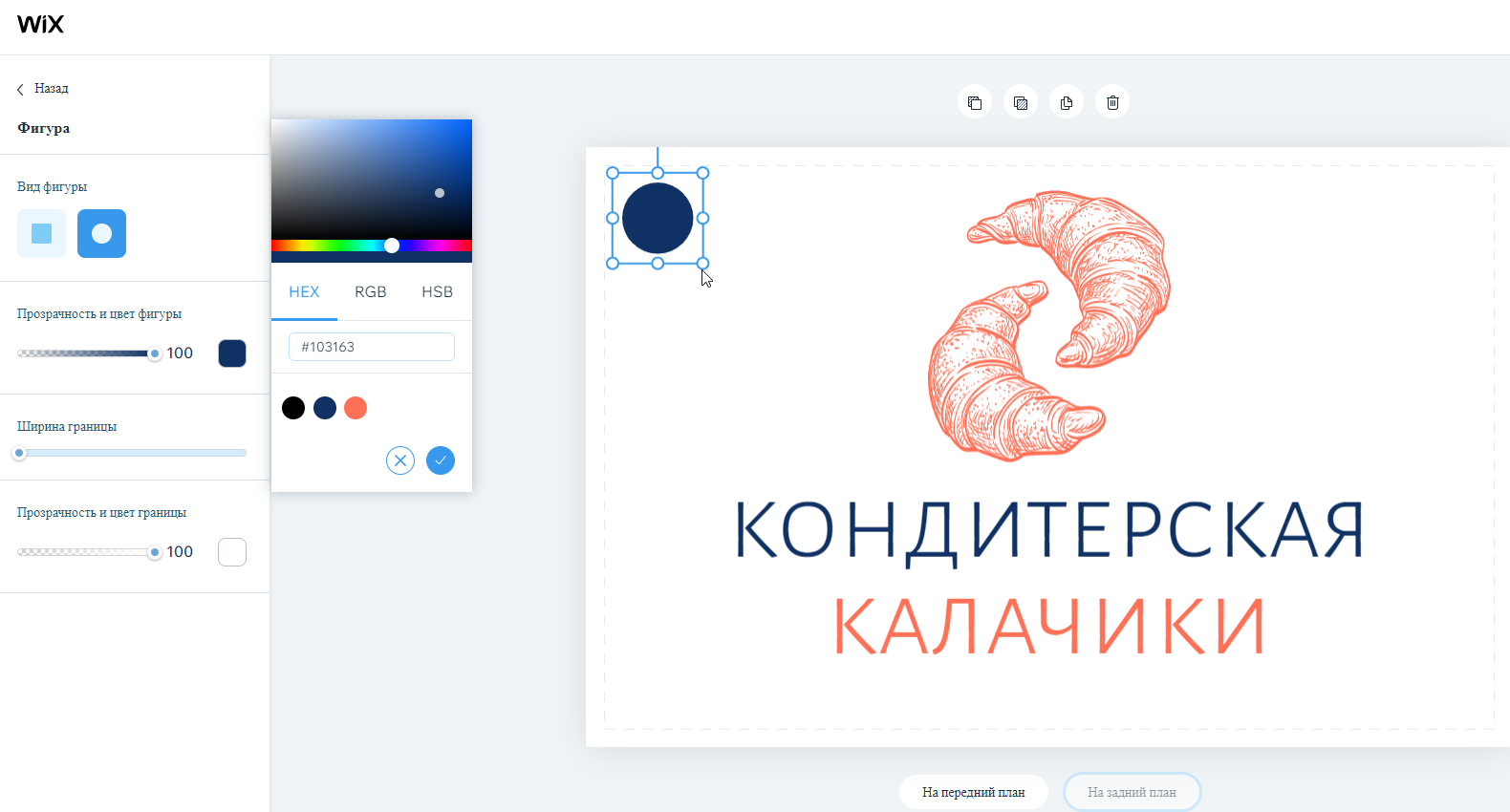
- Нажмите Добавить форму слева или выберите существующую форму в шаблоне.
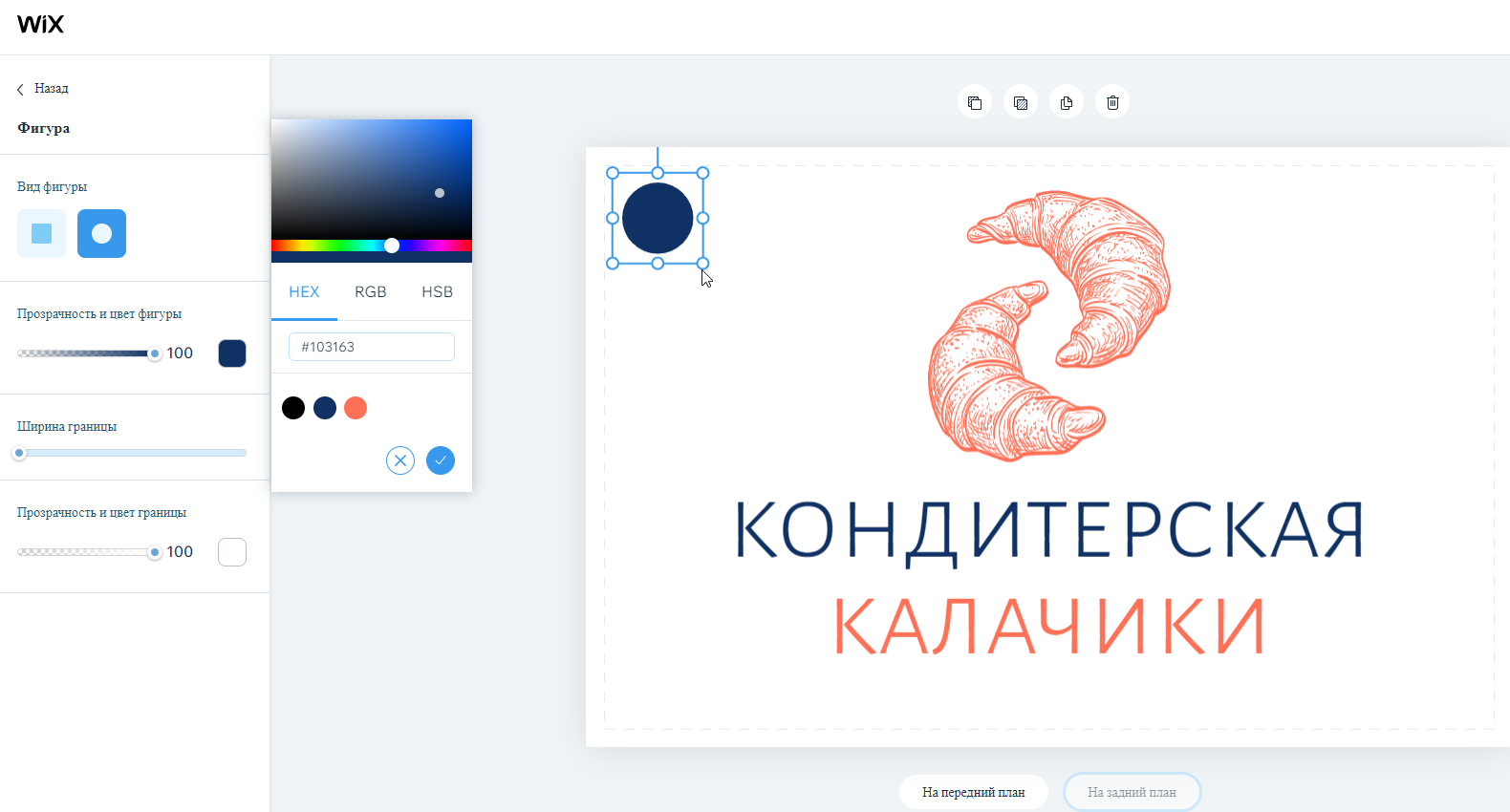
- Выберите квадратную или круглую форму.
- Настройте форму, используя следующие параметры:
- Прозрачность и цвет формы: нажмите на поле цвета, чтобы изменить цвет формы, и перетащите ползунок, чтобы настроить ее прозрачность.
- Ширина границы: перетащите ползунок, чтобы настроить ширину границы формы.
- Прозрачность и цвет границы: нажмите на поле цвета, чтобы изменить цвет границы формы, и перетащите ползунок, чтобы настроить ее прозрачность.

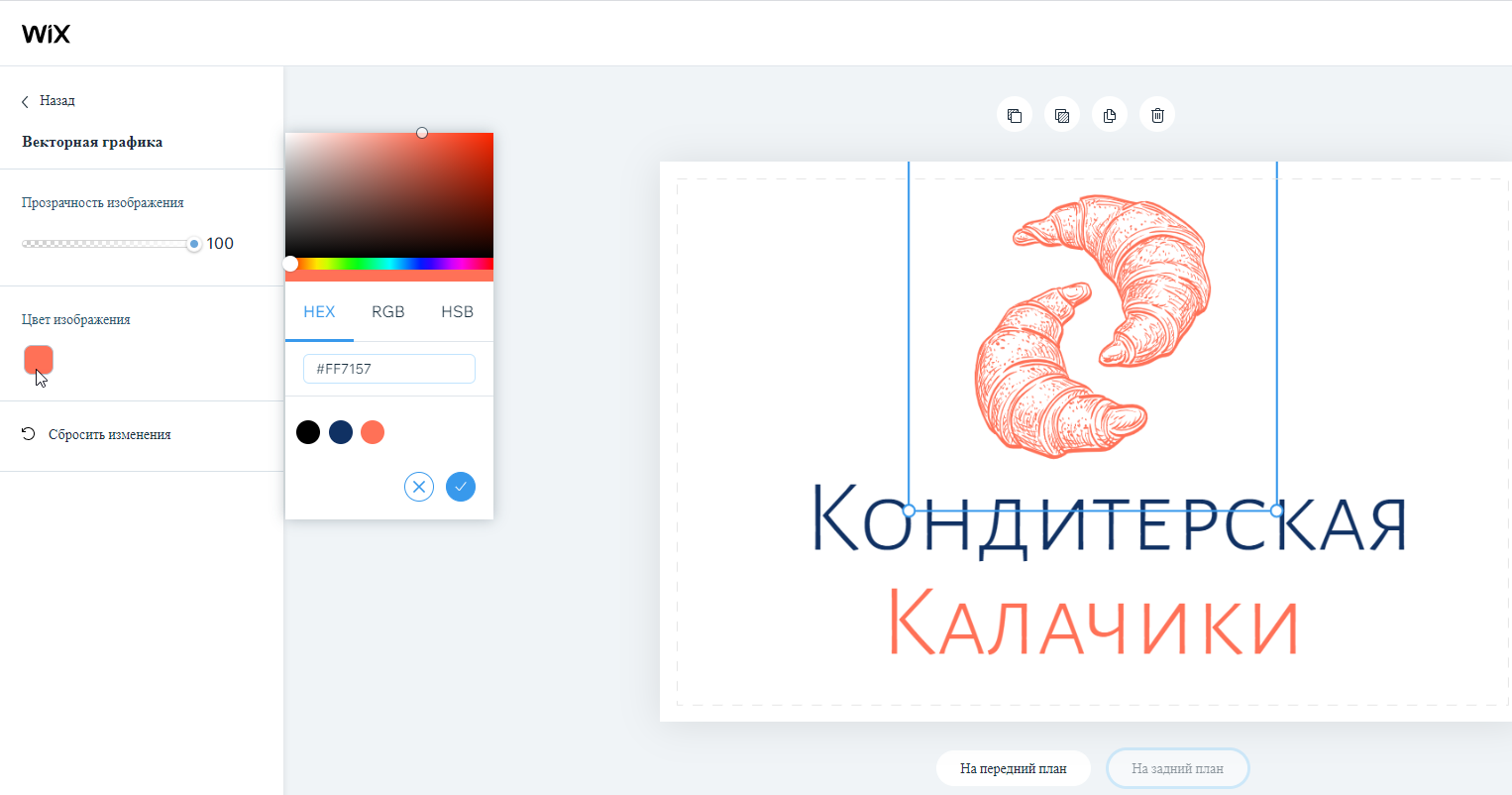
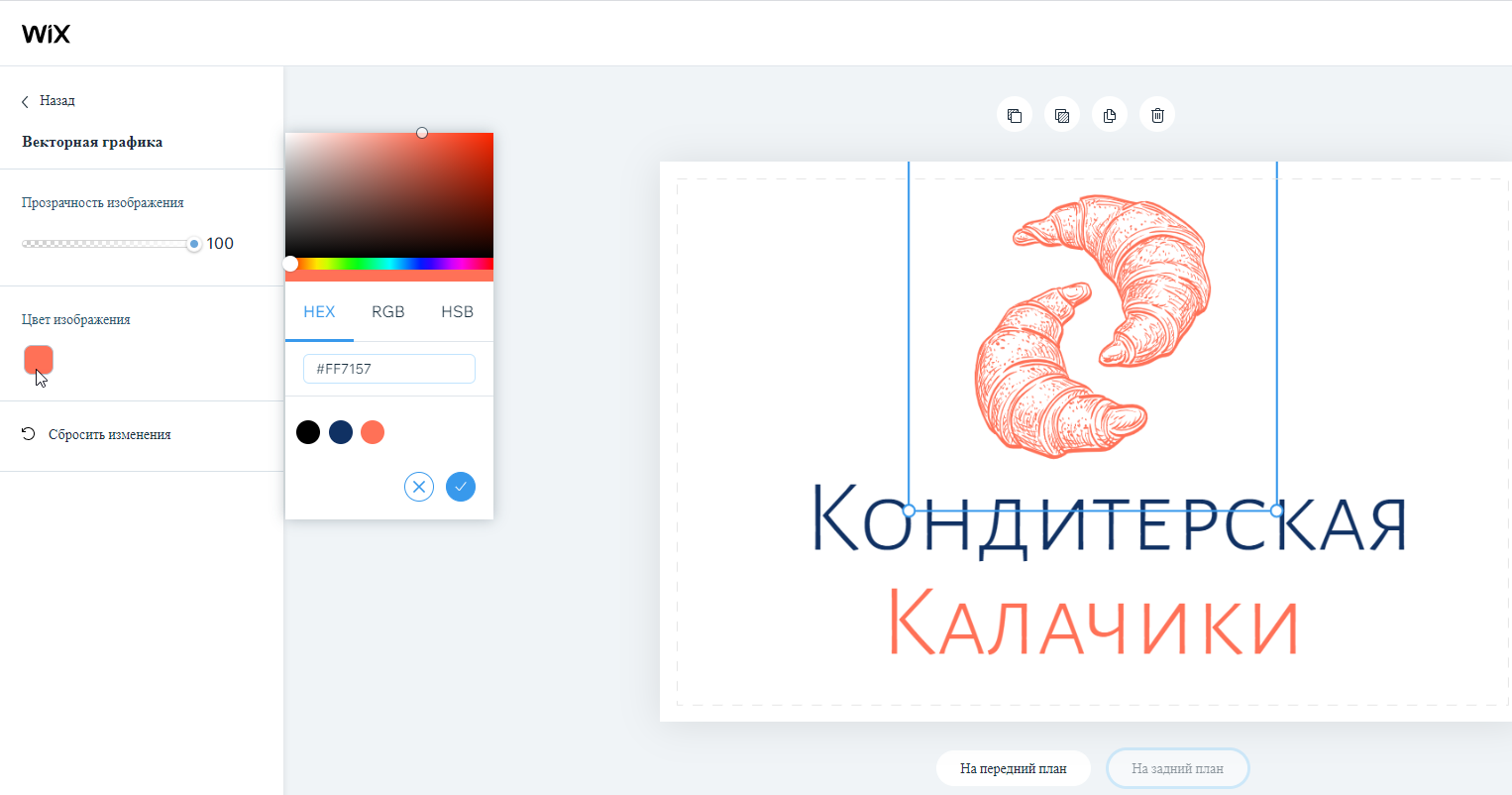
- Нажмите Добавить векторную графику слева или выберите векторную графику в шаблоне.
- Найдите и выберите понравившуюся векторную графику.
- Нажмите Добавить в шаблон.
- Перетащите векторную графику на нужное место и измените размер с помощью ручек.
- Настройте векторную графику, используя параметры слева:
- Прозрачность изображения: перетащите ползунок, чтобы настроить прозрачность векторной графики.
- Цвет изображения: нажмите Изменить цвета, затем нажмите на соответствующее цветовое поле, чтобы изменить цвета векторной графики.
- (Необязательно) Отредактируйте другую сторону карточки, нажав Переключиться на задний план / Переключиться на передний план и повторив шаги с 1 по 5.

- Нажмите Добавить изображение слева или выберите существующее изображение в шаблоне.
- (При загрузке изображения) Нажмите на соответствующее изображение в Медиаменеджере и нажмите Добавить в шаблон.
- Настройте изображение, используя параметры слева:
- Прозрачность изображения: перетащите ползунок слева, чтобы отрегулировать прозрачность изображения.
- (Необязательно) Отредактируйте другую сторону карточки, нажав Переключиться на задний план / Переключиться на передний план и повторив шаги с 1 по 3.
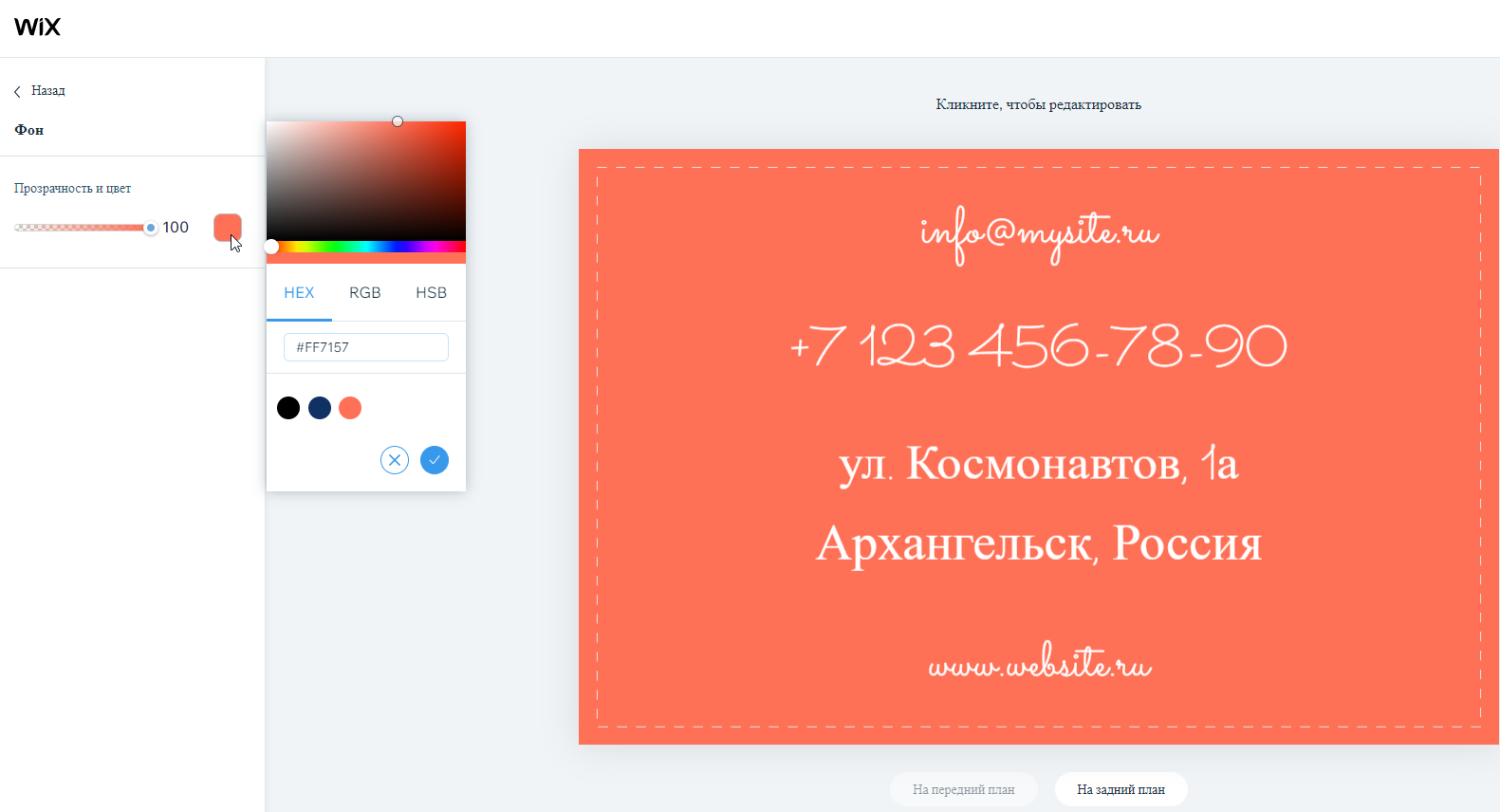
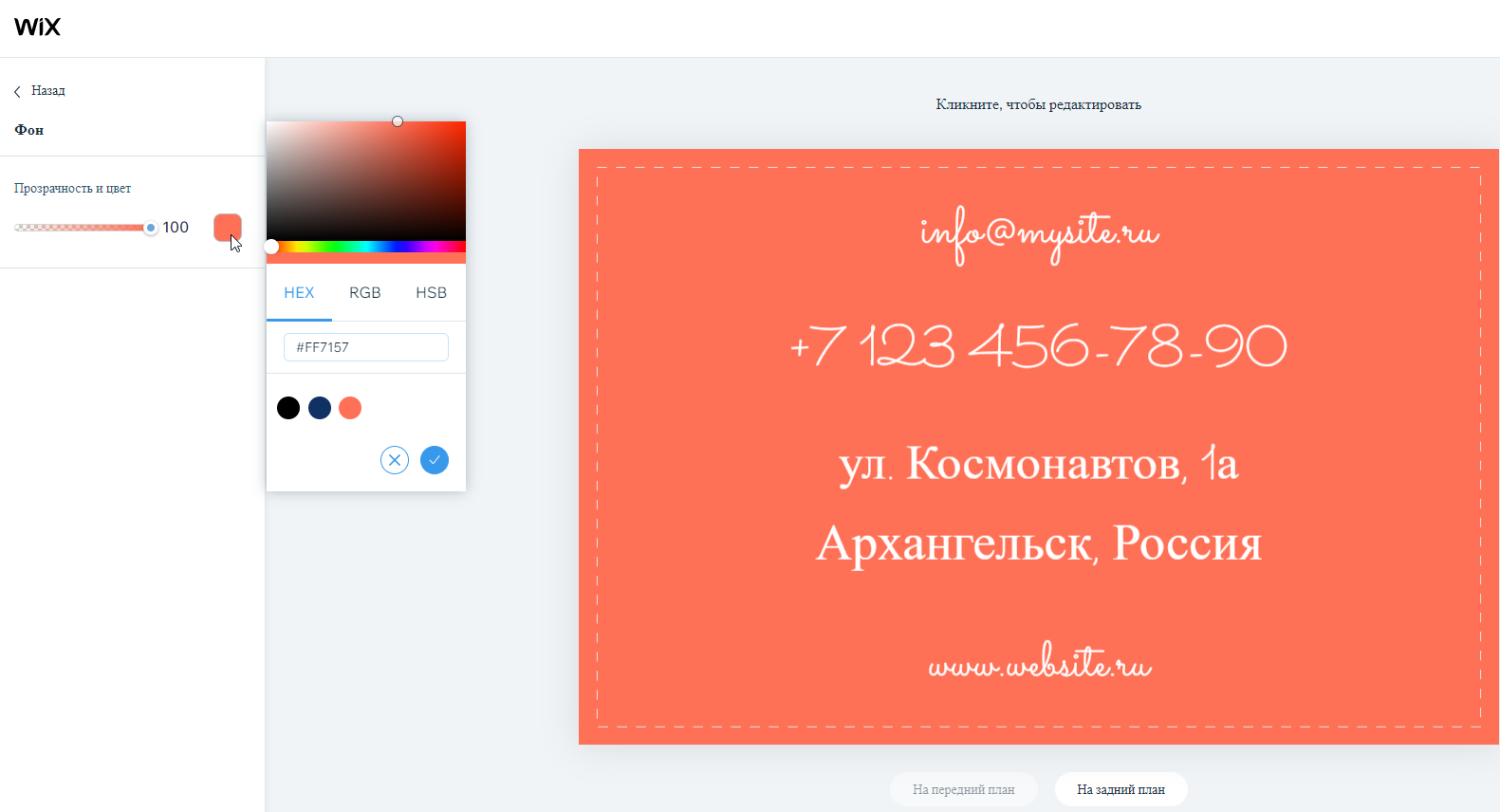
- Нажмите Изменить фон слева.
- Нажмите на поле цвета, чтобы изменить цвет фона карточки.
- Перетащите ползунок, чтобы настроить прозрачность цвета.
- (Необязательно) Отредактируйте другую сторону карточки, нажав Переключиться на задний план / Переключиться на передний план и повторив шаги 1 и 2.

Когда вы закончите настройку дизайна, нажмите Готово, чтобы выбрать тип бумаги и количество карточек.
Шаг 3 | Выберите тип бумаги и количество визиток
После настройки дизайна визитки необходимо выбрать тип бумаги. Также можете выбрать количество карточек, которое хотите заказать.
- Нажмите на раскрывающееся меню Тип бумаги и выберите нужную толщину бумаги и отделку.
- Нажмите на раскрывающееся меню Количество и выберите, сколько визиток вы хотите заказать (100, 250 или 500).
- Нажмите Добавить в корзину.
Шаг 4 | Завершите заказ
После выбора типа бумаги и количества визиток вы можете завершить оформление заказа и оплатить покупку.
- Нажмите на корзину
 в правом верхнем углу.
в правом верхнем углу. - Нажмите Перейти к оплате.
- Добавьте адрес доставки.
- Нажмите Сохранить и продолжить.
- Укажите платежные данные.
- Нажмите Подтвердить покупку.
Шаг 5 | Проверьте статус заказа
После того как вы оформили заказ, вы можете проверить его статус и следить за процессом доставки визиток прямо из конструктора визиток.
- Перейдите в конструктор визиток.
- Нажмите История заказов вверху.
- Нажмите Смотреть заказы рядом с нужным заказом.
- Нажмите Отслеживать заказ в разделе Код отслеживания.










 в правом верхнем углу.
в правом верхнем углу.